编辑器插入的第三方视频:

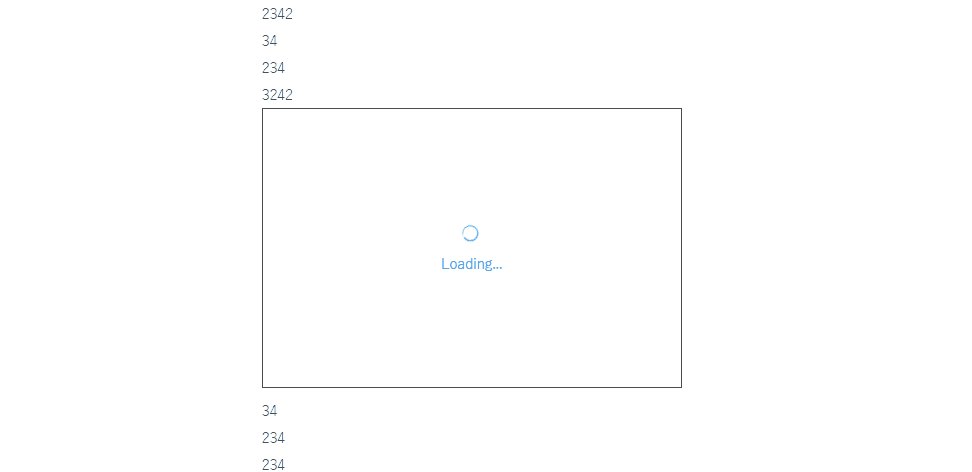
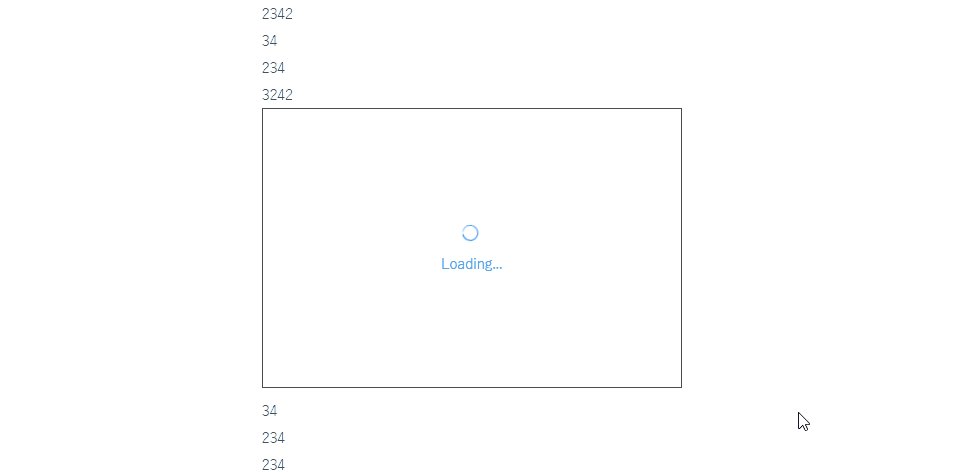
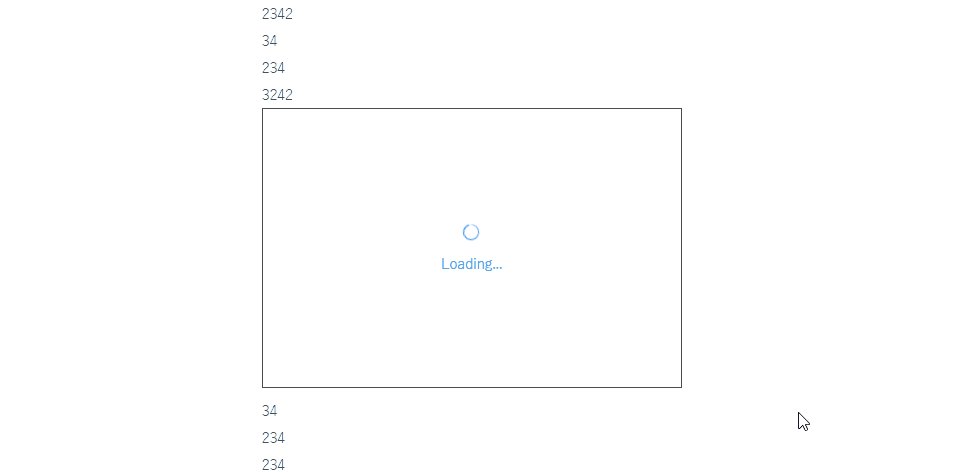
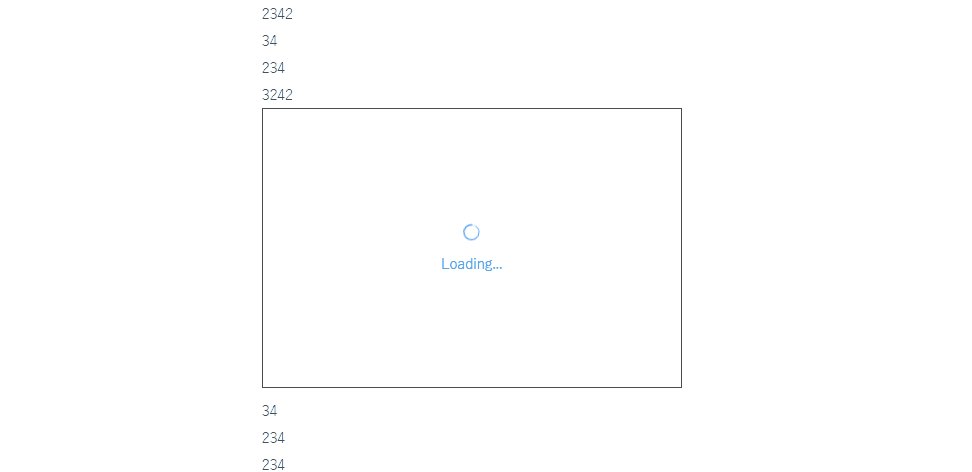
第三方引入的视频在没加载前要如下图所示的效果

在 all.js文件中 找到视频插入模板 creatInsertStr:方法

加上前置 new_video 容器为了放入loading.
最后再 显示的页面 插入 loading 就可以了

我这是在vue 中的 就在加载后html:
this.$nextTick(function () {
var $iFrame = $('embed');
$("<div class=\"loading_new ivu-spin ivu-spin-default ivu-spin-fix ivu-spin-show-text\"><div class=\"ivu-spin-main\"><span class=\"ivu-spin-dot\"></span> <div class=\"ivu-spin-text\"><i class=\"demo-spin-icon-load ivu-icon ivu-icon-ios-loading\" style=\"font-size: 18px;\"></i> <div>Loading...</div></div></div></div>").prependTo($('.new_video'));
$($iFrame).load(function(){
$('.loading_new').remove()
console.log("加载完毕");
});
})就可以了



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步