一、如果元素的 ID 不唯一,或者是动态的,或者 name 以及 linktext 属性值也不唯一,对于这样的元素,我们 就需要考虑用 xpath或者css selector 来查找元素了,然后再对元素执行操作。
二、不管用什么方式查找元素,id、Name、Xpath、css—>都需要在页面上查找到唯一的元素。 都应该只找到一个匹配的 node(节点),除非想要查找一批元素放集合里,然后来操作集合。
三、css语法
标签名[属性 = '属性值']
tag[attribute='value']
以该页面input输入框为例写一个css:

标签名tag:input
属性attribute:id
属性值value:displayed-text
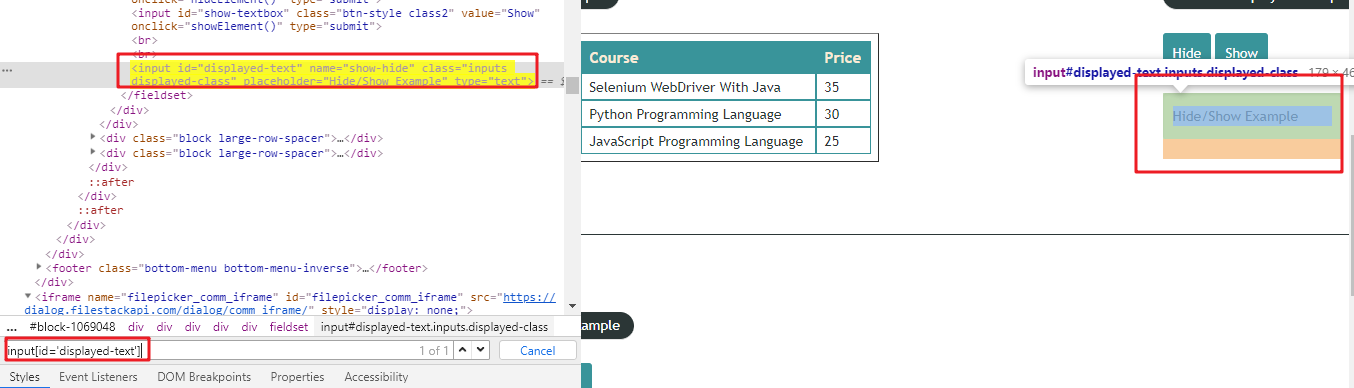
input[id='displayed-text']
四、简写
我们以该网址为例(https://learn.letskodeit.com/p/practice)

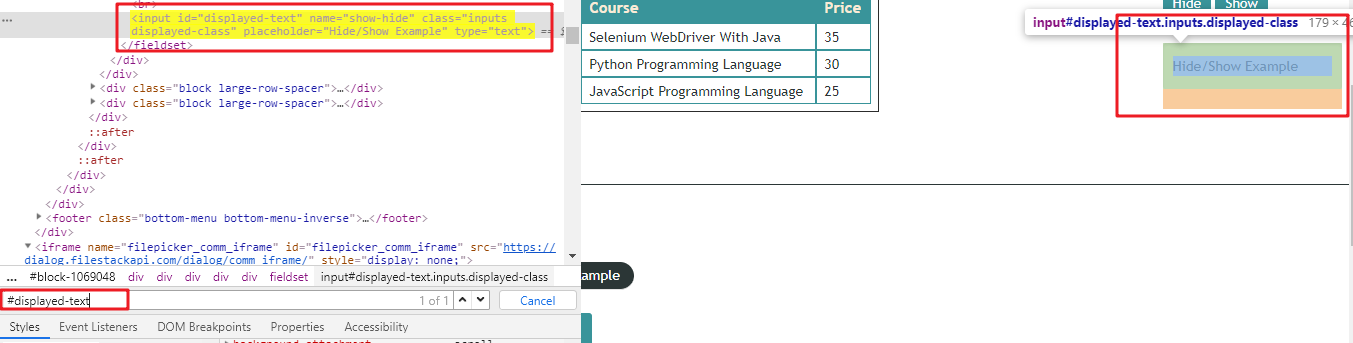
id的简写:“#”(input[id=displayed-text] 、#displayed-text、 input#displayed-text)
class的简写:“.”(input[class=displayed-class]、 .displayed-class、input.displayed-class)
1、直接使用css样式查找谷歌浏览器验证元素是否唯一:(input[id='displayed-text'])

2、使用#代表id直接查找(#displayed-text)

分类:
章节十、多种方式定位元素




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~