|
https://cloud.tencent.com/developer/devdocs
1.设计原则 (2)KISS (4)High Cohesion, Low Coupling 高聚合,低耦合;功能相关代码紧密在一起;功能不相干代码拆分越明确越好 (5)迪米特法则/最少知识原则 |
||||
| Angular
Angular由Google在2009年创建的MVVM框架,适用于中大型的企业级SPA应用。 V1.x官网: https://angularjs.org/
3.创建第一个 Angular项目
默认会在C:\Users\web\AppData\Roaming\npm目录下安装ng.cmd可执行文件及其相关文件 ng new myngapp01 此步需要联网从NPM官网下载第三方模块 Would you like to add Angular routing? y Which stylesheet format would you like to use? (Use arrow keys) ④进入项目根目录,运行该项目(Node.js 项目)
4.Angular项目引导启动流程 ④主组件中声明了模板和样式,最终渲染在index.html中<app-root/>
|
||||
|
(2)Angular核心概念之一 一一组件
使用快捷命令创建: (3)Angular核心概念之二———数据绑定 ③事件绑定: ( click)= "fn( )" (区分vue v-on /@) ⑥选择绑定: [ngSwitch] *ingSwitchCase *ngSwitchDefault ⑧样式绑定指令: [ngClass]
1.Angular核心概念之三一指令(Directive)
... < any"ngSwitchDefault> ... </any> </any> ④样式绑定指令: [ngStyle] ⑤样式绑定指令: [ngClass]
2.(了解)如何自定义指令 < div appNeedStrong> ... </div>
@Directive({ selector: 'appNeedStrong' })
3.Angular中的双向数据绑定
提示: ngModel指令处于FormsModule,必须在当前模块中声明导 import { FormsModule } from '@angular/forms'; 如果想监视模型数据的改变(就像Vue.js 中的watch函数),可以使用 <input [(ngModel)]= "userName" (ngModelChange)="fn()">
示例:创建密码输入框,随着用户的输入,后面的提示信息不停的在改变: "密码不能为空"
使用Angular实现TodoList
4.Angular核心概念之四---管道 ②uppercase:把数据转换为大写形式
|
||||
|
1.自定义管道:
示例:创建一个管道: zzmm,可以把数字1/2/3分别转换为"党员/中共党员”、”团员/中国共青团团员”和"群众/中国人民群众” |
||||
|
2.(重点/难点)父子组件间的数据传递 (1)父组件给子组件传递数据:父=>子-Props Down (1.1)子组件声明自己专有的属性 @Input() //Input装饰器把下面的属性变为“输入型属性” ----------------------------------------------------------------------- parent.component.html: <h1>这里是父组件</h1>
parentName: '父亲的名称'
child.component.ts: -----------------------------------------------------------------------
(2.1)子组件声明并触发事件,触发时携带自己的数据 @Output()
< app-child (unameEvent)= "doEvent($event)" > --------------------------------------------------------------------- parent.component.html:
child.component.ts: |
||||
|
3.服务和依赖注入 |
||||
|
inject:打针,注入
Angular创建对象的两种方式: (2)依赖注入(Dependency Injection) 在构造方法中声明需要依赖某个对象,且该对象是”可以被注入的 |
||||
| TypeScript知识点一 强类型语言:
1.类型声明: work( tool: number[] ): void{
2.接口:是一种特殊的class,用于规定一个class必须提供特定的方法 run(){} stop(){} }
3.类成员(属性/方法)的访问修饰符 ①private: 私有成员,只能在当前类内部使用; class中的属性一般都应该声明为私有的或被保护的!
4.类属性的声明/赋值方式 public constructor( price: number ){
上面的代码可以简写为: |
||||
|
1.Angular核心概念之六————服务和DI(依赖注入) Component:负责视图的数据绑定/事件处理 注意: Angular 中的依赖注入是基于构造方法的参数类型,而与先后顺序无关 创建服务: }
问题: Angular 中的Service可以在哪里被提供/Service的提供者/注入器有哪些? 万式2:在模块中提供----在当期模块中的所有组件共用同一 个服务对象(app module.ts中) @Injectable() 方式3:在组件声明中提供----该服务仅能作用于当前组件(组件的ts文件中) |
||||
|
问题:前端技术中有哪些异步请求方案? 由W3C提供的XHR的替代方案,采用Promise |
||||
|
2.Angular中异步请求服务器端数据 imports: [ HttpClientModule ] (3)调用HttpClient提供的异步数据请求服务 |
||||
|
3. Rx.js和Observable对象 乙方声明“订阅(subscribe)" 甲方; HttpClient服务采用了“观察者/订阅-发布模式" ,其最核心对象为: |
||||
| 示例:创建组件: ProductList,点击“加载更多”则异步请求更多数据,呈现在表格中, | ||||
| 4.Angular中组件的声明周期钩子函数
Hooks Function:声明好的特定的函数,到了指定的时间点,就会被自动执行 面试题: Angular中组件的生命周期钩子函数按顺序有: (3)ngDoCheck( ):组件正在执行变化检查 (4)ngAfterContentlnit( ):组件内容初始化之后 (8)ngOnDestroy( ):组件即将从DOM树上销毁,用于释放定时器、取消订阅...执行且仅执行一次 |
||||
|
5.Angular核心概念之七一路由和 SPA应用 SPA应用的优点: (1)不便于实现SEO优化 SPA应用的核心----路由词典(把一个地址和一个组件一 一对应起来): [
ng g component index ng g component productList ng g component productDetail
(1)在根模块中创建路由词典 (3)在根模块的模板中声明路由组件的占位符 <router-outlet></router-outlet> (4)让客户端请求路由地址 http://127.0.0.1:4200/product/list |
||||
|
示例: 1)创建如下四个组件: ng g component index ng g component productList ng g component productDetail ng g component userCenter
productDetail => product/detail let routes=[{path:'',component:...},...] 3)在根模块中注册路由词典 RouterModule.forRoot(routes); app.component.html: <router-outlet></router-outlet> http://127.0.0.1:4200/user/center
1.路由词典的配置 let routes=[
{path:'',component:IndexComponent},
{path:'index',component:IndexComponent},
{path:'product/list',component:ProductListComponent},
{path:'product/detail',component:ProductDetailComponent},
{path:'user/center',component:UserCenterComponent},
{path:'**',component:NotFoundComponent}
注意:路由词典中的路由path不能以'/' 开头,但是,路由跳转时指定的路径最好都以‘/’开头 constructor(private router:Router){} ... this.router.navgeteByUrl('router') <any routerLink="...">
注意:routerLink指令可以用在任何元素上,如DIV、A、BUTTON
3.路由参数 -------------------------------------------------------------------- { path: product/detail/:pid', component: ... } ③在目标组件中读取当前路由的参数
|
||||
|
4.路由嵌套 let { path: 'myinfo', component: .... ] 路由出口: 示例:为“用户中心”创建嵌套路由
5.路由守卫 使用方法: ....... } ②使用路由守卫 [
创建一个路由守卫: |
||||
|
移动端应用的种类: (2)Web App:
(3)Hybrid App: (4)Dart/ Flutter一 代表着未来
6.基于Angular的UI组件库 Angular相关的组件库: lonic概述: https://ionicframework.com/ lonic是一个基于HTML/CSS/JS技术的,创建混合App的UI组件库技术。底层可以不依赖于任何框架(弓|入.css和.js就可以运行),也可以
lonic CLI = Angular CLI + UIModule +移动端打包工具... 移动端打包工具 md: Meterial Design Android Studio
使用方法: (npm config set registry https://registry.npm.taobao.org/)
创建好项目后会自动调用npm i 下载所依赖的第三方模块 (4)启动客户端浏览器,访问开发服务器 用(手机)浏览器访问项目 http://127.0.0.1:4200
lonic的九种主题色----color:
2.lonic App的页面布局 ion-header > ion-toolbar > ion-title >标题 </ion-app> ------------------------------------------------------------ lonic主体中的“栅格布局系统”一仿 Bootstrap3:
Module:模块
3.lonic提供预定义组件 Button:按钮<ion-button> this.alertController.create({
this.modalController.create({ Item:列表项 <ion-item detail href= "#">
卡片:< ion-card> ion-card-header + ion-card-content< /ion-card>
InfiniteScroll:无穷滚动组件,滚动到底部时加载更多内容 <ion-infinite-scroll threshold = "20px" (ionInfinite)= "loadData" >
搜索条: <ion-searchbar> 2.Angular & lonic阶段项目
ng g component main 盛放ion-tabs组件的页面 ng g component not-found 404页
确保每个组件都在AppModule中进行了声明: declarations:[ ] <ion-app> <ion-router-outlet></ion-router-outlet> <app-main> </app-main> </ion-app>
(4)编辑main.component.html,声明页签组件 <ion-tab-bar> <ion-tab-button>图标+文字</ion-tab-button> </ion-tab-bar> </ion-tabs>
(5)编辑路由配置模块文件app-routing.module.ts,声明并注册路由词典 {path: 'product-detail/:pid', component: ProductDetailComponent}, {path: 'cart', component: CartComponent}, -------------------------------------------------------------------------------------------- (6)开始修改主页组件模板: index.component.html, 添加页面内容 <ion-header> -------------------------------------------------------------------------------------------
(7)修改商品列表页模板: product-list.component.html, 添加页面内容 ------------------------------------------------------------------------------------------
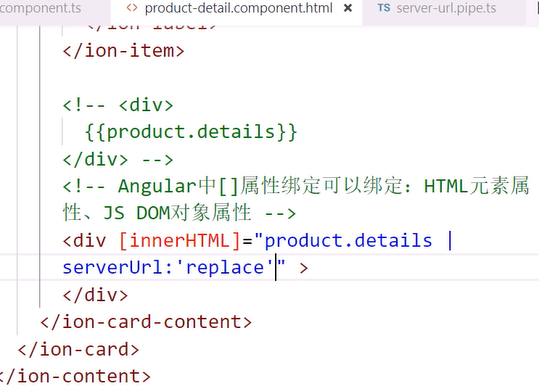
HTML元素属性(Attribute)和JS DOM对象的属性(Property) <td colspan="3">
自定义一个管道内俩种模式
|
||||