键盘事件包括三个方法:keypress()、keydown()、keyup()
一、keypress()
用法:与keypress事件相关的事件顺序
Keydown 键按下的过程
Keypress 键被按下
Keyup 键被松开
keypress() 方法触发 keypress 事件,或规定当发生 keypress 事件时运行的函数。
keypress 事件与 keydown 事件类似。当按钮被按下时发生该事件。
然而,keypress 事件不会触发所有的键(比如 ALT、CTRL、SHIFT、ESC)。请使用 keydown() 方法来检查这些键。
实例:
<script>
i=0;
$(document).ready(function(){
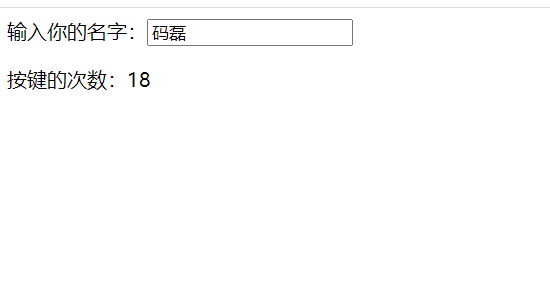
$("input").keypress(function(){
$("span").text(i+=1);
});
});
</script>
</head>
<body>
输入你的名字:<input type="text">
<p>按键的次数:<span>0</span></p>
</body>

触发被选元素的keypress事件:语法:$(selector).keypress()
实例:
<script>
i=0;
$(document).ready(function(){
$("p").keypress(function(){
$("span").text(i+=1);
});
$("button").click(function(){
$("p").keypress();
});
});
</script>
</head>
<body>
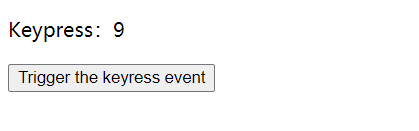
<p>Keypress:<span>0</span></p>
<button>Trigger the keyress event</button>
</body>

二、keydown()方法
与keydown事件相关的时间顺序:
Keydown 键按下的过程
Keypress 键被按下
Keyup 键被松开
当键盘键被按下时发生keydown事件
Keydown()方法触发keydown事件,或规定当发生keydown事件时运行的函数。
使用event.which属性来返回哪个键盘键被按下。
实例:
// 2.keydown()方法
$(document).ready(
function(){
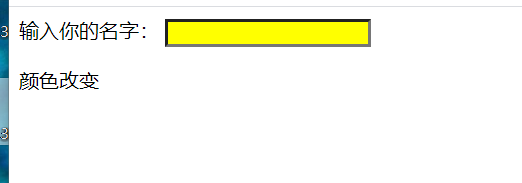
$("input").keydown(function(){
$("input").css("background-color","yellow");
});
$("input").keyup(function(){
$("input").css("background-color","pink");
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<p>颜色改变</p>
</body>

触发被选元素的keydown事件:$(selector).keydown()
实例:
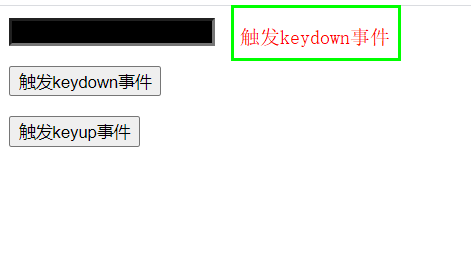
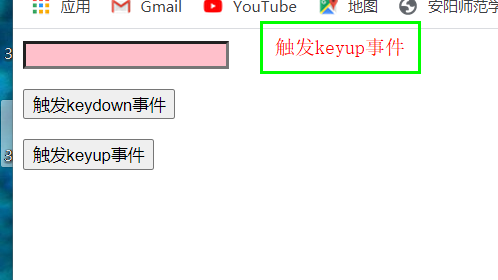
// 触发被选元素的keydown事件
<script>
$(document).ready(function(){
$("input").keydown(function(){
$("input").css("background-color","black");
});
$("input").keyup(function(){
$("input").css("background-color","pink");
});
$("#first").click(function(){
$("input").keydown();
});
$("#second").click(function(){
$("input").keyup();
});
});
</script>
</head>
<body>
<input type="text">
<p > <button id="first">触发keydown事件</button> </p>
<p > <button id="second">触发keyup事件</button> </p>
</body>


三、keyup()方法
当键盘键被松开时发生keyup事件。Keyup()方法触发keyup事件,或规定当发生keyup事件时运行的函数。
实例同keydown()
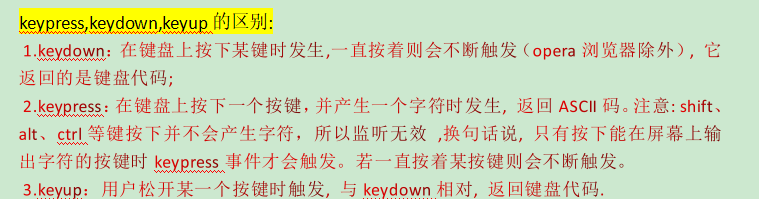
keypress,keydown,keyup的区别:
1.keydown:在键盘上按下某键时发生,一直按着则会不断触发(opera浏览器除外), 它返回的是键盘代码;
2.keypress:在键盘上按下一个按键,并产生一个字符时发生, 返回ASCII码。注意: shift、alt、ctrl等键按下并不会产生字符,所以监听无效 ,换句话说, 只有按下能在屏幕上输出字符的按键时keypress事件才会触发。若一直按着某按键则会不断触发。
3.keyup:用户松开某一个按键时触发, 与keydown相对, 返回键盘代码.