利用 react 自带的 懒加载:
const Home =React.lazy(()=>import('../pages/home'))
const Product =React.lazy(()=>import('../pages/product'))导入组件用这种方式 在入口index,js 中:
ReactDOM.render(
<Provider store={store}>
<React.Suspense fallback={<div>loding</div>}> <Routers /></React.Suspense>
</Provider>,
document.getElementById('root'));即可!
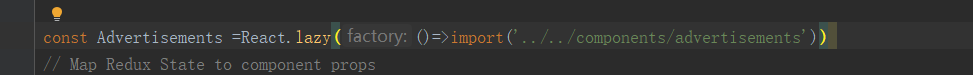
组件单独使用 :


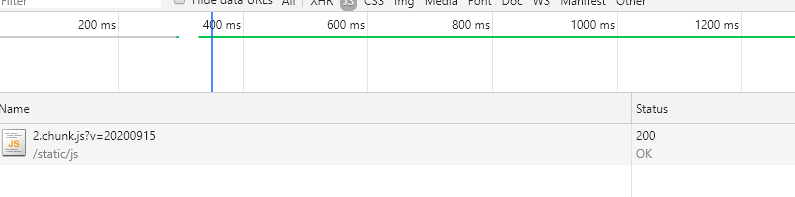
效果: 每个页面都会有一个单独的js文件了,对一次性加载单独js文件好一点!