一、安装nodejs版本管理器nvm
二、安装nodejs
nvm install 14.19.1 //安装nodejs 14.19.1版本 nvm use 14.19.1 //使用node 14.19.1版本 nvm ls //列出所有安装的nodejs版本
三、创建第一个Vue应用
1.创建一个启用构建工具的 Vue 项目
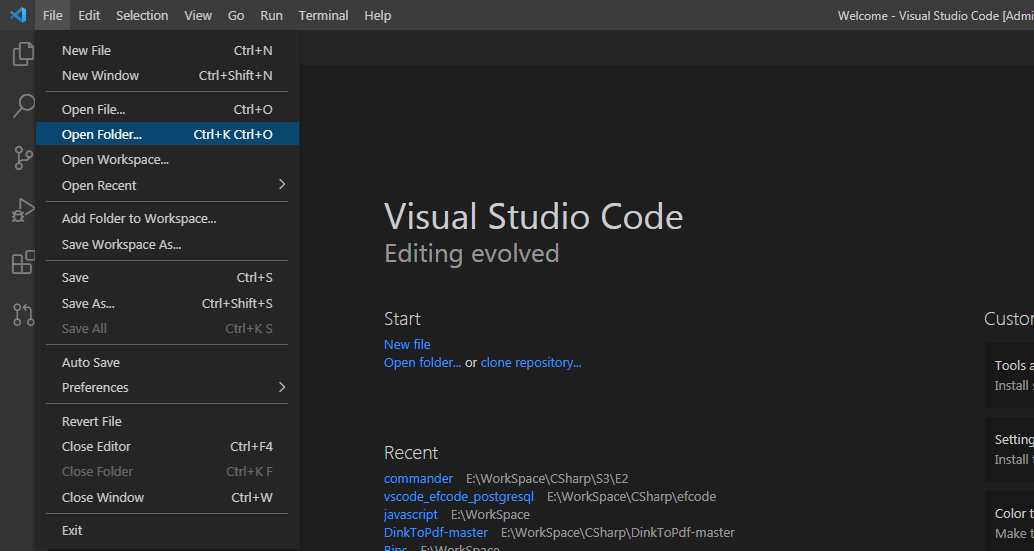
用管理员打开VS Code,打开文件夹(任意一个空文件夹,用来存放vue项目)

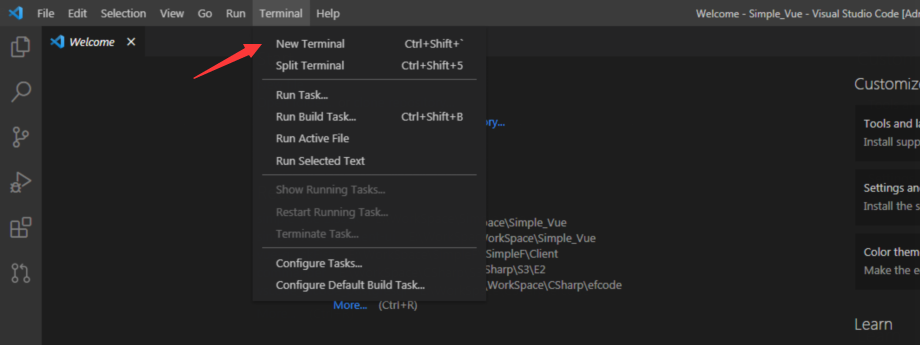
在VS Code里命令终端


用指令创建Vue项目
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

如果不确定是否要开启某个功能,可以直接按下回车键选择No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
cd <your-project-name>
npm install
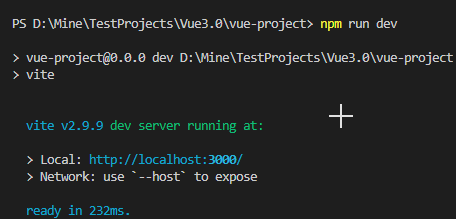
npm run dev



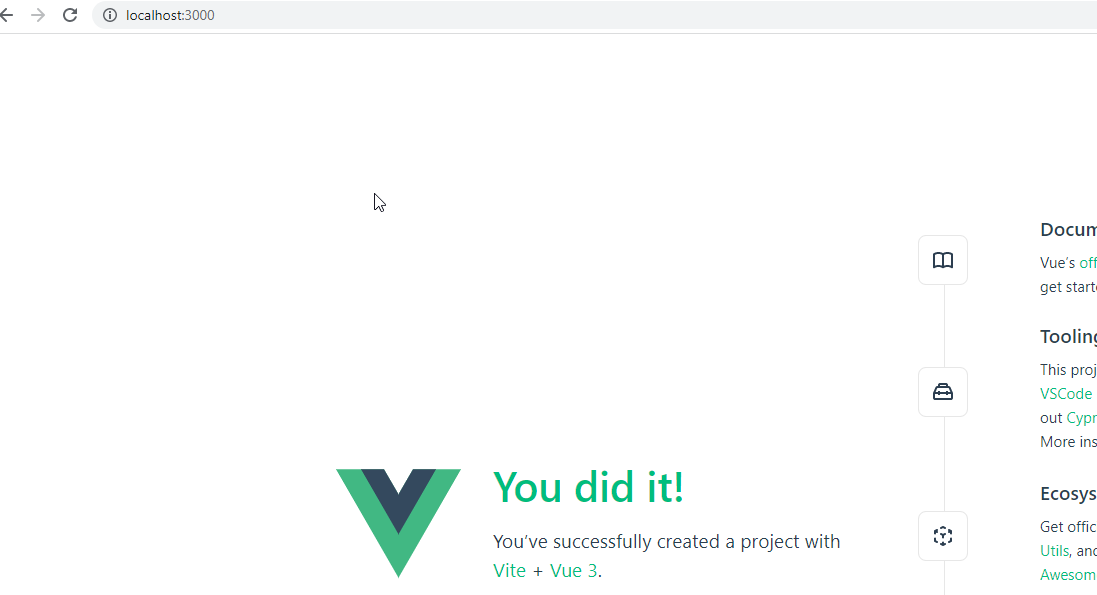
现在应该已经运行起来了第一个 Vue 项目!下面是一些补充提示:
- 推荐的 IDE 配置是 Visual Studio Code + Volar 扩展,选用 WebStorm 也是可以的。
- 更多工具细节,包括与后端框架的整合,我们会在工具链指引进行讨论。
- 要了解构建工具 Vite 更多背后的细节,请查看 Vite 文档。
- 如果你选择使用 TypeScript,请阅读 TypeScript 使用指南。
当你准备将应用发布到生产环境时,请运行:
npm run build
此命令会在 ./dist 文件夹中为你的应用创建一个生产环境的构建版本。



