一、下载
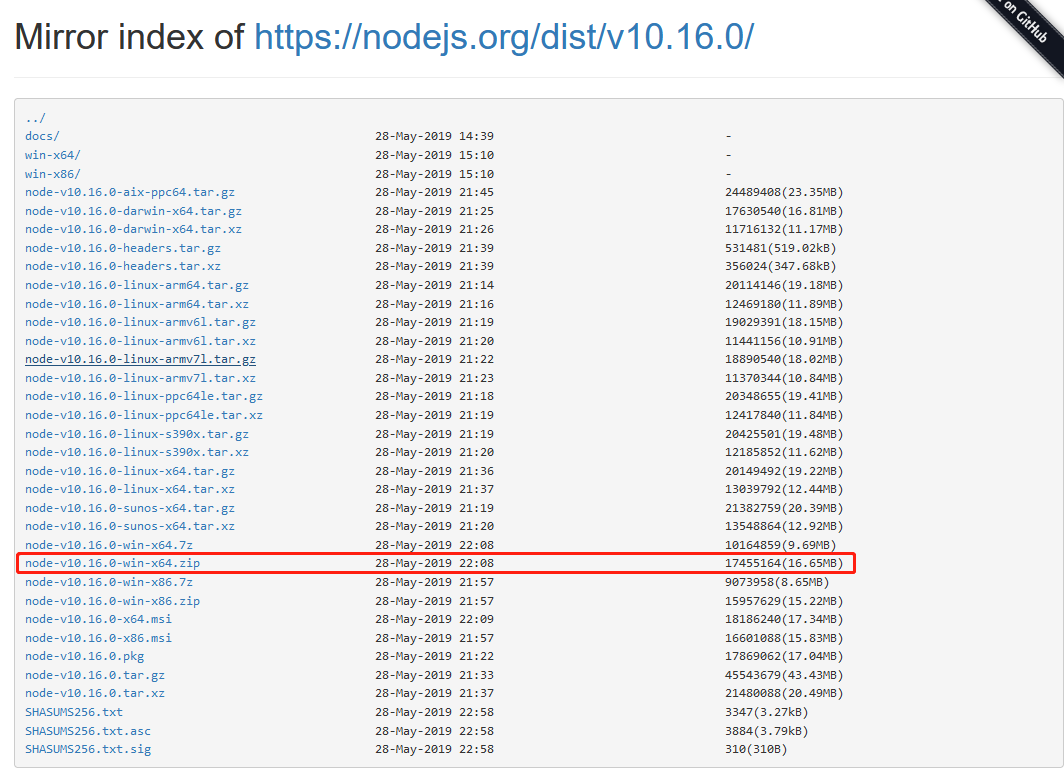
本次安装node-v10.16.0-win-x64.zip版本,直接下载地址:https://npm.taobao.org/mirrors/node/v10.16.0/node-v10.16.0-win-x64.zip
其他版本下载规则如下:
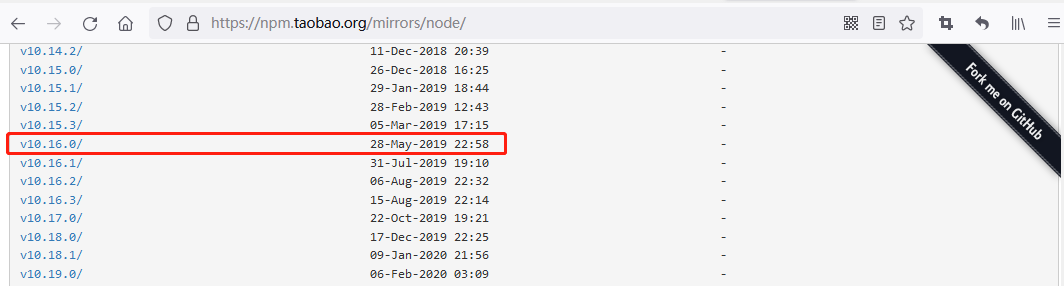
打开阿里云镜像的全部安装包下载地址:https://npm.taobao.org/mirrors/node/。
可以选择需要安装的版本:


二、安装及环境配置
1、将下载好的node-v10.16.0-win-x64.zip文件解压到安装目录(如D:盘),解压后的目录为 D:\node-v10.16.0-win-x64。
2、在该目录下新建两个文件夹:
node_global:npm全局安装位置
node_cache:npm缓存路径

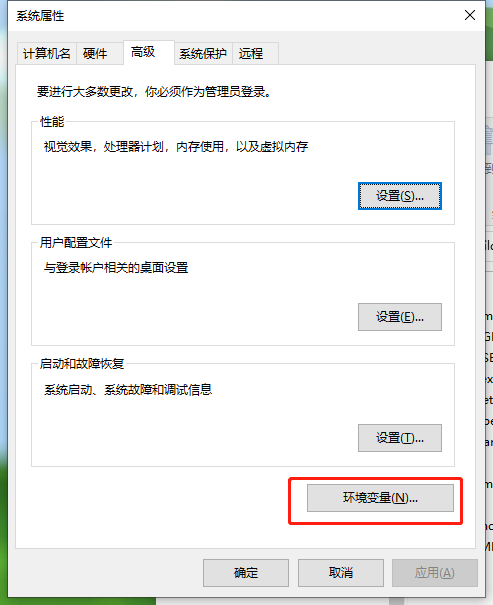
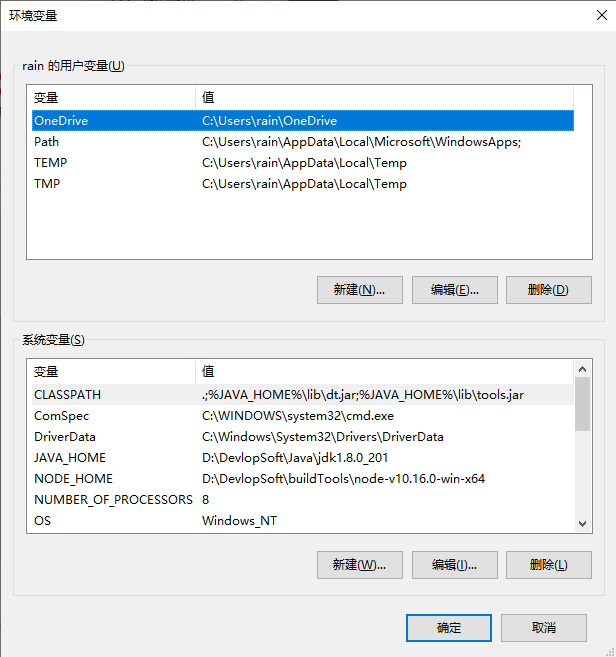
3、右键“此电脑”--->属性--->高级系统设置--->环境变量,如下图:


4、新建系统变量,变量名:NODE_HOME;变量值:D:\node-v10.16.0-win-x64

5、双击path变量,在变量值后边添加:“%NODE_HOME%;%NODE_HOME%\node_global;”,注意用“;”分隔。

6、验证node是否安装配置成功,WIN+R,输入cmd,打开cmd窗口:
(1)输入“node -v“,可以看到node的版本,表示node安装成功;
(2)输入“npm -v”,可以看到npm的版本,表示npm安装成功。

7、通过如下命令配置 npm全局安装位置和缓存路径位置:
npm config set prefix "D:\node-v10.16.0-win-x64\node_global"
npm config set cache "D:\node-v10.16.0-win-x64\node_cache"
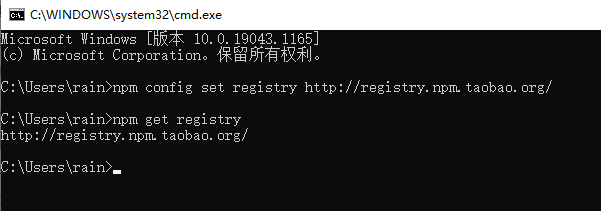
8、设置远程仓库为国内淘宝仓库,并验证
设置:npm config set registry http://registry.npm.taobao.org/
验证:npm get registry

9、安装一个依赖,验证npm配置。
(1)安装vue,-g表示安装到全局目录下:
npm install vue -g

(2)验证vue安装在全局目录下:
npm list --global