先上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画布画五角星和五边形</title>
<style>
canvas {
border: 1px solid;
}
</style>
</head>
<body>
<canvas width="400" height="400"></canvas>
<script>
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
// 五边型
ctx.moveTo(200, 100); //起点 1
ctx.lineTo(295, 169); //终点 2
ctx.lineTo(259, 281); //终点 3
ctx.lineTo(141, 281); //终点 4
ctx.lineTo(105, 169); //终点 5
ctx.closePath(); //回到起点
ctx.strokeStyle = "green"; //颜色
ctx.lineWidth = "5" //宽度
ctx.stroke(); //描绘
// 五角星
ctx.beginPath(); //清除路径列表
ctx.moveTo(200, 100); //起点 1
ctx.lineTo(259, 281); //终点 3
ctx.lineTo(105, 169); //终点 5
ctx.lineTo(295, 169); //终点 2
ctx.lineTo(141, 281); //终点 4
ctx.closePath(); //回到起点
ctx.strokeStyle = "red"; //颜色
ctx.lineWidth = "5" //宽度
ctx.stroke(); //描绘
</script>
</body>
</html>
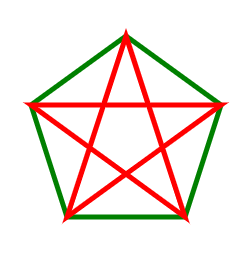
说明:五边形按代码中的五个坐标用直线连接起来就行,若更改为五角星交换坐标顺序13245即可
完成效果:

若需要更改为填充后的效果
删除代码中的 ctx.lineWidth = "5" //宽度
将代码中的 ctx.strokeStyle = "green"; //颜色 更改为 ctx.fillStyle="green"; //填充颜色
将代码中的 ctx.stroke(); //描绘 更改为 ctx.fill() //填充
即可!
效果如下: