功能: 在博客园添加脚本显示动态动漫.
原文: https://www.cnblogs.com/cczlovexw/p/12214618.html
本文基于原文进行额外的说明.
博客侧边栏公告脚本
步骤: 管理->设置->博客侧边栏公告(支持HTML代码) (支持 JS 代码)
ps: 这个功能可能需要申请, 申请开通一两天就成功
博客侧边栏公告(支持HTML代码) (支持 JS 代码) 下面的对话框添加Live 2D脚本
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.0.min.js"> </script> <script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"> </script> // 这里直接引用博客园提供的live 2D脚本就可以. <script type="text/javascript"> L2Dwidget.init({ "display": { "superSample": 2, "width": 200, //宽, 可以根据自己选择的图来调整 "height": 400, "position": "right",//显示位置(right or left) "hOffset": 0, //水平坐标 "vOffset": 0 // 垂直坐标 } }); </script>
详细的L2Dwidget脚本说明 https://github.com/EYHN/hexo-helper-live2d/blob/HEAD/README.zh-CN.md
这会使用一个默认的图, 如果想换一个图怎么办.
在L2Dwidget.init方法里添加model参数
"model": { jsonPath: "https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json", "scale": 1 }
这里unpkg系统来存放动漫图, 官方说明: https://unpkg.com/ 访问文件的链接结构 unpkg.com/:package@:version/:file
在 https://github.com/xiazeyu/live2d-widget-models 里面显示了live2D目前支持的模型, 可能有的同学访问不了github,这里列出目前支持的模型名称
live2d-widget-model-chitose live2d-widget-model-epsilon2_1 live2d-widget-model-gf live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru) live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru) live2d-widget-model-haruto live2d-widget-model-hibiki live2d-widget-model-hijiki live2d-widget-model-izumi live2d-widget-model-koharu live2d-widget-model-miku live2d-widget-model-ni-j live2d-widget-model-nico live2d-widget-model-nietzsche live2d-widget-model-nipsilon live2d-widget-model-nito live2d-widget-model-shizuku live2d-widget-model-tororo live2d-widget-model-tsumiki live2d-widget-model-unitychan live2d-widget-model-wanko live2d-widget-model-z16
如何查找模型
访问格式: https://unpkg.com/{模型名称}@{模型版本号}/assets/{具体模型名}.json
* 模型名称填入上面列出的其中一个
* 模型版本号暂时写1.0.5
*具体模型名 通过下面方法查找
1) 进入浏览页面 https://unpkg.com/browse/{模型名称}@{模型版本号}/assets
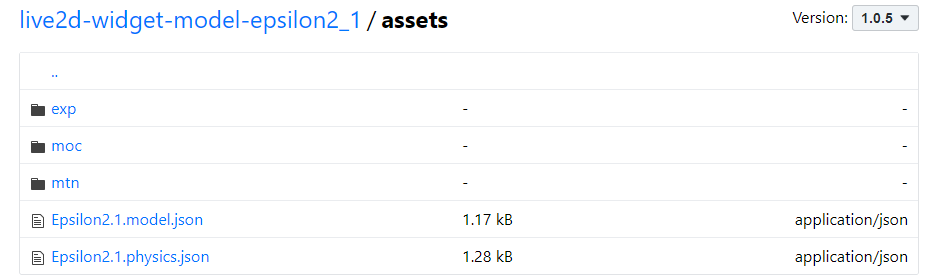
如: 输入链接https://unpkg.com/browse/live2d-widget-model-epsilon2_1@1.0.5/assets/,
2) 在下面的结果中找到模型名--Epsilon2.1.model,
3) 结合unpkg.com文件访问规则得到jsonPath
https://unpkg.com/live2d-widget-model-epsilon2_1@1.0.5/assets/Epsilon2.1.model.json
说明: 发现一个查找jsonPath更加方便的方式.
我们想找live2d-widget-model-tororo的jsonPath,那么将live2d-widget-model-tororo替换模型名称, 具体模型名就是tororo-model.json,取模型名称最后的字符.

这里有些博客给出的示例代码有误, 熟悉前端的同学应该知道下面写法是错误的. "model"是L2Dwidget.init的一个属性,不可能单独出现.
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.0.min.js"></script> <script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"></script> <script type="text/javascript"> "model": { jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",//这是插件模型,可以任意选择想要添加的2d动画 "scale": 1 }, L2Dwidget.init({ "display": { "superSample": 2, "width": 200,//宽度 "height": 400,//高度 "position": "right",//位置,right,left "hOffset": 0, "vOffset": 0 } }); </script>


