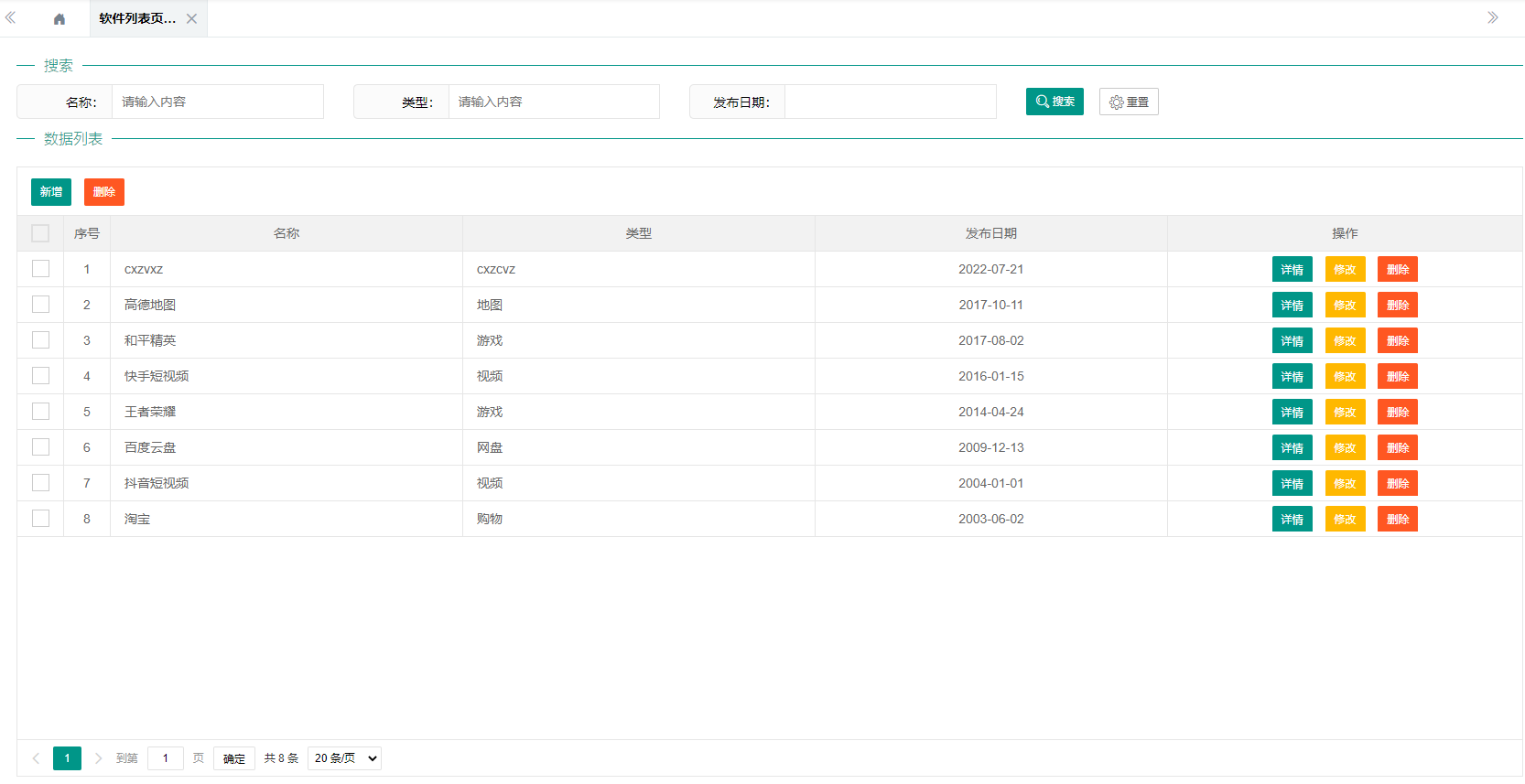
一、列表页面

1.1 属性
列表数据接口属性: ${ctx}/app/appList
工具栏属性:
<button class="layui-btn layui-btn-sm" onclick="addApp()">新增</button>
<button class="layui-btn layui-btn-sm layui-btn-danger" onclick="delPartApp()">删除</button>
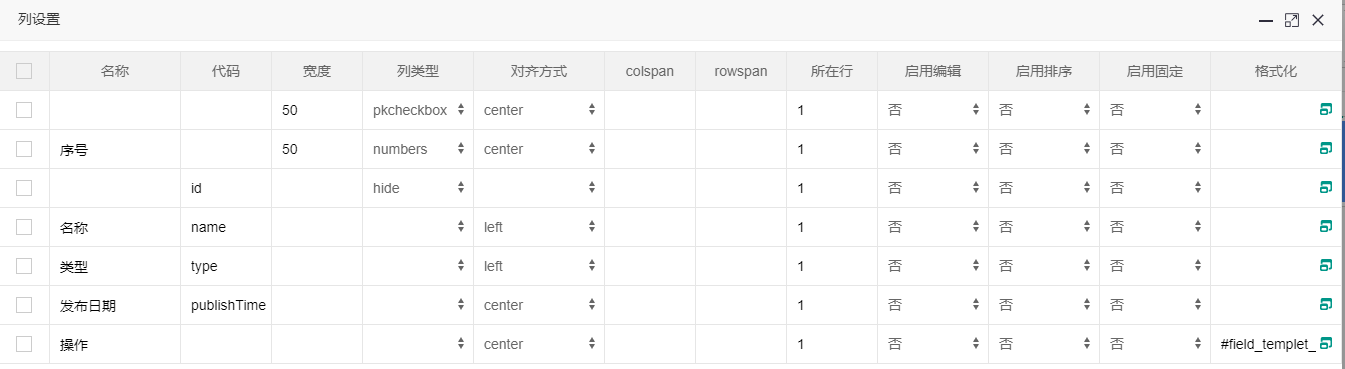
列属性:

{{# if(d.isEnable=='1') {}}
是
{{# } else {}}
否
{{# }}}
<div class="href-aitem">
<button onclick='update("{{d.id}}","{{d.state}}")'><span>修改</span></button>
<span class="href-line"></span>
<div class="hdropdown">
<button class="hdropbtn" style="margin: 0;">更多<i class="layui-icon layui-icon-triangle-d"></i></button>
<div class="hdropdown-content">
<a onclick='appDetail("{{d.id}}")'>详情</a>
<a onclick='updateApp("{{d.id}}")'>修改</a>
<a onclick='delApp("{{d.id}}")'>删除</a>
</div>
</div>
</div>
1.2 事件
// 搜索按钮点击事件
grid2.reload({
where: rzui.getFormValue("form1"),
page: {
curr: 1
}
});
//重置按钮点击事件
$('[form-type=form1]').val('');
grid2.reload({
where: rzui.getFormValue("form1"),
page: {
curr: 1
}
});
$(function() {
// 数据重新加载
reloadGrid();
});
function reloadGrid() {
var volumeParam = rzui.getFormValue("form1");
volumeParam.classifyId = classifyId;
grid2.reload({
url: '${ctx}/fondsVolume/getCompareVolumeData',
page: {
curr: 1
},
where: volumeParam
});
}
function appDetail(id) { win.openIframe("详情", "${ctx}/editor/preview?page=mature/appManager/appInfo2.xml&pageType=1&id=" + id, "40%", "60%", true, true); } function addApp() { win.openIframe("新增", "${ctx}/editor/preview?page=mature/appManager/appInfo2.xml&pageType=2", "40%", "60%", true, true); } function updateApp(id) { win.openIframe("修改", "${ctx}/editor/preview?page=mature/appManager/appInfo2.xml&pageType=3&id=" + id, "40%", "60%", true, true); } function delApp(id) { message.confirm("确定删除吗?", function() { $.post("${ctx}/app/delApp", { ids: id }, function(result) { if (result.code == "1") { message.info("删除成功!"); grid1.reload(); } else { message.error("删除失败!"); } }); }); } function delPartApp() { var selRows = grid1.getSelectRow(); if (!selRows || selRows.length === 0) { message.info("请选择数据!"); return; } var ids = []; for (var i = 0; i < selRows.length; i++) { var selRow = selRows[i]; ids.push(selRow.id); } message.confirm("确定删除吗?", function() { $.post("${ctx}/app/delApp", { ids: ids.join(",") }, function(result) { if (result.code == "1") { message.info("删除成功!"); grid1.reload(); } else { message.error("删除失败!"); } }); }); }
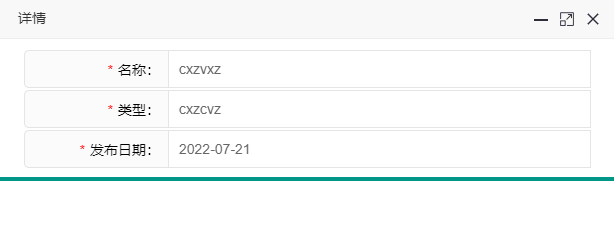
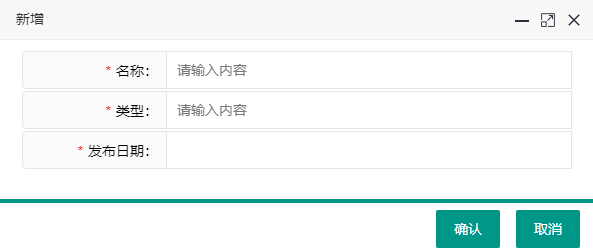
二、信息页面(详情,添加,修改共用)



2.1 属性
表单中每个组件(非底部按钮组) 名称: 后台接收的实体类参数字段,如 name、type等
表单中每个组件 所属表单: 统一为 form1 等
底部功能组 选择 HTML控件 ,自定义内容为: <input type="hidden" name="id" id="id" value="${id!}" form-type="form1" />
2.2 事件
// 确认按钮 editApp(); // 取消按钮 win.close();
var id = '${id!}'; $(function() { var pageType = rzui.getParam("pageType"); if (pageType == "1") { // 详情页面 $("#button1").hide(); $("#button2").hide(); } else { $("#button1").html("确认"); $("#button2").html("取消"); } if (id) { ajax.post("${ctx}/app/appDetail", { id: id }, function(result) { rzui.setFormValue("form1", result.data); }) } }); function paramsCheck(data) { var msg = ''; if (!data.name) { msg = '请输入姓名'; return msg; } if (!data.type) { msg = '请输入类型'; return msg; } if (!data.publishTime) { msg = '请选择日期'; return msg; } return msg; } function editApp() { var data = rzui.getFormValue("form1"); var msg = paramsCheck(data); var pageType = rzui.getParam("pageType"); if (msg) { message.info(msg); } else { if (pageType == "2") { // 新增页面 $.post("${ctx}/app/addApp", data, function(result) { if (result.code == 1) { win.getParent().message.info(result.msg); win.getParent().grid1.reload(); win.close(); } else { message.error(result.msg); } }); } else if (pageType == "3") { // 修改页面 $.post("${ctx}/app/updateApp", data, function(result) { if (result.code == 1) { win.getParent().message.info(result.msg); win.getParent().grid1.reload(); win.close(); } else { message.error(result.msg); } }); } } }

