优先级是浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
优先级顺序
下列是一份优先级逐级增加的选择器列表:
- 通用选择器(*)
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
!important 规则例外
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里. 尽管如此, !important规则还是与优先级毫无关系.使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
- Always 要优化考虑使用样式规则的优先级来解决问题而不是
!important - Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!important - Never 永远不要在全站范围的 css 上使用
!important - Never 永远不要在你的插件中使用
!important
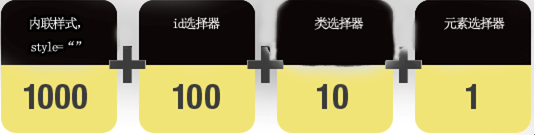
权重计算:

解释:
- 1. 内联样式表的权值最高 1000;
- 2. ID 选择器的权值为 100
- 3. Class 类选择器的权值为 10
- 4. HTML 标签选择器的权值为 1
利用选择器的权值进行计算比较,em 显示蓝色,示例如下:https://c.runoob.com/codedemo/3048
<html> <head> <style type="text/css"> #redP p { /* 权值 = 100+1=101 */ color:#F00; /* 红色 */ } #redP .red em { /* 权值 = 100+10+1=111 */ color:#00F; /* 蓝色 */ } #redP p span em { /* 权值 = 100+1+1+1=103 */ color:#FF0;/*黄色*/ } </style> </head> <body> <div id="redP"> <p class="red">red <span><em>em red</em></span> </p> <p>red</p> </div> </body> </html>
CSS 优先级法则:
- A 选择器都有一个权值,权值越大越优先;
- B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
- D 继承的CSS 样式不如后来指定的CSS 样式;
- E 在同一组属性设置中标有“!important”规则的优先级最大;示例如下:https://c.runoob.com/codedemo/3049
结果:在Firefox 下显示为蓝色;在IE 6 下显示为红色;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号