鼠标点击事件就是当鼠标点击元素时,就会出现另一个窗口,类似于百度首页中右上角的“登录”这个按钮,当鼠标点击
登录时,就会出现登录窗口。大体的意思就是这样,直接上代码了,简单易懂。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录消失</title>
<style type="text/css">
#log{
width: 100px;height: 30px;
background: green;
text-align: center;
}
#login{
margin: 0;padding: 0;
display: inline-block;
color: black;
line-height: 30px;
}
.qq{
position: absolute;
left: 0;top: 0;
width: 100%;height: 100%;
background: black;
opacity: 0.15;
text-align: right;
}
.dian{
text-decoration: none;
font-size: 50px;
width: 150px;
height: 50px;
background: white;
display: block;
margin: 100px auto 0px;
color: black;
}
</style>
</head>
<body>
<div id="log">
<a href="#" id="login">登录</a>
</div>
<div class="qq">
<a href="#" class="dian">×</a>
</div>
<script type="text/javascript">
var login = document.getElementById('login');
var qq = document.getElementsByClassName('qq');
var dian = document.getElementsByClassName('dian');
qq[0].style.display = 'none';
login.onclick = function(){
qq[0].style.display = 'block';
}
dian[0].onclick = function(){
qq[0].style.display = 'none';
}
</script>
</body>
</html>
一开始没有点击登录,直接刷新的网页如图:

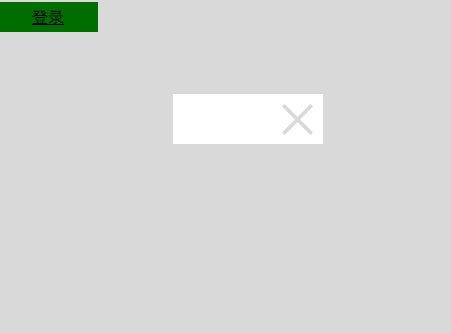
当点击登录时,页面就会变成这样:

当点击图中的X号时,该页面就会消失,结果就是第一张图片。



