每一个HTML元素都有以下属性
| offsetWidth | offsetHeight | offsetLeft | offsetTop |
| clientWidth | clientHeight | ||
| scrollWidth | scrollHeight | scrollLeft | scrollTop |
1. 偏移量(offsetHeight offsetWidth offsetLeft offsetTop)
offsetHeight/offsetWidth: 表述元素的外尺寸:元素内容+内边距+边框(不包括外边距)
offsetLeft/offsetTop: 表示该元素的左上角(边框外边缘)与已定位的父容器(offsetParent对象)左上角的距离。
offsetParent元素是指元素最近的定位(relative,absolute)祖先元素,可递归上溯。

/**
* 获取元素在页面中的坐标(x, y)
* @param {Object} e
*/
function getElementPosition(e) {
var x = 0, y = 0;
while(e != null) {
x += e.offsetLeft;
y += e.offsetTop;
e = e.offsetParent;
}
return { x: x, y: y };
}
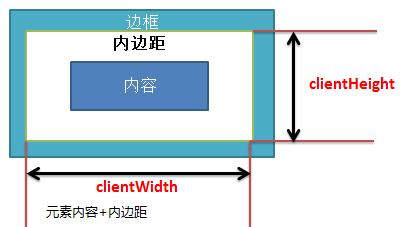
2. 客户区大小(clientWidth clientHeight)
clientWidth/clientHeight: 用于描述元素的内尺寸:元素内容+两边内边距
innerWidth/innerHeight

常用于获取视口的高宽
/**
* 获取视口的大小
* 用法:
* var viewport = getViewportSize();
* viewport.width/viewport.height
* @param {Object} w
*/
function getViewportSize(w) {
var w = w || window;
if(w.innerHeight != null) {
return { w: w.innerWidth, h: w.innerHeight };
}
var d = w.document;
if(document.compatMode == 'CSS1Compat') { //标准模式
return {
width: d.documentElement.clientWidth,
height: d.documentElement.clientHeight
};
}
return { w: d.body.clientWidth, h: d.body.clientHeight };
}
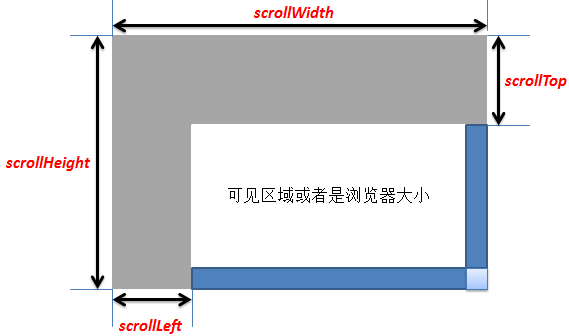
3. 滚动大小(scrollHeight scrollWidth scrollLeft scrollTop)
scrollHeight/scrollWidth: 元素内容的总高度或宽度
scrollLeft/scrollTop:是指元素滚动条位置,它们是可写的(被隐藏的内容区域左侧/上方的像素)
浏览器窗口的滚动条位置:window对象的pageXoffset和pageYoffset, IE 8及更早版本可以通过scrollLeft和scrollTop属性获得滚动条位置

/**
* 获取滚动长度
* 滚动条向下滚动被隐藏的页面长度
* 通用的scrollLeft和scrollTop
* @param {Object} w
*/
function getScrollOffset(w) {
var w = w || window;
//Firefox
if(w.pageXOffset != null) {
return { x: w.pageXOffset, y: w.pageYOffset };
}
var d = w.document;
if(document.compatMode == 'CSS1Compat') { //标准模式
return {
x: d.documentElement.scrollLeft,
y: d.documentElement.scrollTop
};
}
//
return { x: d.body.scrollLeft, y: d.body.scrollTop };
}
小结:
注意:这些属性都是很多是只读的,每次访问它们都需要重新计算
整个页面的高度:document.documentElement.scrollHeight
内容区上面被隐藏的页面高度: window.pageYOffset/document.documentElement.scrollTop
element.offsetHeight = element.clientHeight + borderLeft-width*2
参考:http://www.cnblogs.com/dolphinX/archive/2012/11/19/2777756.html
HTML DOCUMENT窗口的尺寸和位置


