当宽度缩小时div里的元素会被挤出来,让让样式变形,
这个时候可以用属性white-space:nowrap;来强制文本文字内容不换行,
文本会在在同一行上显示,直到遇到 <br> 标签为止。
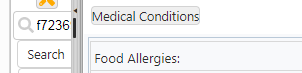
用这个属性值我想实现当div受到外部的宽度强制变小是input里面的值不会被挤出来,而是被遮盖住。就像这样:

white-space属性还有其他的属性值:
-
normal:默认。空白会被浏览器忽略。 -
pre:空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 -
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 -
pre-wrap:保留空白符序列,但是正常地进行换行。 -
pre-line:合并空白符序列,但是保留换行符。
点个赞吧


