一、问题说明
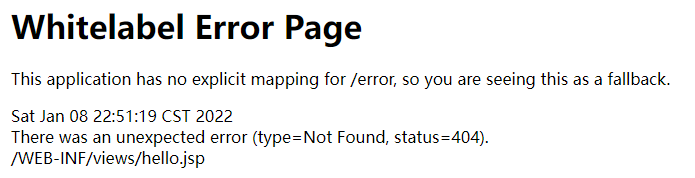
SpringBoot整合jsp页面时,遇到访问不到页面的问题,如下图。下面介绍解决方法。

二、搭建一个springboot项目,使用jsp作为页面显示
具体步骤如下:
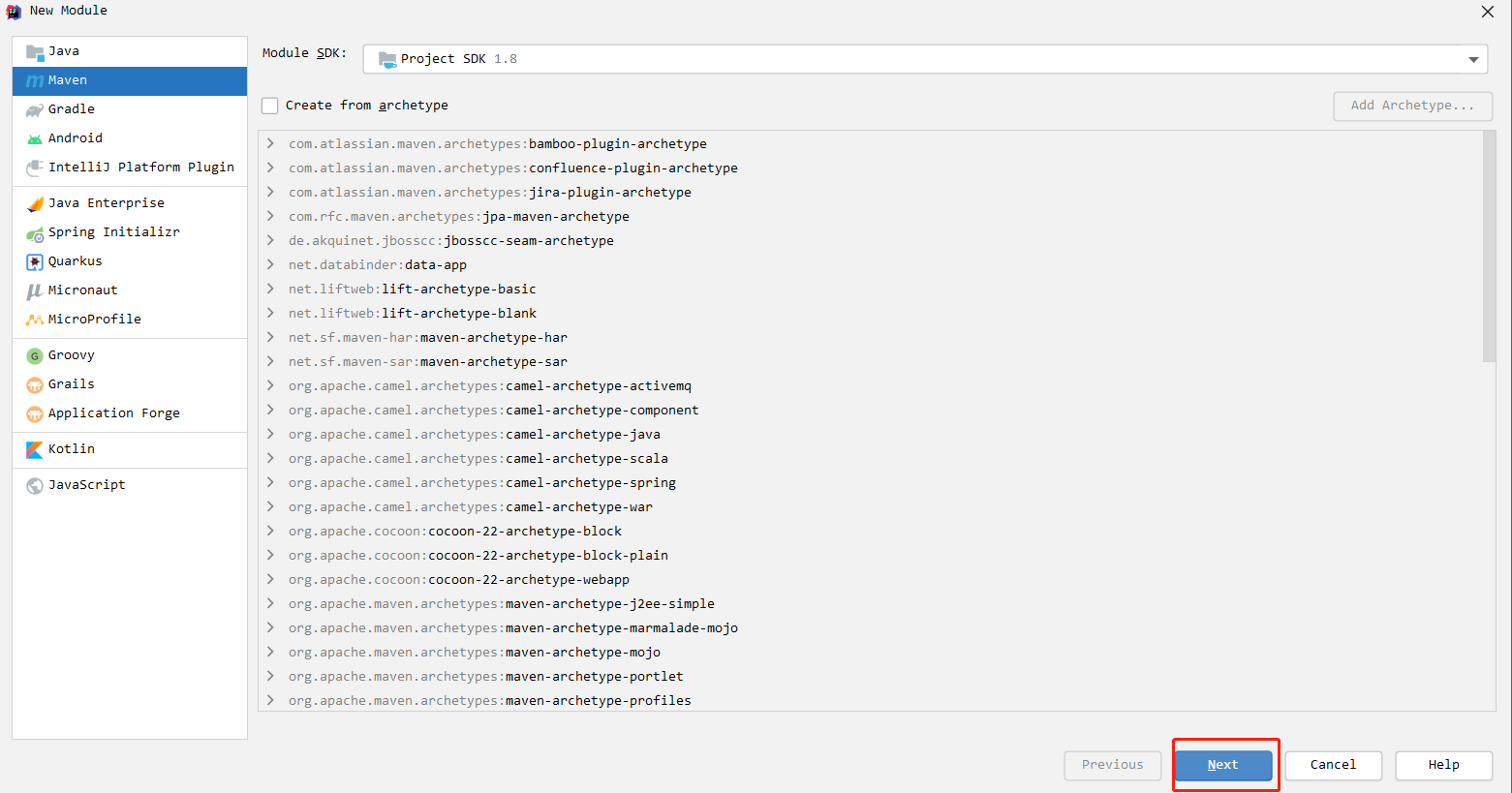
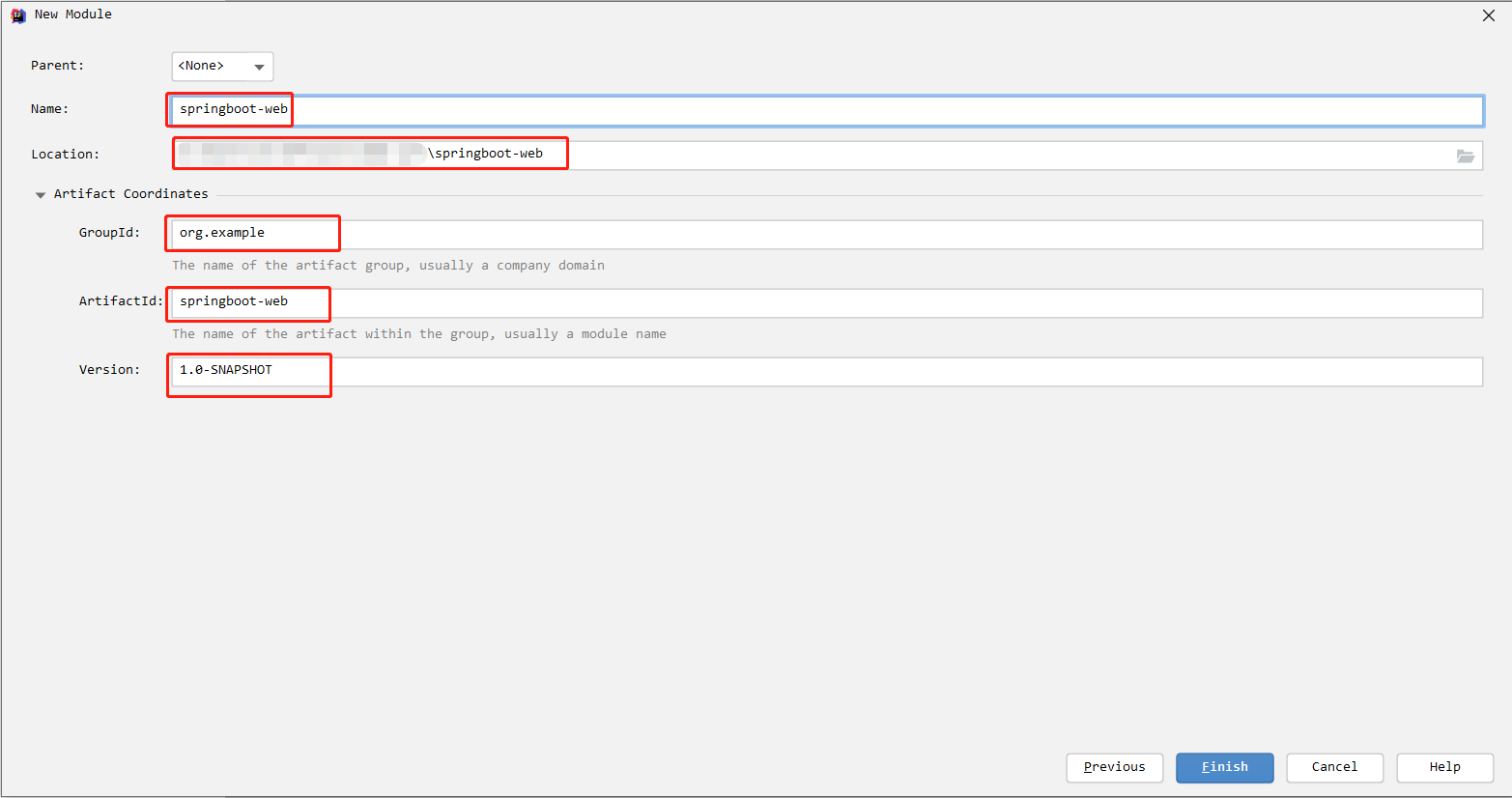
1. 创建一个空的maven项目
按下图步骤创建,最后 Finish


2. 添加maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>springboot-web</artifactId>
<version>1.0-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<!-- SpringBoot web 核心组件 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- JSTL for JSP -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- SpringBoot 外部tomcat支持 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!-- JSON 支持 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
</dependencies>
</project>
3. 创建application.yml配置文件
server:
port: 8080
tomcat:
uri-encoding: utf-8
servlet:
jsp:
init-parameters: { development: true } # jsp热加载
spring:
mvc:
view:
suffix: .jsp
prefix: /WEB-INF/views/
http:
encoding:
charset: UTF-8
enabled: true
force: true
logging:
level:
root: info4. 创建启动类HelloApi.java
package com.rain.a.api;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloApi {
@RequestMapping("/hello")
public String hello(){
return "hello";
}
}
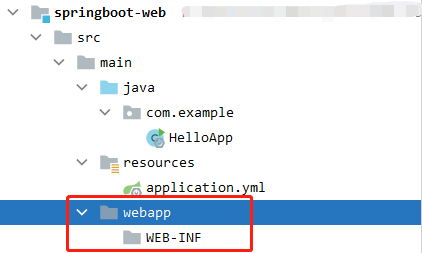
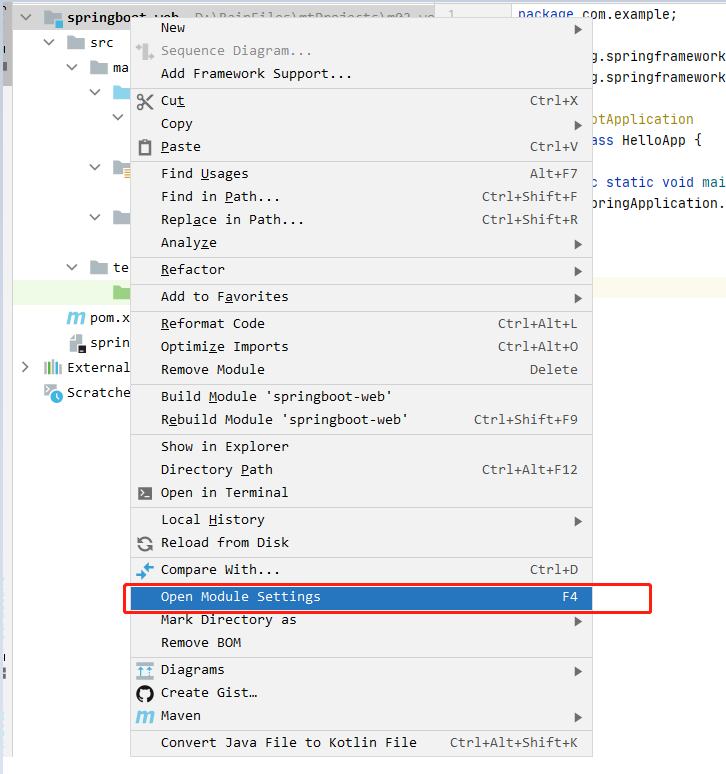
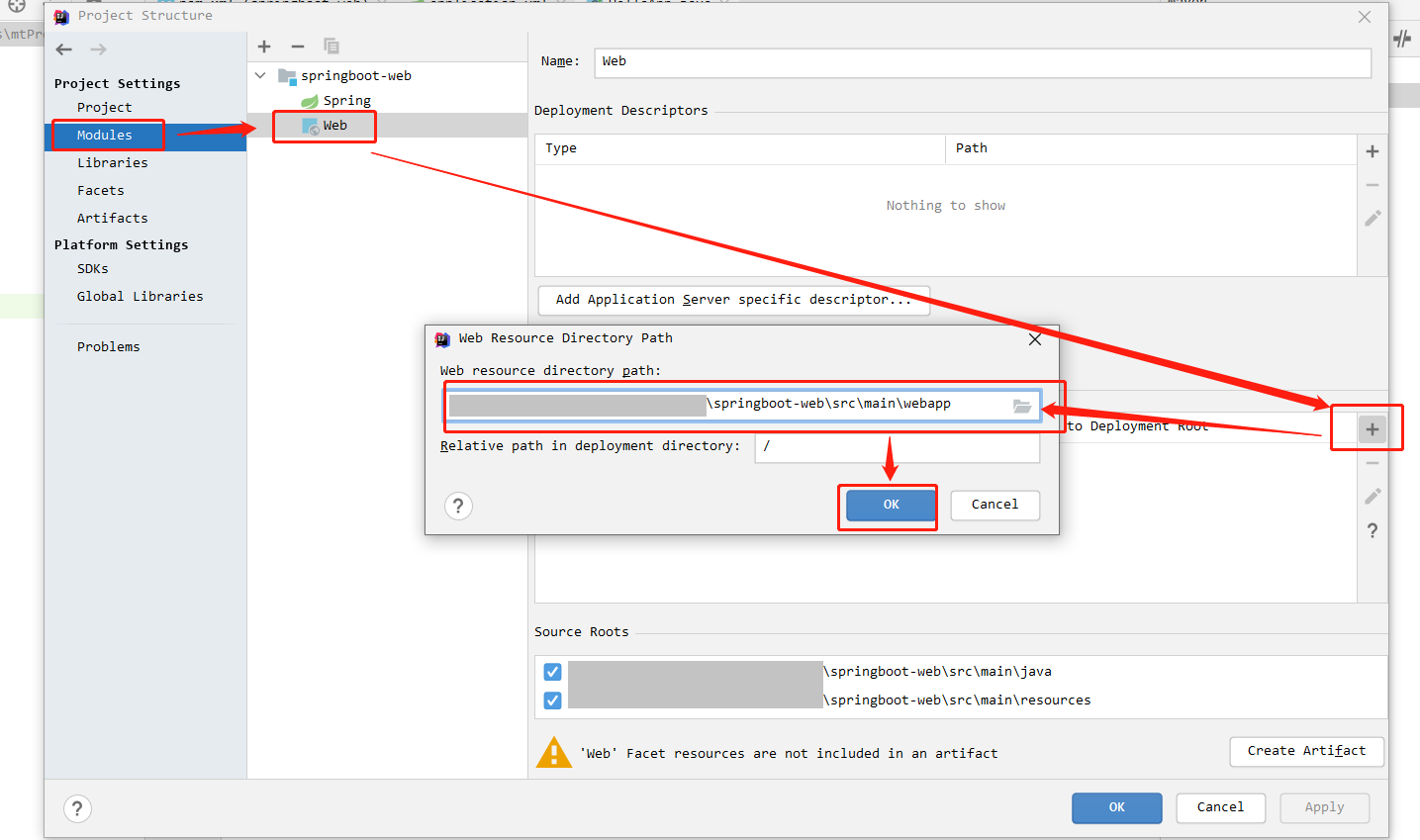
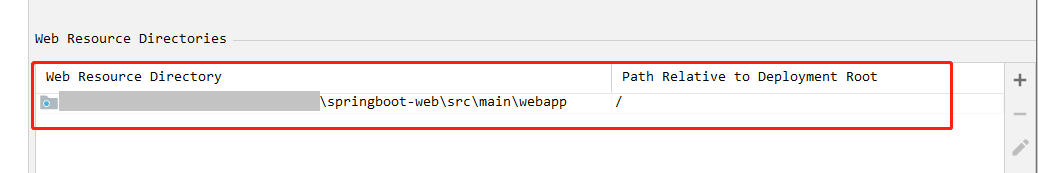
5. 创建webapp和WEB-INF目录,并将webapp目录设置为web页面目录
webapp和WEB-INF目录的位置如下图:

设置webapp目录:



6. 创建jsp文件
在webapp/WEB-INF/views/目录下创建hello.jsp文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World !</h1>
</body>
</html>
7. 创建controller层
package com.example.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/hello")
public String hello(){
return "hello";
}
}
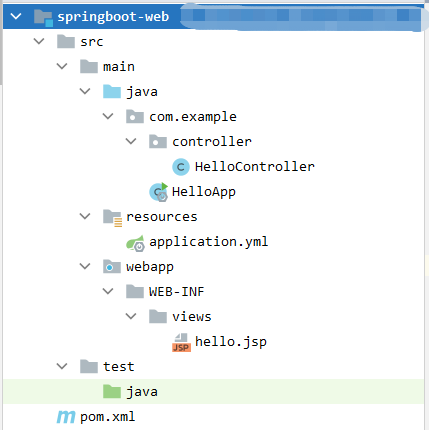
8. 以上项目搭建完毕,完整目录结构如下:

三、问题说明及解决方法
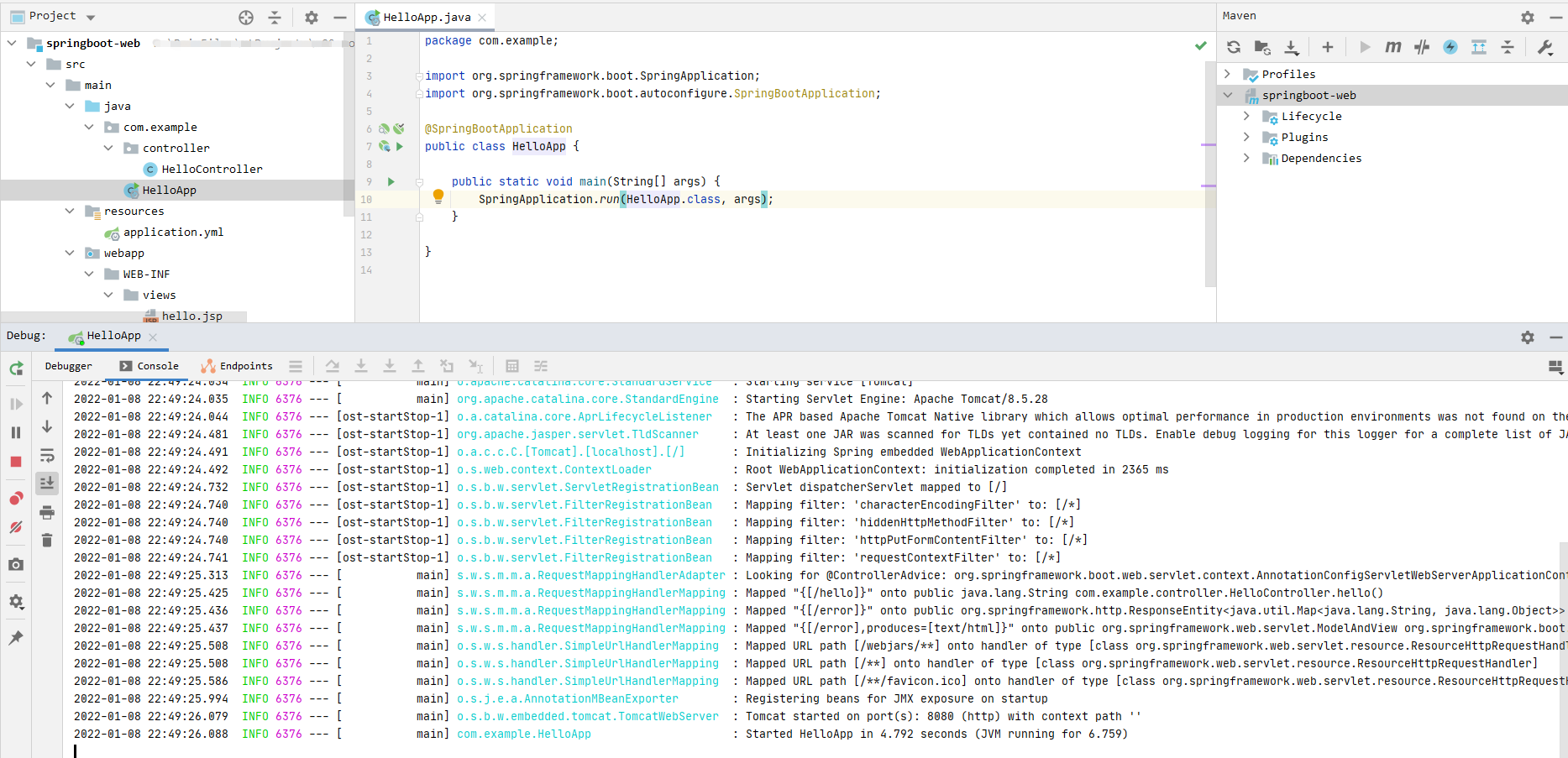
1. 启动项目

项目启动成功。启动结果如下:

2. 浏览器访问jsp页面
访问地址:http://127.0.0.1:8080/hello
结果如下:可以看出此时无法访问到jsp页面,检查发现配置没有问题。

3. 解决该问题:
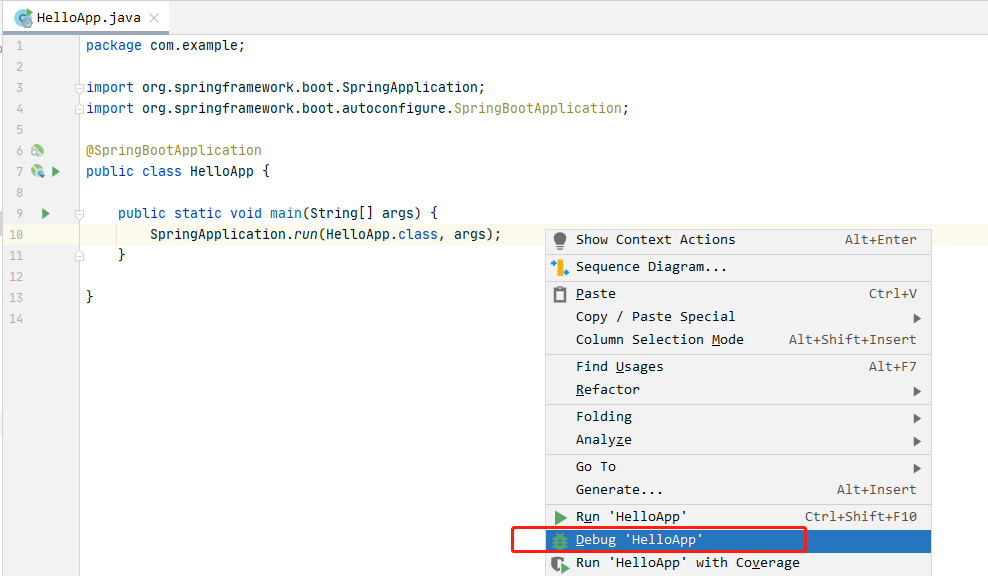
打开启动类的配置:

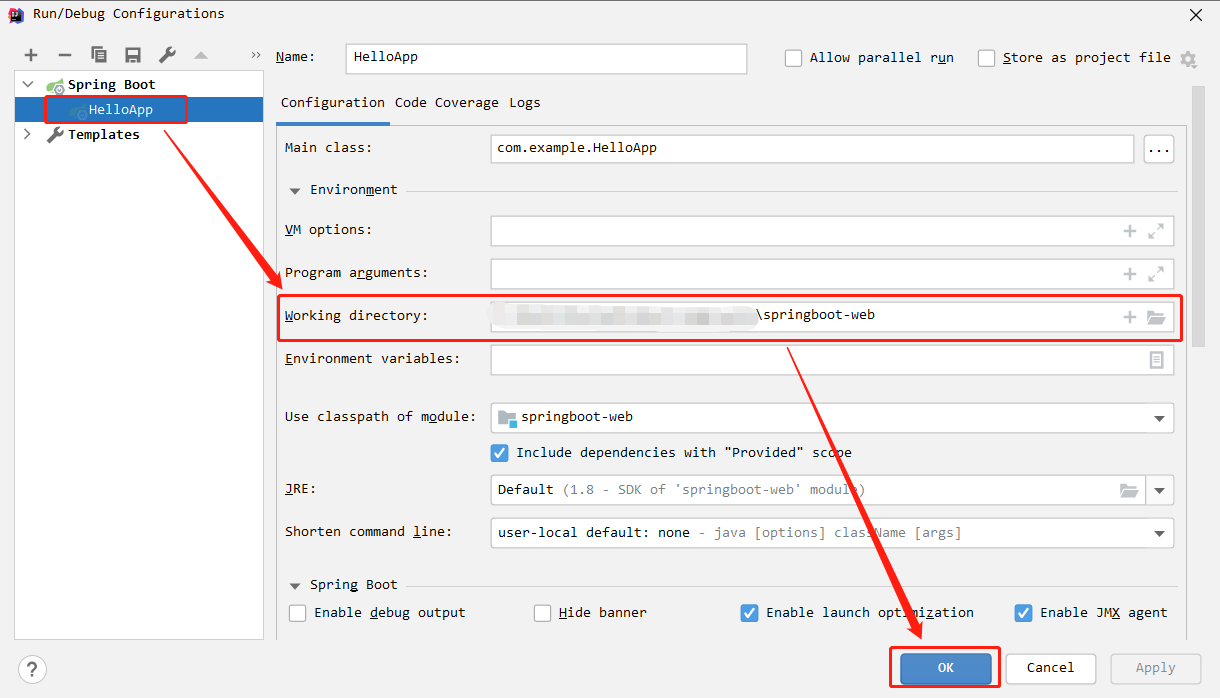
修改配置参数中的Environment-->Working directory 值为当前项目的目录位置,如下图:

4. 重新启动项目,验证问题解决
再次访问地址:http://127.0.0.1:8080/hello
结果如下图,成功访问到jsp页面。说明问题解决。




