一、在实现自动化过程中,会有很多重复的代码,我们在维护代码时会很困难,如果想解决这个问题,我们就需要使用PageObjectModel(页面对象模型)的方式来进行自动化代码的书写。
二、案例演示
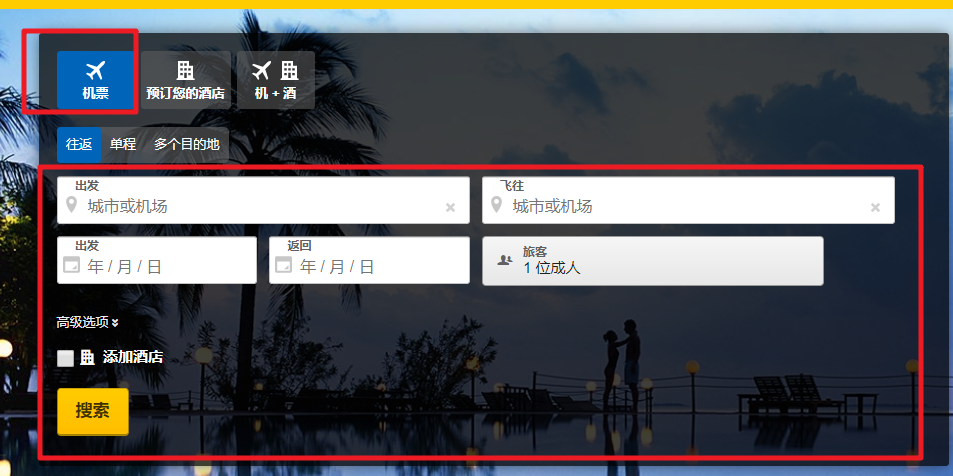
以该网站的机票预订操作为例:https://www.expedia.com/?siteid=100001&langid=2052¤cy=CNY

1、首先我们在eclipse中创建2个包,pageclasses和pomtestcase,然后在pageclasses中创建一个用于存放单个元素的类SearchPage,在pomtestcase中创建一个类用于调用创建好的元素,这样就能够把页面元素和测试的用例代码分开存放,便于维护和调用。

2、在SearchPage类中将查找元素直接封装到方法中
package pageclasses; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; public class SearchPage { // 首先声明一个WebElement类型的变量 public static WebElement element = null ; // 加元素封装到方法中 /** * 返回"机票按钮"元素 * @param driver * @return */ public static WebElement ticketButton(WebDriver driver) { element = driver.findElement(By.id("tab-flight-tab-hp")); return element; } /** * 返回"出发文本框"元素 * @param driver * @return */ public static WebElement startText(WebDriver driver) { element = driver.findElement(By.xpath("//input[@id='flight-origin-hp-flight']")); return element; } /** * 返回"飞往文本框"元素 * @param driver * @return */ public static WebElement endText(WebDriver driver) { element = driver.findElement(By.xpath("//input[@id='flight-destination-hp-flight']")); return element; } /** * 返回"出发日期框"元素 * @param driver * @return */ public static WebElement startData(WebDriver driver) { element = driver.findElement(By.xpath("//input[@id='flight-departing-hp-flight']")); return element; } /** * 返回"返回日期框"元素 * @param driver * @return */ public static WebElement returnData(WebDriver driver) { element = driver.findElement(By.xpath("//input[@id='flight-returning-hp-flight']")); return element; } /** * 返回"点击登录"元素 * @param driver * @return */ public static WebElement searchButton(WebDriver driver) { element = driver.findElement(By.xpath("//div[@class='cols-nested ab25184-submit']//button[@class='btn-primary btn-action gcw-submit']")); return element; } }
元素封装好以后,在测试类中可以直接被多出重复调用,但前端代码路径发生变化,那么就只需要修改该类中相对应的元素路径即可,测试类中调用到该元素的路径也一并进行了修改,提高了我们对自动化代码维护时的工作效率。
3、在PageObjectModel类中直接调用,这样就简化了测试类中的代码量
1 package pomtestcase; 2 3 import static org.junit.jupiter.api.Assertions.*; 4 5 import java.util.concurrent.TimeUnit; 6 7 import org.junit.jupiter.api.AfterEach; 8 import org.junit.jupiter.api.BeforeEach; 9 import org.junit.jupiter.api.Test; 10 import org.openqa.selenium.By; 11 import org.openqa.selenium.WebDriver; 12 import org.openqa.selenium.chrome.ChromeDriver; 13 14 import pageclasses.SearchPage; 15 16 class PageObjectModel { 17 18 WebDriver driver; 19 String url; 20 21 @BeforeEach 22 void setUp() throws Exception { 23 driver = new ChromeDriver(); 24 url = "https://www.expedia.com/?siteid=100001&langid=2052¤cy=CNY"; 25 driver.manage().window().maximize(); 26 driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); 27 driver.get(url); 28 } 29 30 @Test 31 void test() throws InterruptedException { 32 // 调用封装了元素的SearchPage类中的“机票”按钮元素 33 SearchPage.ticketButton(driver).click(); 34 Thread.sleep(1000); 35 // 调用封装了元素的SearchPage类中的“出发”输入框元素 36 SearchPage.startText(driver).sendKeys("长沙, 中国 (CSX-黄花国际机场)"); 37 Thread.sleep(1000); 38 // 调用封装了元素的SearchPage类中的“返回”输入框元素 39 SearchPage.endText(driver).sendKeys("上海, 中国 (PVG-浦东国际机场)"); 40 // 调用封装了元素的SearchPage类中的“出发”日期输入框元素 41 SearchPage.startData(driver).sendKeys("2019/07/06"); 42 // 调用封装了元素的SearchPage类中的“返回”日期输入框元素 43 SearchPage.returnData(driver).sendKeys("2019/07/07"); 44 // 调用封装了元素的SearchPage类中的“搜索”按钮元素 45 SearchPage.searchButton(driver).click(); 46 } 47 48 @AfterEach 49 void tearDown() throws Exception { 50 Thread.sleep(2000); 51 driver.quit(); 52 } 54 }
三、在“案例演示”中我们只封装了查找元素的方法,但为了调用方便,我们可以将输入动作或者点击动作一并进行封装,进一步简化测试类中的代码量
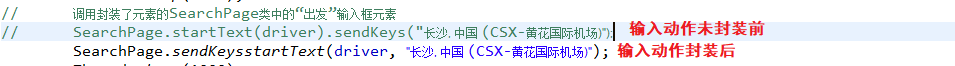
将“出发地”文本框元素输入进行封装:

封装后调用:

如果有不明白的小伙伴可以加群“555191854”问我,群里都是软件行业的小伙伴相互一起学习。
内容具有连惯性,未标注的地方可以看前面的博客,这是一整套关于ava+selenium自动化的内容,从java基础开始。
欢迎关注,转载请注明来源。
分类:
章节十五、自动化框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~