国际化的项目就会用用到一些第三方的登录api,这次记录一下Line 的!
按步骤来:
注册Line账号就不说了,虽然麻烦,这就自己去想办法了!
demo 请狠狠的戳这里 ¥ http://download.lllomh.com/cliect/#/product/J417081951162505
一:开发者平台配置
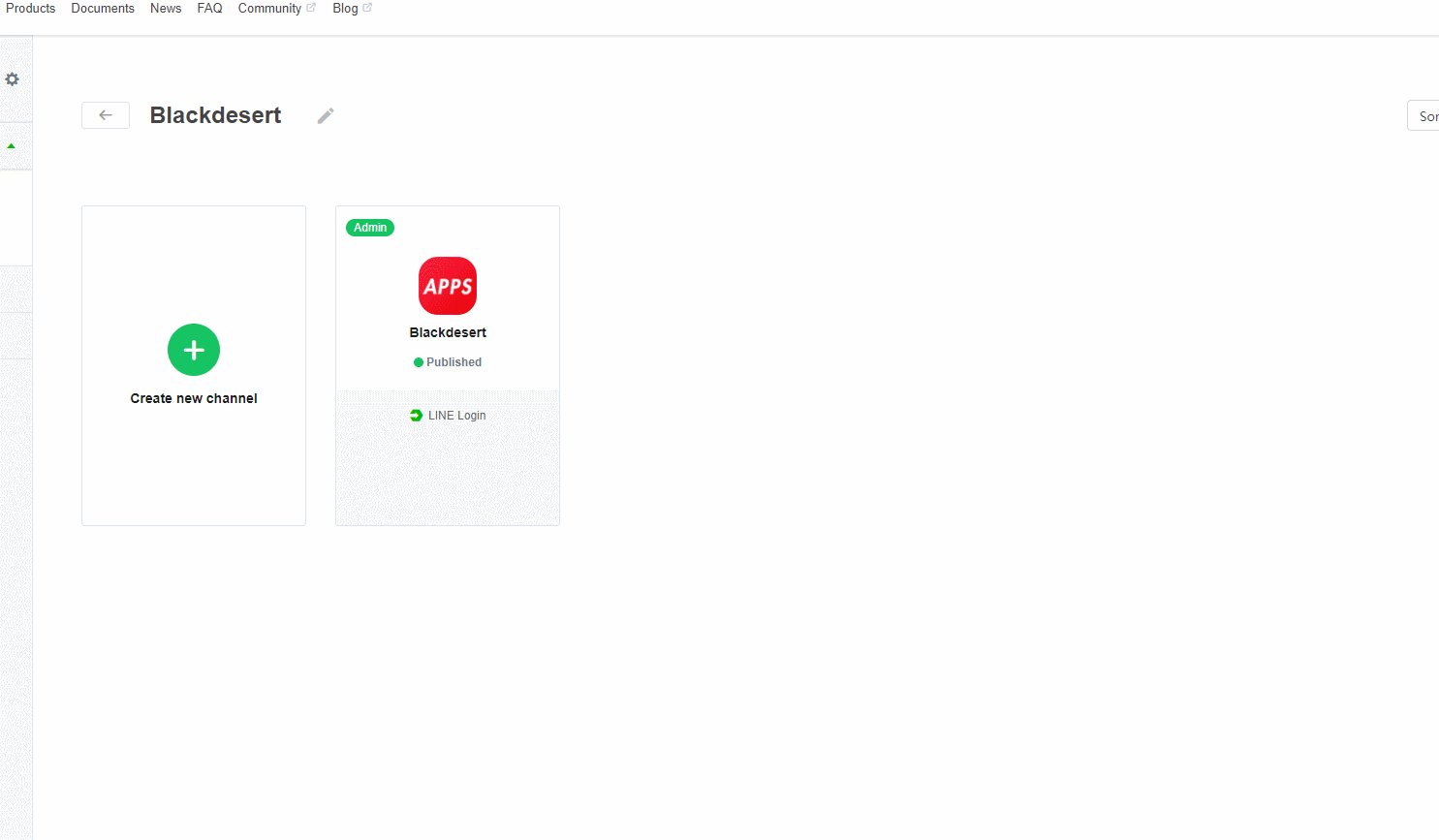
去Line 的开发者平台 新建一个App:
https://developers.line.biz/en/
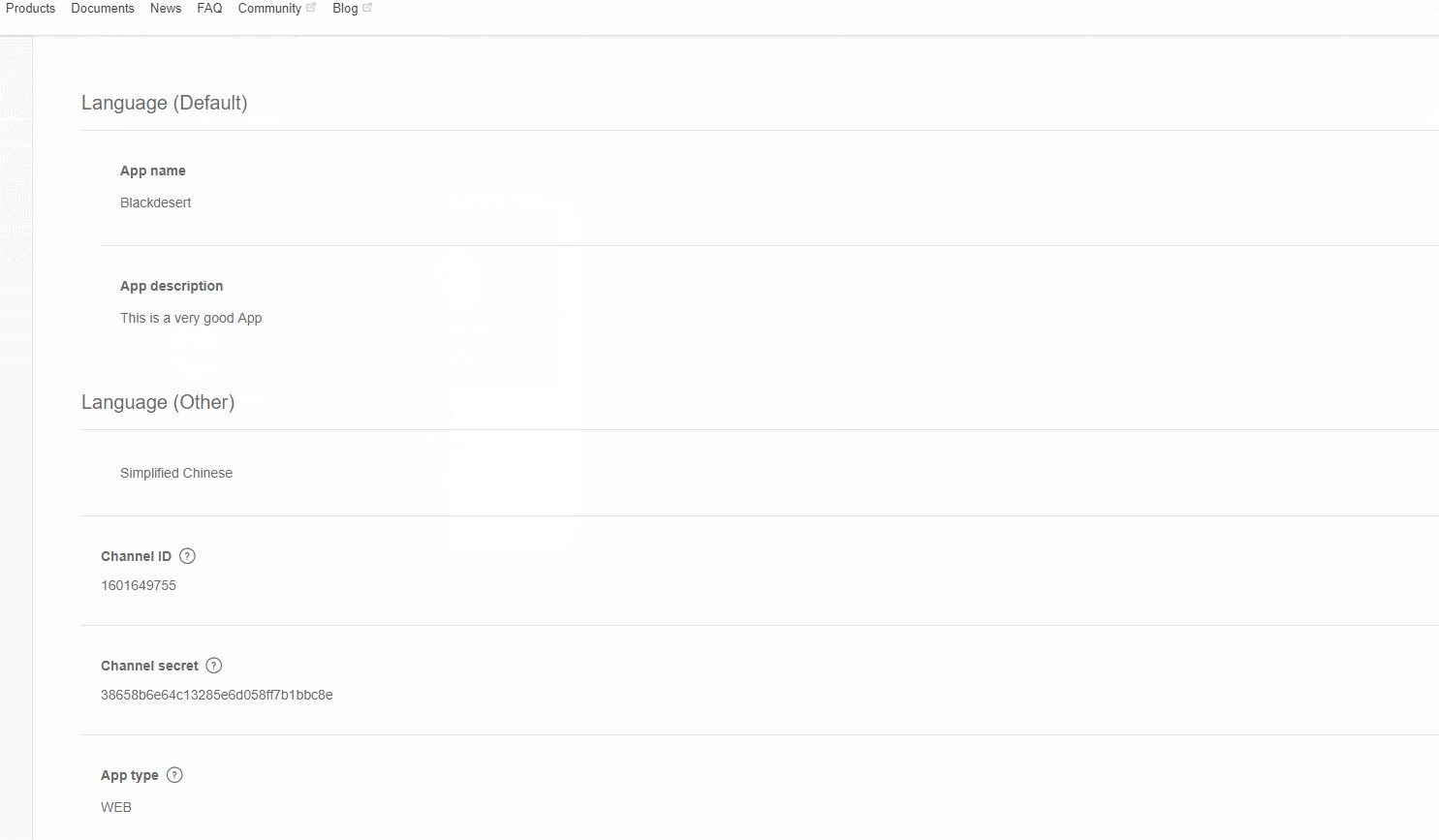
顺便写好资料:
动态演示:
这要 用到的 就是2个:
Channel ID 跟 Channel secret 对应
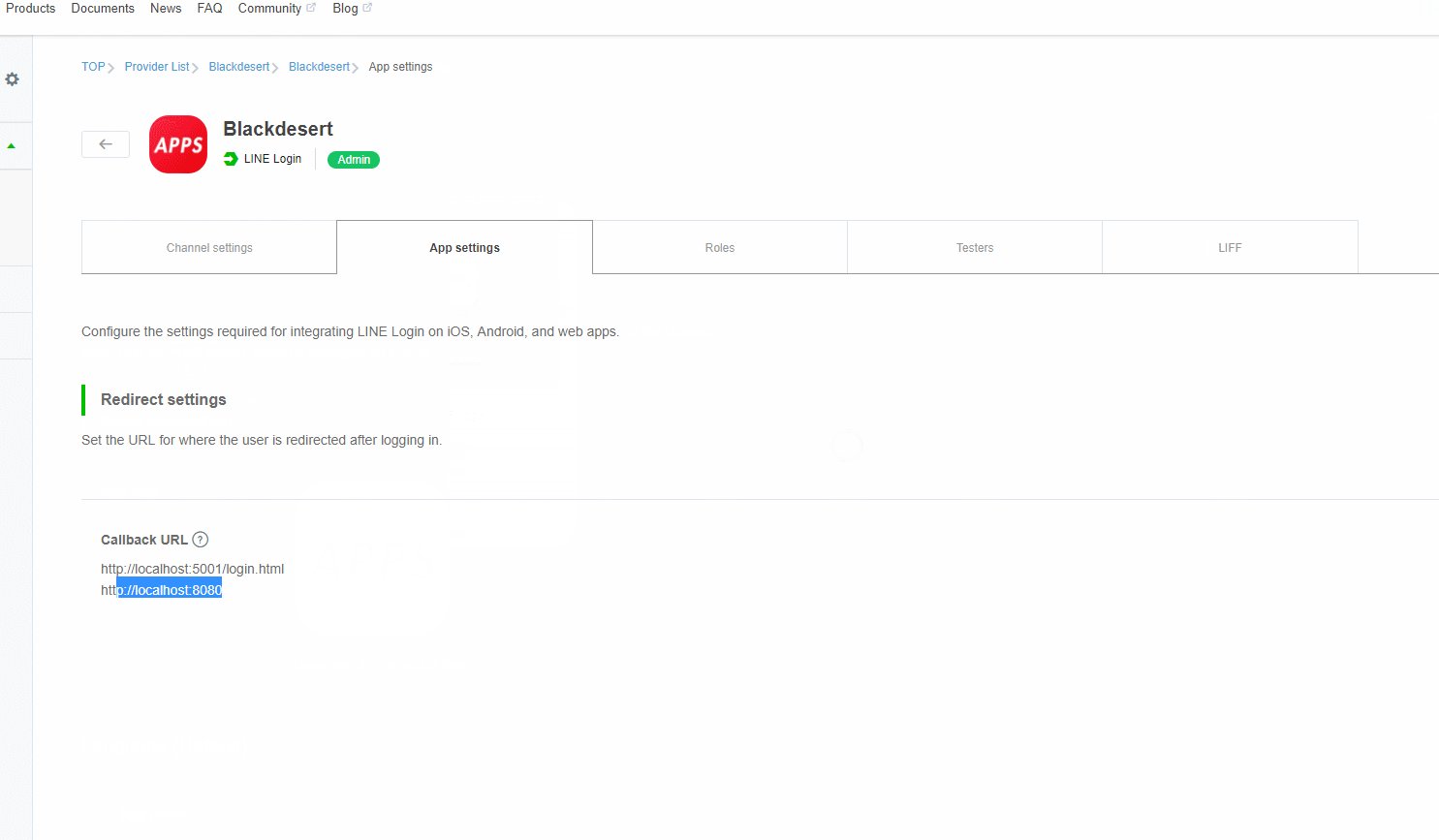
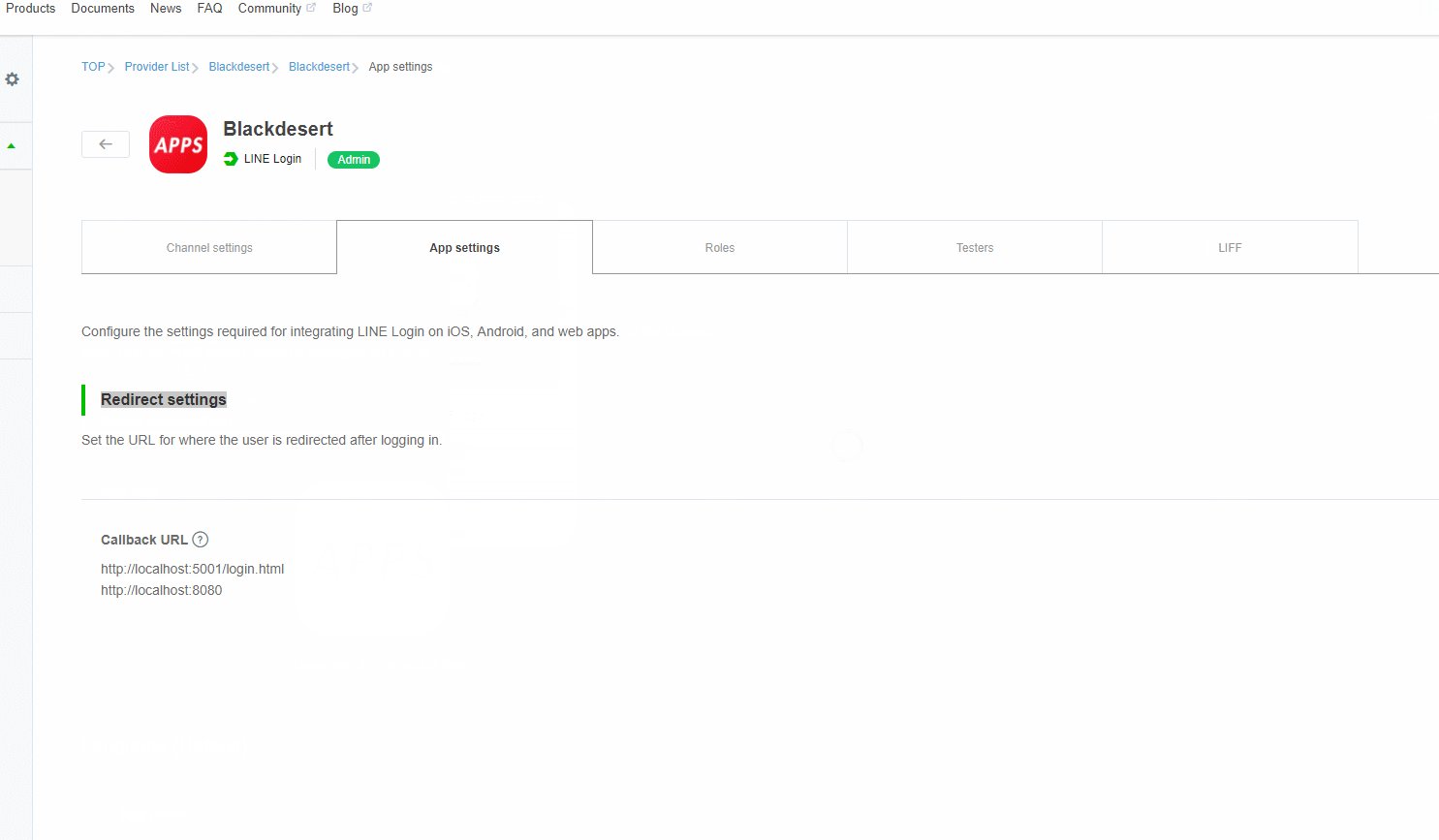
关键是这里的重定向地址要填(几乎所有第三方都要):
二:代码部署
核心获取第三方的部分
壹:组件封装:
1,起始:这里就
这里 页面回调刷新的时候发现url 有这个code 这个值的话 就执行获取 token 的方法,反之不执行:
贰:组件封装:
1,组件使用:
除了 那个 三个参数,其他的一些 就看着修改整合吧
记得安装 这个插件所需的插件:
结果: