Array.sort();
sort()方法可以传入一个函数作为参数,然后依据该函数的逻辑,进行数组的排序。
一般用法:(数组元素从小大进行排序)
var a = [9, 6, 5, 7, 11, 52, 15]; a.sort(function(return a-b;));
sort()方法,接收了一个函数作为参数时,排序主要根据传入函数的返回值是否大于0进行排序。
1)当 a - b < 0 时, 则 a 元素排在 b 元素的前面。
2) 当 a - b = 0 时, a , b 元素的位置不变。
3) 当 a - b > 0 是, 则 b 元素排在 a 元素的前面。
----------------------------------------------------------------------------------------------------------------------
以上是针对单纯的整数数组,当数组的元素为对象时,则可能需要根据对象的属性进行排序,此时就会涉及到多条件排序。
var obj = {online: true, id: 123, mes: 3}; //online表示是否在线, id:玩家ID,mes:消息条数;
如数组中的元素是obj对象,此时需要根据, online, id, mes 三个维度对数组进行排序。
需求如下:online为true排前面, id 小的排前面,mes>0的排在前面
直接上代码:
1 function Obj(id, online, mes){ 2 this.id = id; 3 this.online = online; 4 this.mes = mes 5 } 6 7 function mysort(a ,b){ 8 //online 都为true 9 if(a.online && b.online){ 10 //mes都 大于 0 11 if(a.mes && b.mes){ 12 return a.id < b.id ? -1 : 1; 13 } 14 //mes都 等于 0 15 else if(!a.mes && !b.mes){ 16 return a.id < b.id ? -1 : 1; 17 } 18 //mes 不同时为 0 19 else{ 20 return a.mes > b.mes ? -1 : 1; 21 } 22 } 23 //online 都为false 24 else if(!a.online && !b.online){ 25 if(a.mes && b.mes){ 26 return a.id < b.id ? -1 : 1; 27 } 28 else if(!a.mes && !b.mes){ 29 return a.id < b.id ? -1 : 1; 30 } 31 else{ 32 return a.mes > b.mes ? -1 : 1; 33 } 34 } 35 //online 不同时为true 36 else{ 37 return a.online > b.online ? -1 : 1; 38 } 39 } 40 41 var arr = []; 42 for(var i = 0; i < 10; i++){ 43 var id = parseInt(Math.random() * 10); 44 var mes = parseInt(Math.random() * 10); 45 if(id > 5){ 46 var online = true; 47 } 48 else var online = false; 49 arr[i] = new Obj(id, online, mes); 50 } 51 console.table(arr); 52 arr.sort(mysort); 53 console.table(arr);
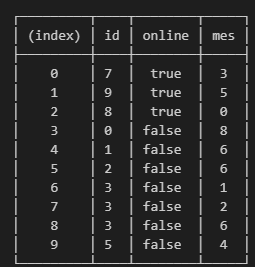
初始化的数组:
排序后的结果:
所以遇到多条件排序的需求时,先一级一级进行划分,最后再根据某个条件进行排序。
function Obj(id, online, mes){
this.id = id;
this.online = online;
this.mes = mes
}
function mysort(a ,b){
//online 都为true
if(a.online && b.online){
//mes都 大于 0
if(a.mes && b.mes){
return a.id < b.id ? -1 : 1;
}
//mes都 等于 0
else if(!a.mes && !b.mes){
return a.id < b.id ? -1 : 1;
}
//mes 不同时为 0
else{
return a.mes > b.mes ? -1 : 1;
}
}
//online 都为false
else if(!a.online && !b.online){
if(a.mes && b.mes){
return a.id < b.id ? -1 : 1;
}
else if(!a.mes && !b.mes){
return a.id < b.id ? -1 : 1;
}
else{
return a.mes > b.mes ? -1 : 1;
}
}
//online 不同时为true
else{
return a.online > b.online ? -1 : 1;
}
}
var arr = [];
for(var i = 0; i < 10; i++){
var id = parseInt(Math.random() * 10);
var mes = parseInt(Math.random() * 10);
if(id > 5){
var online = true;
}
else var online = false;
arr[i] = new Obj(id, online, mes);
}
console.table(arr);
arr.sort(mysort);
console.table(arr);


