1.HTML Basic
|
搭建网页结构 静态网页结构 |
2.Ajax异步数据请求
|
异步完成前后端的数据交互 |
3.项目1
|
mysql js nodejs html ajax |
4.CSS3
|
美化HTML页面 |
5.Bootstrap
|
CSS框架,响应式布局 |
6.项目2
|
使用Boot完成学子商城 |
二.web基础知识
|
HTML:泛指前端的网页技术 HTML5:html4.0的升级版本,大前端技术 |
|
HTML4.01是1999年12月发布的 <img> XHTML1.0是2000年1月份发布(语法更严谨) <img/> |
1.web与internet
|
internet:全球计算机互联网络,俗称:互联网,因特网,交换网,交际网 |
|
www:world wide web 访问网站的服务 BBS:论坛 FTP:上传下载文件服务 Email:电子邮件的服务 telnet:远程登录的服务 |
2.internet上的应用程序
|
1.C/S c:client 客户端 s:server服务器 .exe |
|
2.B/S b:browser 浏览器 s:server 各类网站 |
|
C/S和B/S 1.c/s需要升级 2.b/s不需要升级 3.我们的工作主要是b/s |
3.web运行原理
|
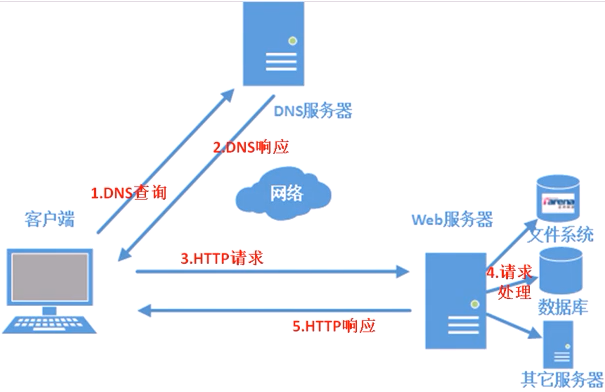
web:运行在Internet上的一种B/S结构的应用程序,俗称网站 Internet:为web运行提供网络环境 web的工作原理:基于浏览器和服务器以及通讯协议来实现数据的传输和展示 .html文件保存在服务器 .html文件运行在浏览器 |
|
通讯协议:规范了数据是如何打包和传输的 |
|
服务器 1.功能 存储数据 接收请求并给出响应 提供程序的运行环境 具备一定的安全功能 2.服务器产品 APACHE TOMCAT IIS 3.服务器技术 java php .net python nodejs |
|
浏览器 1.功能 代表用户发送请求 作为HTML、css、js的解析器 以图形化的解码展示给用户 2.浏览器 Chrome Firefox Oprea Safari IE--edge 3.浏览器技术 HTML5,CSS3,JS |
三.HTML快速入门
1.什么是HTML
|
HTML:HyperText Markup Language 超文本标记语言 普通文本:a 超文本:<a></a> 标记/标签/节点/元素:超文本具体组成形式,具有自己的功能 语言:都有自己的语法结构 |
2.html的特点
|
1.以.html或者.htm为后缀 2.由浏览器解析执行 3.用带有尖括号的"标记"来标识 4.在页面中可以执行js脚本 |
3.HTML基本语法
|
1.标记,又称标签,元素,节点 表示一些功能 标记在使用时,必须用<>包裹 标记分为两种 1.双标记(封闭类型) <标记></标记> 双标记必须成对出现,有开始就有结束 2.单标记(非封闭类型) <标记>或者<标记/> |
|
3.标签的嵌套 在一对标记中出现另一对(个)标记,形成的功能的层叠 <a href="#"> <b>新浪</b> </a> 语法: <标签1> <标签2> <标签3></标签3> </标签2> </标签1> |
3.html的属性和值
|
通过属性和值对标记进行修饰 <标记 属性="值"></标记> 属性必须声明在开始标记中 多个属性之间使用空格分隔 <标记 属性1="值1" 属性2="值2" .....></标记> 属性分类 1.标准属性(通用属性) 所有元素都支持的属性 id:定义元素在页面中的唯一标识 title:鼠标悬停在元素上提示的文本 class:css中,引用类选择器 style:css中,定义行内样式 2.专用属性,只对一些(某个)标签起作用 |
|
学习html,就是学习标签的功能,属性,和他的嵌套关系 |
4.注释
|
不被浏览器解析的内容 <!--注释内容--> 1.注释不能嵌套注释 2.注释不能出现在标签中,一对<>中间 |
四.HTML的文档结构
1.HTML的文档构成
|
1.文档类型的声明 不写文档类型声明,在不同浏览器中,很容易出现问题 写了文档类型声明,在不同浏览器中,不容易出现问题 <!doctype html> 告诉浏览器当前页面使用h5版本解析 |
|
2.网页结构 <html></html> 一个页面有且只有一对html标签 作用:表示网页的开始和结束 在html标签中,有头部内容和主体内容 <html> <head></head> 网页的头部,定义全局信息 <body></body> 网页的主体,所有显示的内容 </html> |
|
3.head元素 是其他头元素的容器 <title></title>网页标题 <meta />定义全局信息,元数据信息 <meta charset="utf-8"> <meta name="description" content="描述内容"> <meta name="keywords" content="关键词内容"> <style></style> css定义网页的内部样式 <script></script>定义或者引用js文件 <link>css引用外部样式 |
|
4.body元素 定义网页的主体 网页背景颜色 bgcolor="合法的颜色值" 网页字体的颜色 text="合法的颜色值" |
五.文本标记(重点*****)
1.标题元素
|
在页面中以醒目的方式显示文本 <h1></h1> ~<h6></h6> 特点: 1.字体大小变化 2.字体加粗 3.单独成行,上下之间有垂直间距 属性:align 设置标记内容水平对齐方式 取值:left/center/right |
2.段落标记 paragraph
|
以突出的形式显示一段文本 <p></p> 特点:单独成行,文本上下有空白距离 属性:align 取值: left/center/right |

|
3.换行标记
|
<br>或<br/> |
4.水平分割线
|
<hr>或者<hr/> 属性: size:水平线的尺寸,粗细。单位为px数字 width 表示水平线的宽度。单位为px的数字或者% align 水平对齐方式 left/center/right color 水平线颜色,合法的颜色值 |
5.预格式化标签
|
<pre></pre> 保留了html代码中空格和回车 |
6.特殊字符(实体)
|
空格 < < less than > > great than © © 版权 ® ® 注册商标 × 关闭的X号 ¥ ¥ |
7.文本样式标签
|
<strong></strong><b></b> 字体加粗 <em></em><i></i> 斜体 <del></del><s></s> 删除线 <u></u> 下划线 <sup></sup>上标 例如:2<sup>3</sup>是2的3次方 <sub></sub>下标 |
8.分区元素
|
1.块分区 用于页面中的布局 <div></div> 特点:单独成行 |
|
2.行分区 处理同一行文本的不同样式 <span></span> 于其他的span和文字共用一行 |
9.块级元素和行内元素
|
1.块级元素 在网页中独占一行的元素,由上到下的排列 网页中常见块级元素 p div h1~h6 结构标记 |
|
2.行内元素 网页中多个行内元素可以在一行内显示,从左往右排列 网页中常见的行内元素 span em i b strong u del s sub sup a img |
|
3.行内块 表现的方式与行内元素一样,但是具备块级元素的特性 |
|
4.table 表格的宽高,默认是由内容来决定的。 内容多,就宽一些,或者高一些。 是一种特殊的表现方式 |
对于editplus的快捷键修改
快捷键总结
|
ctrl+v +c ctrl+s 保存 ctrl+d 删除当前行 ctrl+alt+↓ 整行复制 alt+↑/↓ 整行移动 ctrl+b 浏览器运行代码 ctrl+shift+n 新建html页面 |
六.图像和链接
1.使用
|
<img>或者<img/> 属性:src="url" 引用图片资源的路径 |
2.URL
|
名词解释:文件目录----文件夹嵌套结构 url:Uniform Resource Locator 统一资源定位符,俗称"路径" |
3.路径的表现形式
|
1.绝对路径 完整的路径 1.1使用网络资源的时候,使用绝对路径 通信协议+主机名称+文件目录结构+文件的具体名称 优点:不占用服务器本地存储空间 缺点:不稳定 1.2使用本机资源,可以使用绝对路径 <img src="d:\06.png" alt=""> 项目中绝对不可以使用 |
|
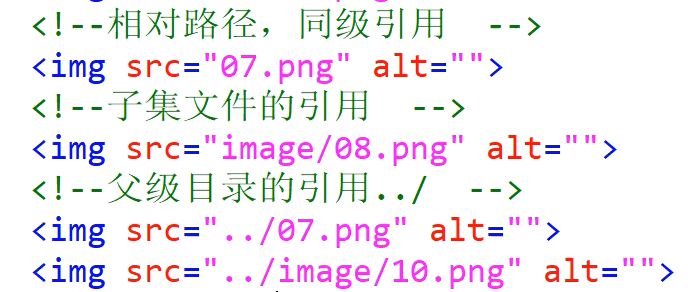
2.相对路径 使用本服务器资源的时候使用 2.1同级目录 直接引用文件名<img src="07.png"> 2.2子级目录 先进入兄弟文件夹,在引用文件名 <img src="image/08.png"> 2.3父级目录 先返回上一级目录,再引用文件名<img src="../07.png"> |
|
在01_ex.html中,分别使用上述3种情况,引用图片 附加.图片10.png在01_ex.html的父级的兄弟文件夹image下 附加.图片11.png在01_ex.html的父级的父级文件夹下的image文件夹下
|
|
3.img标签的属性 src:source 源,图像资源路径 alt:资源出错的时候,提示的文本 width:宽 px为单位的数字 height:高 px为单位的数字 解决图片失真(设置的宽高比与图片默认宽高比不一致,就会失真) width/height只设置一个,让另一个自适应 |
4.链接
|
1.语法 <a href="url"></a> 属性: href:链接的路径 target:指定打开链接的方式 取值:_self 默认值,在当前的标签页打开新网页 _blank 在新的标签页中打开网页 |
|
2.a标签的其它表现形式 下载资源 <a href="00.zip">下载</a> 新建邮件 <a href="mailto:g-chengliang@tedu.cn">新建邮件</a> 执行js代码 <script> function show(){ alert("中午吃什么"); } </script> <a href="javascript:show()">执行js代码</a> 返回页面顶部 <a href="#">返回页面顶部</a> |
5.锚点
|
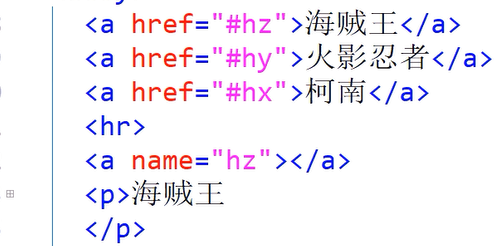
锚点就是页面中的一个记号,可以通过点击超链接的方式,直接回到记号处 1.使用锚点 1.1定义锚点 第一种方式 <a name="锚点名称"></a> 第二种方式 给任意的标签添加id,把id当做锚点名称使用 <any id="锚点名称">
1.2链接到锚点 <a href="#锚点名称">链接本页锚点</a>
<a href="其它的url#锚点名称">链接其它页锚点</a>
页面链接到锚点字后,地址栏会显示锚点的名称 |
七.表格
|
1.标记 <table> <tr> <td></td> </tr> </table> 表格:table 行:tr table row 列:td table data |
|
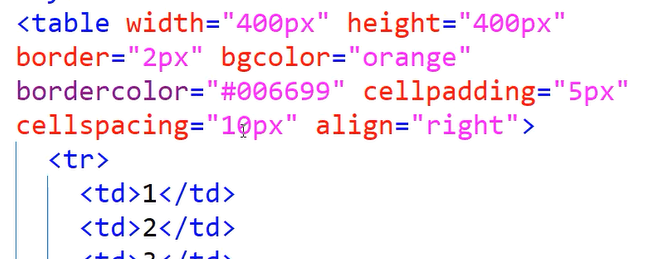
2.table标签属性 border:设置表格边框 1px 1 width height 如果设置的宽高小于表格的内容,表格按内容走 如果设置的宽高大于表格的内容,表格按设置的走 align 表格水平对齐方式 left/center/right bgcolor 表格的背景颜色 合法颜色值 bordercolor 边框颜色 合法颜色值 cellpadding 设置单元格内边距(边框与内容之间的距离) cellspacing 设置单元格外边距(边框与边框之间的距离) |
|
设置4*4的表格 表格尺寸是400px*400px 边框2px,边框有颜色blue,背景颜色yellow 表格靠右显示,内容为5px,外边距为10px
|
|
2.tr的属性 align 设置当前行的文本水平对齐方式 left/center/right valign 设置当前行的文本垂直对齐方式 top/middle/bottom bgcolor 设置当前行的背景色(不包含边框颜色) |
|
3.td的属性 width 当前列的宽度,会影响这一列所有宽度 height 当前列的高度,会影响整个行的高度 align/valign 设置当前列内容的对齐方式 bgcolor 设置当前列的背景颜色 colspan 跨列 rowspan 跨行 |
1.不规则的表格使用
|
跨列 colspan 从指定单元格的位置开始,横向向右合并n个单元格(n包含自己本身) 被合并的单元格,要删除 跨行 rowspan 从指定单元的位置开始,纵向向下合并n个单元格(n包含自己本身) 被合并的单元格要删除 |
2.可选标记
|
1.行/列的标题 <th></th>与<td></td>一样的使用方式 内容文字字体加粗,并且水平居中 2.表格标题 <caption></caption> 如果要设置表格标题,必须将<caption>放在<table>之后 |
3.表格的复杂应用
|
行分组 可以将连续的几行,划分到同一组中,进行统一的管理 1.表头行 <thead></thead> 表格开始几行放入表头 2.表主体 <tbody></tbody> 表格的中间几行放入表主体 3.表尾行 <tfoot></tfoot> 表格的最后几行放入表尾 |
|
表格嵌套 表格中所有的嵌套表格只能写在td中 |
八.列表(重点*****)
1.列表的作用
|
有条理的显示数据 用于布局 |
2.列表的组成
|
列表类型 列表项 |
|
1.列表类型 有序列表 <ol></ol> order list 无序列表 <ul></ul> unorder list 2.列表项 <ol> <li></li> list item 专门盛放列表中的数据 <li></li> ... </ol> |
|
3.列表属性 3.1有序列表 type 指定标识项的类型 1:默认值,数字 a/A 大小写的英文字母 i/I 罗马数字 start 指定起始编号,无单位的数字 3.2无序列表 type 设置标识项的类型 disc 默认值 实心圆 circle 空心圆 square 实心方块 none 不显示标识 |
|
4.列表的嵌套 所有的嵌套,必须写在li中 1.li中嵌套其它标签 a img span b i 2.li中嵌套其它的列表 <ul> <li>精华 <ul> <li>SKII神仙水</li> <li>兰蔻</li> </ul> </li> <li>面膜 <ul> <li>SKII前男友</li> <li>雅诗兰黛钢铁侠</li> <li>养生堂</li> </ul> </li> <li>口红 <ul> <li>圣罗兰</li> <li>Dior</li> <li>纪梵希</li> </ul> </li> </ul> |
5.定义列表
|
常用于给一类事物名字做出解释说明 <dl> <dt>杨树林</dt> <dd> 杨树林是圣罗兰的中式读法 </dd> </dl> |
九 .结构标记
|
由于描述整个网页的结构,取代div做布局,提升标记的语义性 |
1.常用结构标签
|
1.<header></header> 定义网页或者某个区域的头部内容 2.<nav></nav> 定义网页的导航栏 3.<section></section> 定义页面的主体内容 4.<aside></aside> 定义页面的侧边栏信息 5.<footer></footer> 定义网页或者某个区域的底部的内容 6.<article></article> 定义与文字相关的内容 论坛,帖子,微博条目 |
十.表单(重点&难点********)
1.作用
|
提供可视化的输入控件 收集用户信息并提交给服务器 |
2.表单的组成部分
|
前端部分 提供表单控件,与用户交互的可视化控件 后端部分 对提交数据进行处理的接口(user.js) |
3.表单标签
|
<form></form> 属性 1.action 定义表单被提交时动作,通常定义的是服务器处理程序的地址(url/接口) 默认提交给本页 2.method 指定表单数据提交方式 1.get 默认值 明文提交,提交的内容会显示在浏览器地址栏上 提交数据大小有限制,不能超过2kb 向服务器要数据的时候,使用get 2.post 隐式提交,提交的数据不会显示在地址栏中 提交数据没有大小限制 要传递数据给服务器的时候,使用post 3.delete 4.put |
|
3.enctype 指定表单数据的编码方式,允许将什么样的数据提交给服务器 1.默认值 application/x-www-form-urlencoded
可以提交任意字符给服务器,不能提交文件 2.text/plain 只能提交普通字符(不包含特殊符号,比如&) 想要传递特殊符号,需要修改消息头,必须是在xhr.open和send之间修改,否则会报错
3.multipart/form-data 允许将文件提交给服务器 |
4.表单控件
|
能够与用户交互的可视化元素 分类 1.input元素 2.textarea 多行文本域 3.select和option 下拉选择框 4.其它元素 |
|
input元素 在页面中提供了各种各样的输入控件 如,文本框,密码框,单选,多选,按钮等等 <input>或者<input/> |
|
input属性 1.type 指定input控件的类型 2.name 为控件定义名称,提供给服务器端使用,如果想提交本控件的值,就必须写 3.value 控件值,提交给服务器使用 4.disabled 无值属性 禁用控件,不能操作控件,而且不能提交了 |
5.input详解
|
1.文本框和密码框 文本框 type="text" 密码框 type="password" 属性 maxlength 指定限制输入的最大字符数 readonly 无值属性,只能看不能写,但是可以提交 placeholder 占位符,默认显示在控件上文本,做提示用,不会被提交 |
|
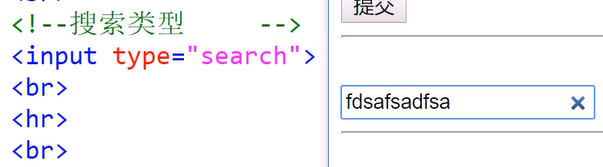
2.按钮 2.1提交按钮 type="submit" 将表单中的数据提交给服务器 2.2重置按钮 type="reset" 将表单内容恢复初始化状态 2.3普通按钮 type="button" 没有任何特殊功能 value:定义按钮上的文字 |
|
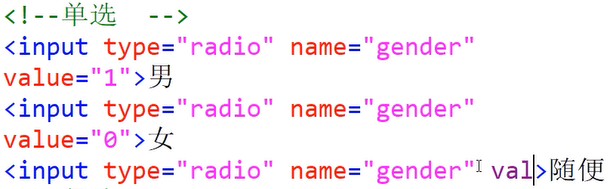
3.单选按钮和复选框 单选按钮 type="radio" *同时还是在一组比如:name="XXX"(才能起到单选的作用)
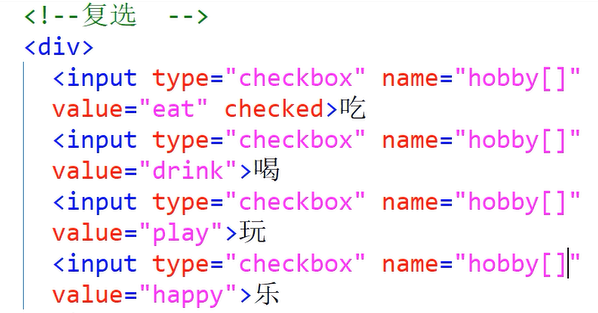
复选框 type="checkbox" 属性: name:除了定义控件名称以外,还起到分组的作用 复选框的name,必须定义为数组 必须添加value属性,才能正确的提交值 checked 无值属性,设置默认被选中项 |
|
4.隐藏域 type="hidden" 想提交给服务器,但是不想给用户看的数据,可以放在隐藏域中
|
|
5.文件选择框 type="file"
注意:需要把form的method设置为post,enctype设置为multipart/form-data
属性 multiple 无值属性,设置多文件上传 (按住ctrl选择)
|
6.文本域
|
允许录入多行数据的文本框 <textarea name="" readonly value="123"></textarea> cols 指定文本域的列数 rows 指定文本域的行数 超出部分会显示滚动条
|
7.下拉选择框(下拉选)
|
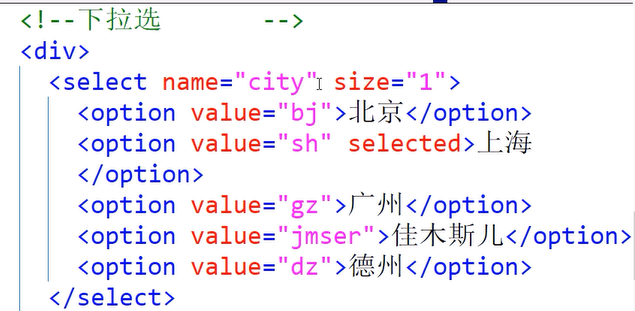
<select> <option></option> ....... </select> select属性 name 定义下拉选的名称 value 下拉选的值 size 定义显示选项的数量,默认1 如果取值大于1,元素表现为滚动列表 multiple 设置多选,无值属性 只要设置multiple.下拉列表会变成滚动列表。 注意name要写数组 option属性 value 定义选项的值,如果定了选项的值,提交的时候select的value就是选项的value selected 无值属性 设置默认选中
|
8.其他的元素
|
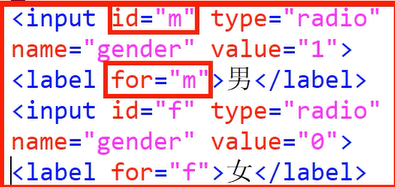
1.label 关联文本与表单控件 <label></label> 属性for 用于绑定要与label关联的表单元素的id值
|
|
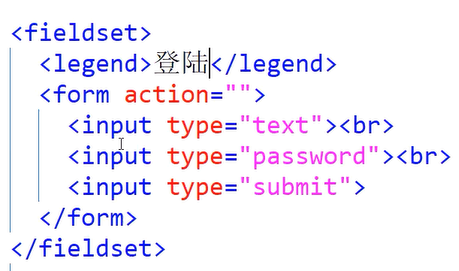
2.控件分组 <fieldset></fieldset> 为form表单分组 <legend></legend> 为分组指定标题
|
|
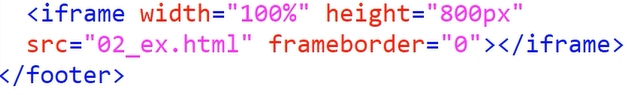
3.浮动框架 允许在一个网页中,再引入另外一个网页。 增加代码的重用性 <iframe></iframe> 属性 src 要引入的网页路径 width/height 尺寸 frameborder 浮动框架的边框,0是无边框
|
9.新表单元素,H5版本中新提出的表单控件
|
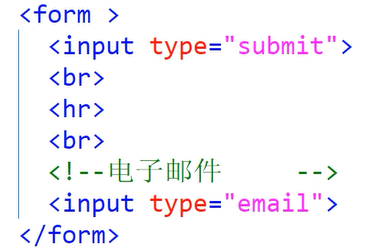
1.电子邮件 <input type="email"> 表单提交时,会验证数据是否符合email的规范(有@,并且@后面有内容)
|
|
2.搜索类型 <input type="search"> 多了一个X,提供了快速清除的功能
|
|
3.url类型 <input type="url"> 提交时,验证数据是否符合url的规范(http://****
|
|
4.电话号码类型 <input type="tel"> 在移动设备中,显示拨号键盘 |
|
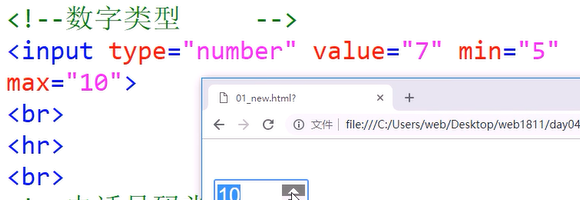
5.数字类型 <input type="number"> 属性 value 默认显示的值 max 能接收到最大值 min 能接收的最小值 step 每次调整数字时,步数大小(俩个数字的累加或减小)
|
|
6.范围类型 <input type="range"> 提供一个滑块组件,允许用户选取指定范围的值 属性 value="10" 默认显示值 max="20" 最大值 min="1" 最小值 step="5" 步长
|
|
7.颜色类型 <input type="color"> 提供一个颜色拾取器
|
|
8.日期类型 <input type="date"> 提供一个日期控件
|
|
9.月份类型 <input type="month"> 提供一个月份的控件
10.周类型 <input type="week"> 提供一个星期的控件
|
十一.HTTP协议
1.URL
|
结构 协议+主机名称+目录结构+文件名 http://cdn.tmooc.cn/bsfile/imgad/A.jpg |
|
完整url结构 <scheme>://<user>:<pwd>@<host>:<port>/<path>;<params>?<query>#<frag> scheme:方案,协议。以哪种方式获取服务器资源 不区分大小写,常见的协议http/https/ftp DNS FTP HTTP/HTTPS
|
|
<user>用户名 <pwd>密码 host: 主机名localhost 、127.0.0.1/域名、IP port:端口号 path:路径 params:参数,session/cookie 跟踪状态的参数 query:查询字符 frag:锚点 01.html#NO1 |
2.HTTP协议
|
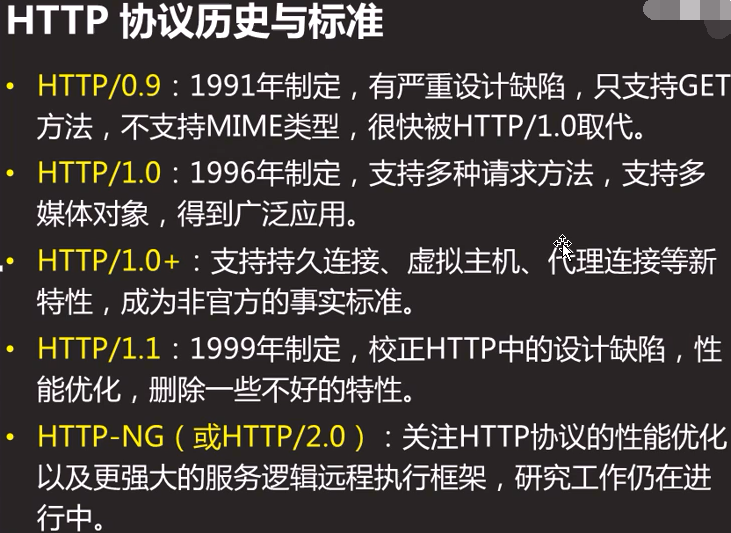
1.什么是HTTP协议 HyperText Transfer Protocol 超文本传输协议 规范了数据是如何打包传输的 2.HTTP历史 正在使用时HTTP/1.1
3.详解 把请求流程可以叙述出来 |
3.HTTP的消息
|
Request请求消息 是客户端带给服务器的数据 由三部分组成,请求起始行,请求头,请求主体 Response响应消息 服务端发送给客户端的数据 由三部分组成,响应起始行,响应头,响应主体 |
|
1.Request请求消息 |
|
1.请求起始行 1)请求的方法 a.get客户端向服务器要数据的时候使用 靠地址栏明文传输字符串,无请求主体(form data) b.post 客户端向服务器提交数据的时候使用 隐式传输,有请求主体form data c.delete 客户端想要删除服务器内容(一般禁用) d.put 客户端想要放数据到服务器(一般禁用) e.connect 测试连接 f.trace 追踪请求路径 g.option 选项,预请求 h.head表示客户端只获取响应头信息 2)请求的url 3)协议版本 HTTP/1.1 2.请求头信息 1)Host:告诉服务器请求的主机 2)Connection:keep-alive 告诉服务器,进行持久连接 3)User-agent 用户代理 告诉服务器,我自己(浏览器)的类型 4)Accept-Encoding:gzip 告诉服务器,自己能接收的压缩文件的类型 5)Accept-Language:zh-CN,zh 告诉服务器,自己能够接收的自然语言的类型 6)Referer 引用/推荐人 告诉服务器,请求来自于哪个网页 3.请求主体 form data |
2.Response响应消息
|
1)响应起始行 1.http协议版本 http/1.1 2.响应状态码 3.原因短句,对状态码的简短的解释说明 2)响应头信息 1.Date:告诉浏览器,服务器的响应时间点 格林威治时间 北京+8小时 2.Connection:keep-alive; 告诉浏览器,已经启动了持久连接 3.Content-Type:响应主体类型是什么 取值 text/html 响应回来的数据是html文本 text/plain 响应回来的是普通文本(不包含特殊符号) text/css 响应回来的是样式文件 application/javascript 响应回来的js脚本文件 application/xml 响应回来的是xml格式的字符串 application/json 响应回来的是json格式的字符串 images/jpg.png.... 响应回来的是图片 3)响应主体 |
响应状态码
|
告诉浏览器,服务器的响应状态是什么 1XX:100-199 提示信息 2XX:成功响应 200 ok 301:永久重定向 302:临时重定向 304:请求未被修改,命中缓存 4XX:客户端请求错误 404 NOT Found 请求资源不存在 403 Forbidden 权限不够 405 Method not Allowed 请求方法不被允许 5XX:服务器运行错误 500 服务器内部错误 |
十二.缓存
|
客户端将服务器响应回来的数据进行自动保存 当再次访问的时候,直接使用保存的数据 缓存的优点和缺点 1.减少了冗余数据的传输,节省客户端流量 2.节省了服务器带宽 3.降低了对服务器资源的消耗和运行要求 4.降低了由于远程传输而造成的延时加载
|
|
1.请求--无缓存--连服务器--存缓存--客户端得到 2.请求--有缓存--够新鲜--使用缓存--客户端得到 3.请求--有缓存--不新鲜--连接服务器查看是否过期--没过期--更新缓存的新鲜度--客户端得到 4. 请求--有缓存--不新鲜--连接服务器查看是否过期--已过期--连服务器--存缓存--客户端得到 |
|
与缓存相关的消息头 1.Cache-Control http/1.1的用法 从服务器将文档传到客户端之时器, 此文档处于新鲜的秒数,是一个相对时间 max-age=新鲜的秒数/0 不缓存 2.Expires http/1.0的用法 指定过去的确切时间点,是一个具体的时间点 Expires:Tue,31 Jul 2019 02:56:16 GMT; |
在网页中添加缓存
|
<meta http-equiv="消息头" content="值"> <meta http-equiv="Cache-Control" content="max-age=3600"> |
HTTP性能优化
|
1.HTTP连接的过程 发送请求--->建立连接--->处理请求--->访问资源--->构建响应--->发送响应--->记录日志 2.HTTP连接性能的优化 减少连接的创建次数(开启持久连接) 减少请求次数 提高服务器端运行速度 尽可能减少响应数据的长度 |
安全的HTTP协议
|
HTTPS协议,安全版本的HTTP SSL,为数据通信提供安全支持 1.客户端发送请求消息时,在ssl层加密 服务器接收加密文件,在ssl层解密 得到请求明文,对请求进行处理 2.服务器发送响应消息时,在SSL层进行加密 客户端接收加密文件,在SSL层进行解密 得到响应明文,解析相应内容 |
十三.DOM操作
1.完整的javascript的组成
|
1.js核心:ECMA Script ES5~ES6 2.DOM:Document Object Model 文档对象模型 让js动态操作页面元素 3.BOM:Browser Object Model 浏览器对象模型 让js动态操作浏览器 |
2.简化的获取元素对象
|
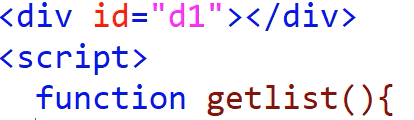
<div id="d1"></div> var elem1=document.getElementById("d1"); H5支持直接使用id表示标签对象 |
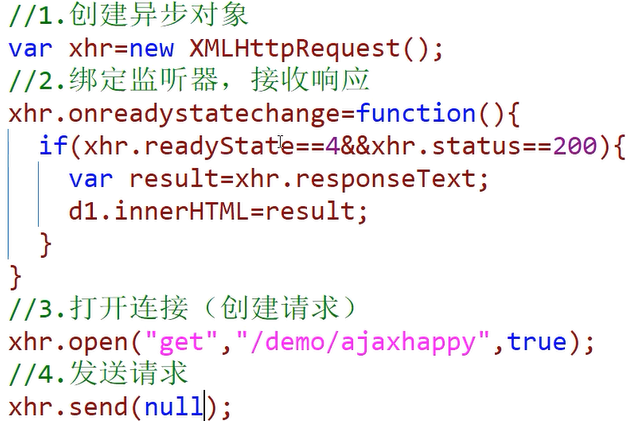
3.获取/修改双标签的内容
|
console.log(d1.innerHTML) d1.innerHTML="" |
4.获取/修改input标签的值
|
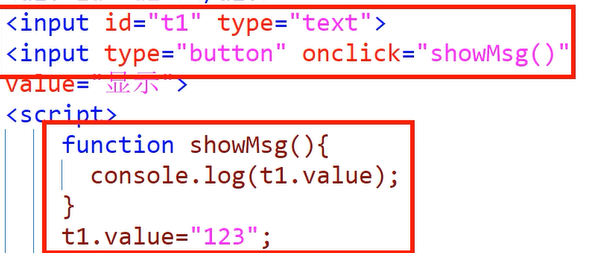
t1.value
|
总结
|
dom操作标签内容(简化版)的总结 1.要操作的标签,必须有id 2.通过id直接调用innerHTML或者value属性 双标签 id.innerHTML input标签 id.value |
5.HTML元素的事件
|
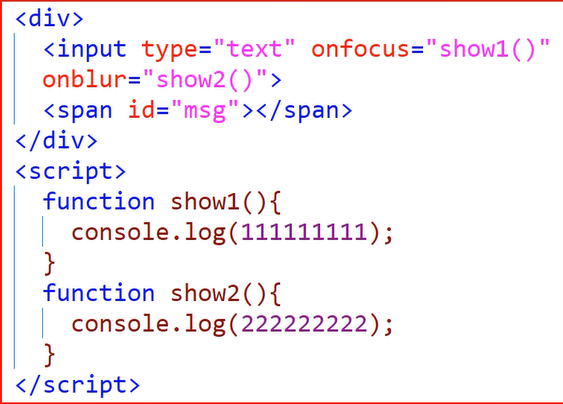
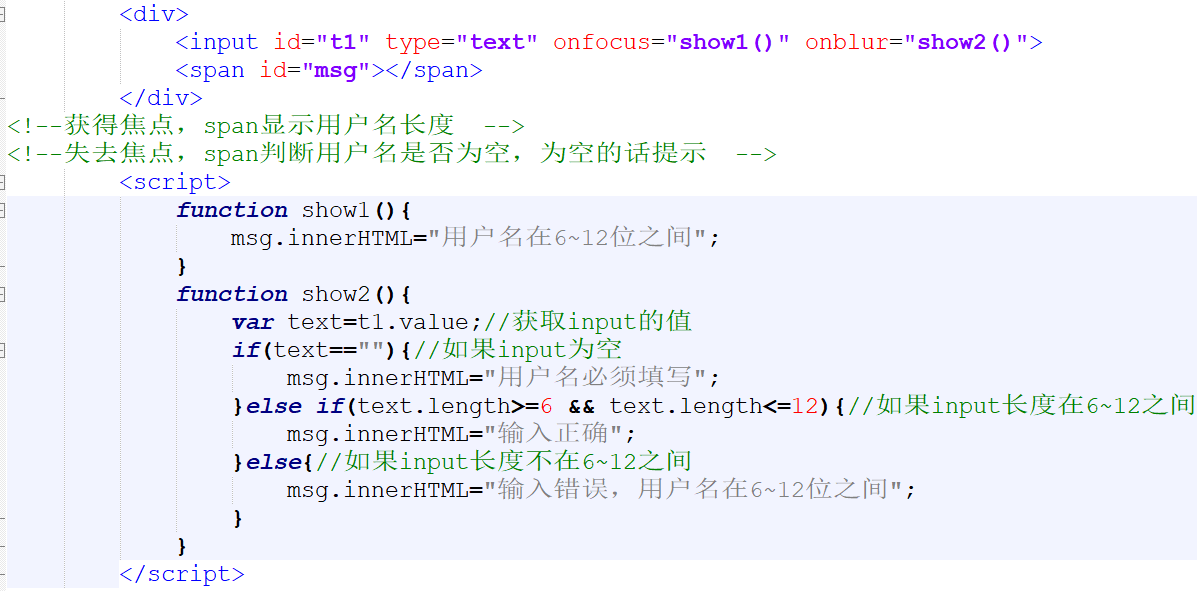
允许通过用户的行为来激发的操作就是事件 onclick 文本框或者密码框失去焦点的事件 onblur 文本框或者密码框获取焦点的事件 onfocus
|
十四.Ajax
1.名词解释
|
1.同步 Synchronous 在一个任务进行中时,不能开启其它任务。 同步访问:浏览器向服务器发送请求时,浏览器只能等待服务器的响应,不能做其它的任何事情 出现场合 1.地址栏输入网址访问网页(网速不好时,更明显) 2.a标签跳转 3.submit提交 |
|
2.异步 Asynchronous 在一个任务开启时,可以开启其它的任务。 异步访问:浏览器在向服务器发送请求时,不耽误用户在网页的其它操作 出现场合 1.用户名的验证 2.聊天室 3.搜索建议 4.股票走势图 |
2.Ajax
|
Asynchronous javascript and Xml(现在使用json居多) 本质:使用js提供的异步对象(XMLHttpRequest) 异步向服务器发送请求,并接收响应回来的数据。 ajax可以无刷新的效果更改页面的布局内容 |
3.异步请求的步骤
|
1.创建异步对象 2.绑定监听事件(接收请求) 3.打开链接(创建请求) 4.发送请求 |
4.创建异步对象
|
标准创建 ie8以上的版本支持的创建方式 var xhr=new XMLHttpRequest(); IE8以下版本创建 通过判断window.XMLHttpRequest来判断浏览器是否支持标准创建 if(window.XMLHttpRequest){ var xhr=new XMLHttpRequest(); }else{ var xhr=new ActiveXObject("Microsoft.XMLHttp"); } |
5.异步对象的属性和方法
|
1.readyState属性 值0~4,5个状态 0:请求未初始化 1:已经打开到服务器的连接,正在发送请求 2:接收响应头 3:接收响应主体 4:响应数据接收成功 |
|
2.status 服务器的响应状态码 当status的值为200时,表示服务器正确处理了请求,并给出了响应 |
|
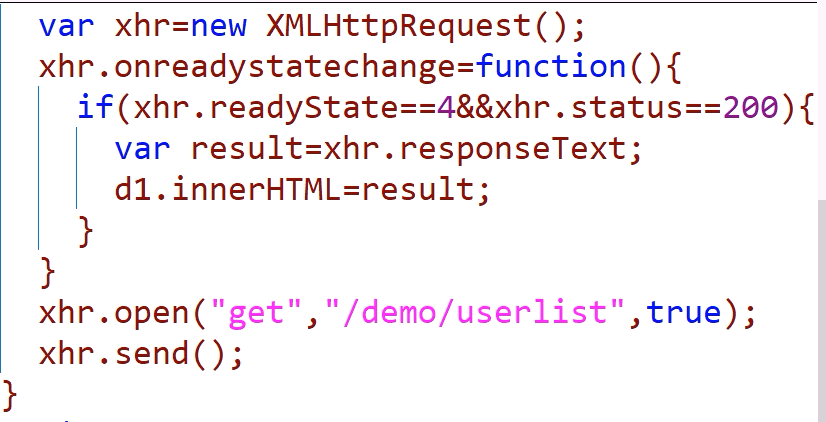
3.onreadystatechange 当xhr对象的readyState属性值发生改变时自动的激发 xhr.onreadystatechange=function(){ //此方法会被调用4次 //最后一次,readyState==4 //并且响应状态码为200时,才是我们要的响应结果 xhr.status==200 if(xhr.readyState==4 && xhr.status==200){ //把响应数据存储到变量result中 var result=xhr.responseText; } } |
6.创建请求,打开连接
|
xhr.open(method,url,isAsyn); method:请求的方法(get/post...),一个string格式 url:访问的服务器的地址(接口),string isAsyn:是否采用异步的方式请求 boolean (true异步/false同步) |
7.发送请求
|
xhr.send(body) 使用get方法,body为null,或者不写 使用post方法,要创建请求主体 |
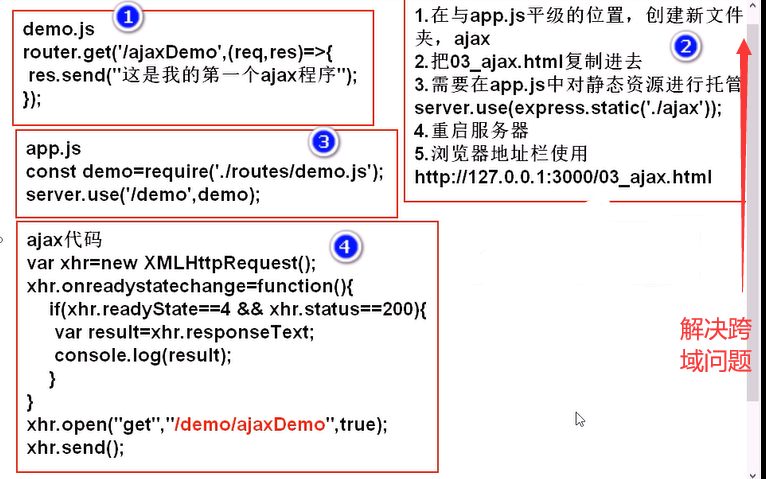
8.使用get,发送带参数的请求
|
在demo路由中创建一个接口 响应输出一句话"这是我的第一个ajax程序!" 01_ajax.html 使用ajax异步得到响应,在页面的div中显示
|
常见错误总结
|
有标点符号写错 |
|
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https. 跨域错误,页面是在本地打开,要使用访问服务器的方式打开 127.0.0.1:3000/**.html |
9.AJAX发起post请求
|
第一步获取ajax异步对象,与get一样 var xhr=new XMLHttpRequest(); 第二步绑定监听,获取响应数据,与get一样 xhr.onreadystatechange=function(){ if(xhr.readyState==4&&xhr.status==200){ var result=xhr.responseText; alert(result); } } |
|
第三步,创建请求,打开连接。 post不需要在url后面拼接参数,所以,直接写接口 var url="/demo/postlogin"; xhr.open("post",url,true); |
|
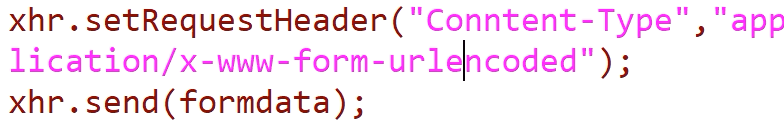
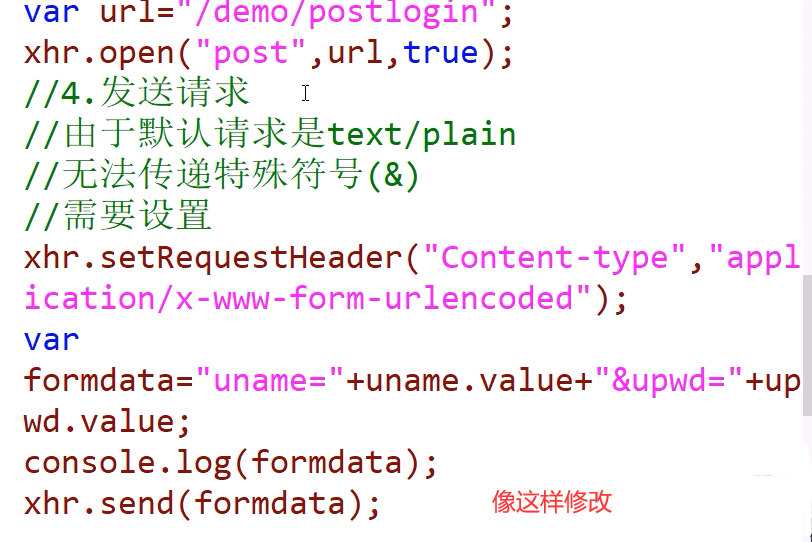
第四步,发送请求,注意:post的参数放在请求主体中,需要先定义请求主体 var formdata="uname="+uname.value+"&upwd="+upwd.value; 请求主体的格式,与get方法,地址栏中?后面的格式一致 uname=dangdang&upwd=123456 注意*******:由于默认的请求参数类型是text/plain,要求参数是没有特殊符号的字符。但是主体中有特殊符号"&",text/plain传递不了,需要把content-type修改成application/x-www-form-urlencoded,支持所有字符 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xhr.send(formdata); 注意:setRequesetHeader必须在xhr的open方法与send方法之间 |
|
创建03_postuser.html 输入用户名,点击查询,在按钮下面的div中,显示查询的响应结果 select * from xz_user where uname=? 创建接口 /postuser 接收post传递过来的uname,在数据库中查询,返回响应 html
|
json数据格式
1.JS对象数据格式
|
var 对象名称={ 属性1:值, 属性2:值, 属性3:值 } var stu={ name:'tom', age:18, height:175 } |
|
什么是json javascript object Notation js 对象 表现形式 以js对象的数据格式表示出来的字符串 服务器查询数据库得到result是js对象数组 响应传输给前台ajax后,被自动转换成json字符串 |
|
Json的语法 1.JSON中用一对{}表示一个对象 2.json中的属性名称,必须使用""引起来(不要用单引号) 如果属性的值也是字符串,也必须使用""引起来 3.表现出来的是一个字符串,所有最外面加引号(使用单引号) |
|
普通的字符串 var tom="汤姆"; var jsontom='{"name":"tom","age":18}'; 普通数组 var arr=["tom","lilei","hanmeimei"]; var jsonarr='[ {"name":"tom","age":18}, {"name":"lilei","age":20}, {"name":"hanmeimei","age":21} ]'; |
2.json数据的格式
将JSON字符串转换成js对象/数组
|
使用JSON.parse()将json字符串解析成js对象或者数组(解析成数组是为了使用数组的API,可以使用for循环)
|
十五.XML
|
XML: eXtensible markup language 可扩展的 标记 语言 XML的标签,是没有被预定义过的,需要自行定义 XML的宗旨,是做数据传递用的。而不是数据展示 |
XML标记的语法
|
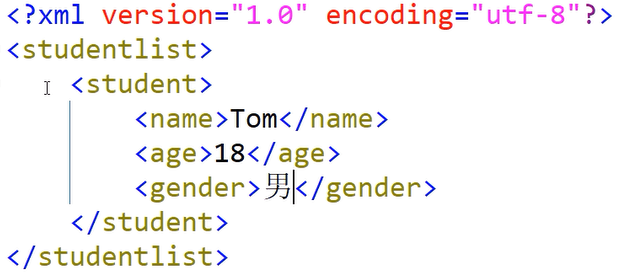
1.xml文件最顶端做声明 <?xml version="1.0" encoding="utf-8"?> |
|
2.所有的标记必须成对出现(没有单标记) <name></name>正确 <name/>错误 |
|
3.严格区分大小写 <Name></Name>正确 <Name></name>错误 |
|
4.xml允许嵌套,注意嵌套顺序 <student> <name>TOM</name> <age>18</age> </student> |
|
5.每个标签允许自定属性,格式与html一致,属性值,必须使用“”括起来 <name type="EN">TOM</name> |
|
6.每一个xml文档,有且只有一个根元素 |
|
创建一个student.xml 服务器静态资源中创建 第一行声明xml类型,添加一对跟标记<studentlist></studentlist> 在标签中添加3对<student> 每一个student添加name age gender标签
|
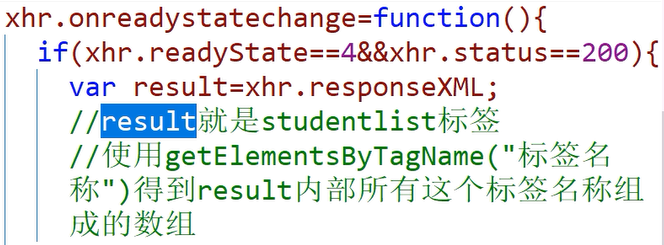
3.ajax请求xml数据
|
var result=xhr.responseXML获取xml文件 result等同于根目录(studentlist) var students=result.getElementsByTagName("下一级标签"); getElementsByTagName的返回值是类数组,可以使用for循环操作 返回值只能用for循环操作,但是数组所有的api都不能用
result(studenlist)->getelmentsbytargname(student)->通过数组操作找到想要的数组->innerHTML(找到去掉标签的姓名)
获取动态数据放到表格里 |
AJAX项目
|
1.routes中新建路由myPro.js-------所有接口 与ajax文件夹平级创建静态文件夹myPro-------所有的html |
项目阶段1
1.完成登陆
|
1.完成接口login /myPro/login 2.01_login.html |
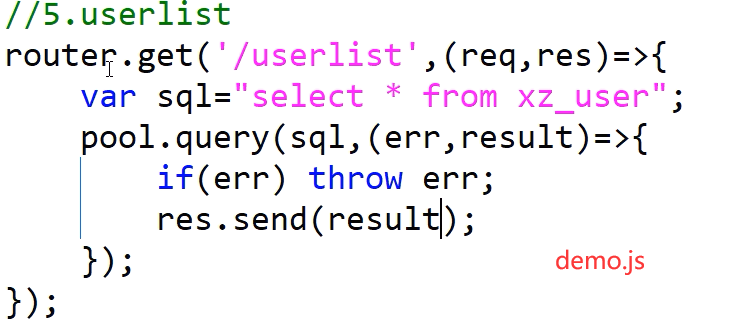
1.查询显示用户表所有数据
|
接口/list 响应回去一个json串 02_userlist.html 调用ajax代码的事件 <body onload="loadUsers()"> <script> function loadUsers(){ //xhr4部 get方法 } </script> </body> |
2.删除用户
|
接口/deleteUser 03_delete.html 输入用户id,点击按钮,删除该用户,提示删除成功 |
3.用户检索
|
根据用户的uid去数据中查询该用户所有信息 响应返回前端页面并显示 |