这次偶尔发现 let 跟var 在运行效率的区别,就写个东西,记录一下!
那这怎么测呢,我这用了console.time函数,测试代码块运行时间的,我们看一下。一样的定于变量,let 跟var 的耗时:
代码:
console.time("let耗时"); let totalf = 0; console.timeEnd("let耗时"); console.time("var耗时"); var totals = 0 console.timeEnd("var耗时");结果:
当然如何这么好的计算机的情况下,这其实在实际中不大,但细看还是有区别的。var 还是耗时长一写。每次刷新虽然时间都会变,但是每次几乎var都会比let长一点。
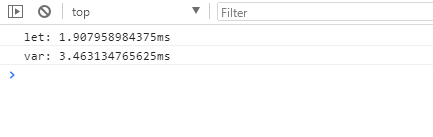
这也许不明显,我就换了一个循环看看:
console.time("let"); for (let j = 0; j < 1000000; j++) { let totalf = j; } console.timeEnd("let"); console.time("var"); for (var h = 0; h < 1000000; h++) { var totals = h } console.timeEnd("var");结果:
这区别好像就比较明显了,即使for循环里面什么都不做,也还是这个结果。
具体为何?或许是es6 的let 在被v8引擎处理的好?又或许是let作用域也有关系?还没有确定答案。但从这个文章可以发现的是,console 居然还可以这么个用法! 嘿嘿,是不是也有点收获啊。调试自己代码性能也可以用这来试验咯!





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步