一、学习一门编程语言的基本步骤
(1)了解背景知识:历史、现状、特点、应用场景
(2)搭建开发环境:编写hello world
(3)变量和常量
(4)数据类型
(5)运算符
(6)逻辑结构
(7)通用小程序
(8)函数和对象
(9)第三方库、框架
(10)实用的项目
二、JS概述
(1)发展历史
1995年,JS最早出现在netscape浏览器中
2009年,JS遵循CommonJS规范,开始向服务器端发展
(2)特点
弱类型语言(弱类型语言,你想把这个变量当做什么类型来用,就当做什么类型来用,语言的解析器会自动(隐式)转换。)
解释型语言,编译一行、执行一行
跨平台
基于对象
(3)应用领域
网页中的交互效果
移动App
web服务器
三、搭建JS开发环境
浏览器中,内置的JS解释器
服务器中,需要安装NODEJS
https://nodejs.org NODEJS官网
运行方式
(1)NODEJS下
创建js文件
node c:/xampp/..../02.js
(2)浏览器下
创建js文件
创建html文件
<script src="02.js"></script>
双击打开html
四、JS语法规范
(1)区分大小写
(2)每行结束的分号可加可不加,习惯上都加
(3)分为单行注释(//...)和多行注释(/*....*/)
变量
变量就是用于存储数据的容器
x=1 y=2
(1)声明变量
使用关键字 var
var x=1;
(2)变量的命名规范
可以使用字母、美元符号、下划线、数字,不能以数字开头。
不能使用关键字和保留字作为变量名
userName isOnsale 驼峰命名
user_name is_onsale 下划线命名
(3)一次声明多个变量
var chinese=90,math=95;
多个变量之间用逗号隔开。
(4)声明变量未赋值
var a;
a的值为undefined(未定义)
常量
一旦声明不能再重新赋值。
例如:圆周率、春节、中秋节...
const pi=3.14;
数据类型
1.分为原始类型和引用类型(原始类型值是不可变的、引用类型值是可变的)
原始类型分为数值型、字符串型、布尔型、未定义型(undefined)、null(空)*(
Typeof 可以查看数据类型)
(1)数值型
分为整型和浮点型
整型在内存占4个字节,浮点型占8个字节
整型分为8进制(0开头)、10进制、16进制(0x开头)
浮点型分为指数型和普通
2.147e9
(2)字符串类型
数据被引号所包含就是字符串类型,不区分单双引号。
查看某一个字符的Unicode编码
't'.charCodeAt()
(3)布尔型
在程序中表示真或者假
true/false
常用于一些是否的结果
isVip、 isOnsale、isLogin
(4)未定义型
声明了一个变量,未赋值结果是undefined
(5)空(null)
用于引用数据类型
检测数据类型
typeof()
number/string/boolean/undefined/object
2.数据类型转换
(1)隐式转换
①数字+字符串:数字转成字符串
1+'a' // '1a'
②数字+布尔型:布尔型转成数字 true->1 false->0
1+true //2
1+false //1
③字符串+布尔型:布尔型转成字符串
'a'+true // 'atrue'
④null的加法
1+null //1 null->0
true+null //1 true->1 null->0
'a'+null //'anull' null->'null'
实例:
|
var num1=3,num2=true,num3='hello'; console.log(num1+num2+num3); //'4hello' console.log(num2+num3+num1);//'truehello3' console.log(num3+num1+num2);//'hello3true' |
- * / 执行运算
尝试将符号两端的数据转成数值型(自动调用Number转换),如果无法转换,返回NaN(Not a Number)
总结:加号的作用
执行加法运算;执行字符串的拼接。
(2)强制转换
①将数据转成数值型
Number( )
将任意的数据转换成数值型,如果被转换的字符串中含有非数字,则返回NaN;布尔型会转成数值型。
②将数据转换成整型
parseInt()
parseInt('1.5')// 1
查看数据的开始是否为数字,遇到非数字则返回前边的数字。
如果开头是非数字,则返回 NaN
③将数据转成浮点型
parseFloat()
④将数据转换成字符串
toString()
var pi=3.14;
pi.toString()
运算符
运算符和表达式
由运算符连接的操作数据,所组成的形式称为表达式
(1)算术运算符
+ - * / % ++ --
% 取余(应用:隔行换色、通过身份证获取性别等)
++ 自增,在原来的基础之上加1
-- 自减,在原来的基础之上减1
console.log(a++) 先打印a的值,然后再自增
console.log(++a) 先自增,然后再打印a的值
|
示例1: var a=3; console.log(a++ + ++a);//8 a++先获取a的值(3),执行自增,此时a的值是4; ++a先让a执行自增,执行自增后a=5,然后再获取a 示例2: var b=5; console.log(--b + b--); --b 先让b执行自减(4),获取b的值(4) b-- 先获取b的值(4), 然后执行自减 |
(2)比较运算符
>= <= > < ==(等于) != ===(全等于) !==
返回的结果是布尔型的值
== 只是比较两个数据的值是否相同
=== 不仅比较数据的值,还比较两个数据的类型是否相同
3>'10' // false
数字和字符串比较,字符串转成数值型
'3'>'10' //true
两个字符串比较,比较的是Unicode码
3->51 1->49
3>'10a' //false
3<'10a' //false
3=='10a'//false
NaN和任何的数字比较(> < >= <= == ===)返回false;
NaN==NaN 返回false
(3)逻辑 运算符
|| 或者 && 并且 非 !
|| 关联的两个条件只需要满足其一,结果就是true,否则false
&& 关联的两个条件都满足,结果是true,否则false
! 取反
逻辑短路
|| 当第一个条件为true的时候,就不需要执行第二个条件
&& 当第一个条件为false的时候,就不需要执行第二个条件
|
示例:下边的代码是否会报错 var a=3; a>5 && console.log(ename); a<1 || console.log(ename); |
(4)位运算符
将数据转成二进制然后执行运算
1 10 11 100 101 110 111 1000 1001...10000
2 4 8 16
101101=100000+1000+100+1
32 + 8 + 4 + 1
56 = 32 + 16 + 8
100000 + 10000 + 1000 = 111000
按位与(&) 上下两位都是1,结果是1,否则是0
按位或(|) 上下两位含有1,结果是1,否则是0
按位异或(^) 上下两位相同是0,不同是1
按位右移(>>) 删除二进制的最后n位,变小到原来一倍
按位左移(<<) 在二进制的最后添加0,变大到原来一倍
示例: 5&9=1 8|10=10 6^12=10
0101 1000 0110
1001 1010 1100
(5)赋值运算符
= += -= *= /= %=
在原来的基础之上进行加减乘除取余
x+=3;
逻辑结构
1.运算符——三目运算符
由三个运算数或表达式组成的结构
条件表达式 ? 表达式1 : 表达式2
如果条件表达式为true,执行表达式1;
如果条件表达式为false,执行表达式2;
2.两个浏览器端函数
alert() 弹出警示框
prompt() 弹出提示(输入)框,输入的值是字符串类型
3.流程控制
程序=数据+算法
程序分为顺序执行、选择执行、循环执行
(1)if语句
|
语句1; if(条件表达式){ 语句2; } 语句3; |
①执行语句1
②如果条件表达式为true,执行语句2
③执行语句3
(2)if-else语句
|
语句1; if(条件表达式){ 语句2; }else{ 语句3; } 语句4; |
执行过程:
①执行语句1
②执行条件表达式,如果是true,执行语句2;如果是false,执行语句3
③执行语句4;
|
如果if和else后的大括号中只有一行代码,则大括号可以省略 if(score>=60) console.log('及格'); |
条件表达式中几个特殊的情况
|
undefined、null、0、''、NaN 在条件表达式中都表示false |
(3)if-else嵌套
用于判断多种情况
|
语句0; if(条件表达式1){ 语句1; }else if(条件表达式2){ 语句2; }else ... if(条件表达式n){ 语句n; }else{ 语句n+1; //以上所有的条件表达式均为false } |
执行过程:
①执行语句0
②执行条件表达式1
如果条件表达式1为true,执行语句1
如果条件表达式1为false,执行条件表达式2
如果条件表达式2为true,执行语句2
如果条件表达式2为false,执行条件表达式n
③如果以上所有的条件表达式都为false,执行语句n+1
(4)switch-case
和if-else类似,是一种特殊的多项分支语句
|
语句0; switch(表达式){ case 1: //如果表达式的值为1 语句1.... break; ... case n: 语句n... break; default: 语句n+1; //以上所有的条件都是false } |
说明:表达式和case中的值比较的时候使用的是全等于(===)。
对比if-else嵌套和switch-case语句
相同点:两者都可以用于多项分支语句
不同点:if-else既可以判断相等,又可以判断不相等,适用范围比较广;switch-case只适用于全等的情况,在结构上更为清晰合理,执行效率相对比较高。
2.循环执行
循环:就是一遍又一遍执行相同或者相似的代码
循环的两个要素
循环的条件:控制循环的次数
循环体:重复执行的相同或者相似代码
while循环
|
while(循环条件){ 循环体 } |
1.break关键字
可以结束任何形式的循环
2.do-while循环
|
do{ 循环体 }while(循环条件); |
先执行一次循环体,无论循环条件是否为true
示例:打印50~1之间所有的数字
示例:打印1~100之间所有的偶数
示例:打印100 95 90 85 80 75 70
示例:计算1~100所有能被7整除的数字的和
示例:计算10的阶乘
示例:计算1~20所有能被3整除的数字的乘积。
示例:声明一个变量保存密码'123456',循环弹出提示框输入密码,如果输入正确,弹出警示框提示'login success',结束循环。 05_dowhile.js 05_dowhile.html
3.for循环
|
for(初始值;循环条件;循环的变化){ 循环体 } |
示例:计算1~100之间所有数字的和
示例:打印50~20之间所有的奇数
示例:计算1~10之间所有数字的乘积
示例:假如本金10000,年利率是4%,5年后本金和利息一共有多少
4.break和continue
break:结束循环,后续不会再执行其它的循环
continue:跳过本次循环,继续执行下一次循环
示例:计算1~100之间所有偶数的和(遇到奇数跳过)
示例:打印1~100所有数字,如果能被3整除,或者能被4整除,就跳过。1 2 5 7 10 11 13...
示例:打印本世纪的前10个闰年,先计算本世纪的闰年个数。
5.循环嵌套
while、do-while、for循环之间可以相互嵌套
*****
*****
*****
*****
*****
*
**
***
****
*****
1*1=1
1*2=2 2*2=4
1*3=3 2*3=6 3*3=9
函数和对象
1.函数
parseInt()/parseFloat()/alert()/prompt()/Number()...
分为系统函数和自定义函数
函数(Function):有时也被称为方法,是一段预定义好,并可以被反复使用的代码块。
(1)创建普通函数
|
function 函数名称(){ 函数体——封装反复使用的代码块 } |
调用:函数名称()
(2)创建带有参数的函数
|
function 函数名称(参数列表){//形参——用于接收数据 函数体 } |
调用:函数名称(参数列表); //实参——实际传递的数据
参数列表:可以是0个或者是多个,之间用逗号隔开;创建时的参数称为形参(形式上的参数),调用时的参数称为实参(实际的参数),调用的时候,实参的值会按顺序赋给形参。
形参本质上就是变量,只能在函数内部使用。
示例:创建函数getSum,传递1个参数,计算1~任意数字之间的和。
示例:创建函数getRun,传递2个参数,打印任意两个年份之间所有的闰年。
(3)带有返回值的函数
|
function 函数名称(参数列表){ 函数体 return 返回值; } |
调用:函数名称(参数列表)
return表示函数调用后,返回的结果。
注意:
如果函数中没有写return或者return后没有任何的值,默认返回undefined
return后函数体中所有的代码都不会被执行
示例:创建函数getMax,传递2个参数,返回最大值。
示例:创建函数getMax,传递3个参数,返回最大值
示例:创建函数isRun,传递1个参数(年份),返回是否为闰年,是返回true,不是闰年返回false
示例:创建函数getStatus,传递1个参数(订单状态码),返回对应的中文。
1-待付款 2-待发货 3-运输中 4-已签收 5-已取消 其它-无法查询
2.作用域
就是变量和函数的可访问范围。
分为全局作用域和局部(函数)作用域
全局作用域:在代码任何地方都能访问。
局部(函数)作用域:只能在当前函数的内部访问。
(1)变量声明提升
JS程序执行前,在当前作用域下使用var声明的变量会提升到最前边,但赋值还是在原来的位置。
(2)函数提升
函数和变量一样,在JS程序执行前,把使用function关键字创建的函数提升到最前边。
注意:如果函数名和变量名一致,变量会覆盖函数;(先提升函数,再提升变量)
3.递归(了解)
在函数的内部调用自身
递归在使用的时候需要有结束条件,结合return
斐波那契数列
1 1 2 3 5 8 13 21 34 ...
F[n]=F[n-1]+F[n-2](n>=3)
1.匿名函数
没有名称的函数 function(){ }
|
创建函数——函数声明 function fn(){ } |
(1)创建函数——函数表达式
|
var 函数名称=function(形参列表){ 函数体 return 值; } 调用:函数名称(实参列表) |
对比函数声明和函数表达式的区别
函数声明存在函数提升,可以在任意位置创建,也可以在任意位置调用。
函数表达式不存在函数提升,存在变量提升,必须先创建再调用。
示例:使用匿名函数创建函数getSum,传递1个参数,返回1~任意数字之间所有的和。
(2)匿名函数自调用
|
(function(){ 函数体; //是一个局部作用域,无法被外界访问 })(); |
(3)匿名函数以参数传递——回调函数
|
function add(a){ //形参a就相当于是函数名称 a(); //调用传递的匿名函数 } add(function(){ ... }) |
2.全局函数
parseInt 将数据转为整型
parseFloat 将数据转为浮点型
encodeURI 对URL进行编码
decodeURI 对已经编码的URL进行解码
isNaN 检测数据是否为NaN 是->true 不是->false
isFinite 检测数据是否为有限值 是->true 不是->false
eval 执行字符串中的表达式 eval('1+2') -> 3
示例:使用弹出提示框输入一组JS表达式,使用eval执行这组字符串表达式。 06_eval.js 06_eval.html
3.对象
对象是一组属性(property)和方法(method)的集合。
哪能是对象?
电视:属性有品牌、长、宽、分辨率、显卡,方法有被观看、发声、玩游戏...
一个汽车:属性有颜色、类型、品牌、空间大小,方法有代步...
万物皆对象
(1)JS中的对象
内置对象:JS提供的
宿主对象:根据JS不同的执行环境划分
自定义对象:自己创建的对象
(2)创建自定义对象——对象直接(字面)量
使用大括号{} 创建空对象
属性名和属性值之间用冒号隔开
多组属性之间用逗号隔开
属性名中的引号可加可不加,如果有特殊字符,必须添加引号
示例:创建一个部门对象,属性有部门编号,名称,员工数量
示例:创建一个员工对象,属性有编号,姓名,性别,生日,工资,所属部门。
(3)使用内置构造函数创建对象
|
var book=new Object(); //创建空对象 book.title='三国演义'; //添加属性,属性名不能加引号 book['author']='罗贯中';//添加属性,属性名必须加引号,如果不加引号,被认为是变量。 |
示例:创建手机对象,属性有品牌,颜色,大小,产地.
示例:创建学校对象,属性有编号,名称,地址,建校时间
(4)获取对象的属性值
|
对象['属性名'] 对象.属性名 如果要获取的属性不存在,返回undefined |
(5)遍历对象中的属性
获取对象中的属性名及其属性值
|
for(var key in emp){ key 要遍历的每一个属性名 emp 要遍历的对象 emp[key] 通过属性名来找到属性值 } |
示例:创建一个用户对象,属性有编号,用户名,密码,手机,邮箱,使用for-in遍历该对象的属性。
注意:for-in只能遍历自定义的属性,无法遍历预定义(JS自动添加)的属性
(6)检测对象中是否含有某个属性
'属性名' in 对象 //true->存在 false->不存在
对象.hasOwnProperty('属性名') //true->存在 false->不存在
对象.属性名===undefined // true->不存在 false->存在
(7)对象中的方法
|
var person={ name: 'tom', say:function(){ this.name //this指代当前的对象名称 person } } 调用方法: person.say(); |
数组
数组是由多个元素组成的集合,是数据集合。每一个元素就是一个数据。
1.创建数组
(1)数组字面量
[元素1,元素2...]
数组中可以存放任意类型的数据
(2)内置构造函数
new Array(元素1,元素2...)
new Array(5) //初始化数组长度为5,可以继续添加第6个...
访问数组中的元素
数组名称[下标] 下标从0开始
如果下标中没有元素,返回undefined。
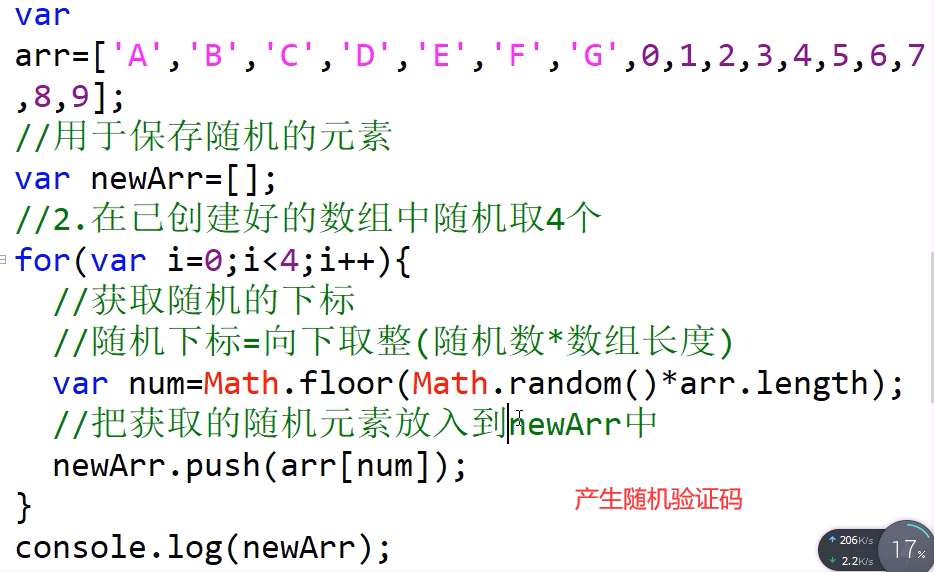
示例:创建数组,保存若干个用户名
示例:创建数组,初始化长度为3,添加3门课程。
2.获取数组元素的个数
数组.length
使用数组元素个数可以在最后添加一个新元素
数组[ 数组.length ] = '数据';
示例:创建一个空数组,使用数组的长度添加3个手机品牌。
3.数组分类
数组分为关联数组和索引数组
关联数组:以字符串作为下标,需要单独添加每个元素。
索引数组:以整数作为下标
4.遍历数组元素
(1)for-in
|
for(var key in person){ key 要遍历的元素的下标 person[key] 每个元素下标对应的数据 } |
(2)for循环
|
var arr=['a','b','c']; for(var i=0;i<arr.length;i++){ i 代表数组的下标,从0开始 arr[i] 下标对应的元素 } 只能遍历索引数组 |
创建数组,保存若干个汽车的品牌,把'宝马'改为'BMW'
var car=['奔驰','宝马','奥迪']; //遍历数组中的元素 for(var i=0;i<car.length;i++){ //查看元素是否为‘宝马’ if(car[i]=='宝马'){ //如果为true,把该元素的数据改为‘BMW’ car[i]='BMW' } } console.log(car);
创建函数getCount,传递两个参数(数组,要查找的元素),返回要查找的元素在数组中出现的次数。
function getCount(arr,value){ //要查找value在arr中出现的次数 //声明一个变量保存出现的次数,初始化0 //遍历数组中的元素,如果满足,次数加1 for(var i=0,count=0;i<arr.length;i++){ if(arr[i]==value){ count++; } }
return count; } console.log(getCount(['a','b','c','c'],'c'));
创建函数getAvg,传递一个参数(数组中保存了若干个成绩),返回平均分
function getAvg(arr){ //遍历arr,获取每一个元素的和,在初一元素个数 for(var i=0,sum=0;i<arr.length;i++){ sum+=arr[i]; } return sum/arr.length; } console.log(getavg([83,79,65,92]));
创建函数getIndex,传递两个参数(数组,要查找的元素),如果找到,返回下标,如果找不到返回-1
function getIndex(arr,value){ //查找数组arr中的value元素 //遍历数组arr for(var i=0;i<arr.length;i++){ //判断数组中的元素是否为value if(arr[i]=value){ return i; } }
return -1; } console.log(getIndex(['a','b','c','d'],'c'));
5.数组中的方法(API)
API - 应用程序编程接口,预先定义好的函数/方法
toString() 数组中的元素转为字符串,按照逗号分隔
join() 数组中的元素转为字符串,按照指定的字符分隔数组中的元素。

concat(arr1,arr2...) 拼接两个或者更多的数组

slice(start,end) 截取数组中的元素,start开始的下标,end结尾的下标,不包含end本身;负数表示倒数第n个

创建数组,保存a~h,每个元素存储1个字母,截取bc和ef,拼接成一个新数组

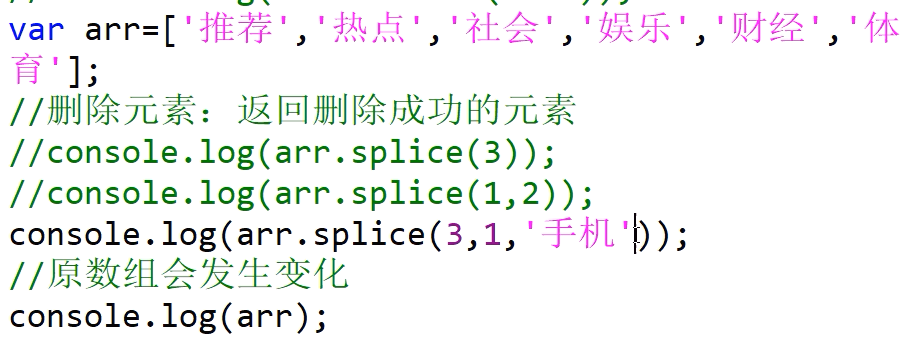
splice(start,count,value1,value2...) 删除数组中的元素,start开始的下标,count删除的数量,value1,value2删除后替换的元素。start为负值表示倒数第n个

reverse() 翻转数组中的元素
![]()
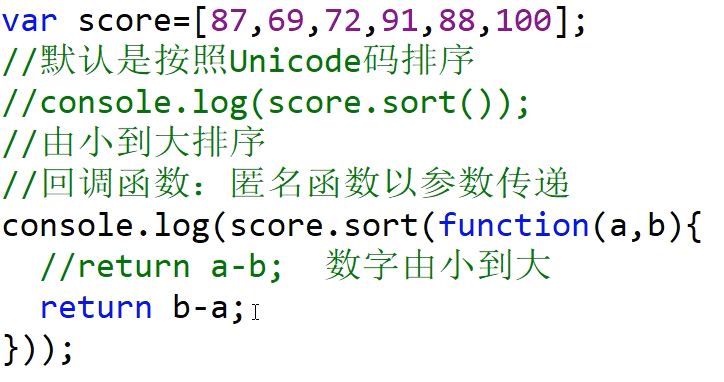
sort() 对数组中的元素进行排序,默认按照Unicode码由小到大排序
sort(function(a,b){
return a-b; //数字由小到大
//return b-a; //数字由大到小
});

//冒泡排序-数字从小到大的排序 var arr=[23,9,78,6,45]; //外层循环;控制循环的轮数 for(var i=1;i<arr.length;i++){ //每一轮循环的次数=长度-i //内层循环:每轮循环的次数 for(var j=0;j<arr.length-i;j++){ //如果当前的元素大于下一个元素的值,则位置交换 if(arr[j]>arr[j+1]){ var tmp=arr[j]; arr[j]=arr[j+1]; arr[j+1]=tmp; } } } console.log(arr);
创建函数getMax,传递一个参数(数组),返回最大值
function getMax(arr){ //初始化一个变量,用于存相互最大值,假设第一个元素最大值 var max=arr[0]; //从第二个元素开始比较,如果该元素大于max,则把该元素放入到max中 for(var i=1;i<arr.length;i++){ if(arr[i]>max){ max=arr[i]; } } return max; } console.log(getMax([5,8,18,24,79]));
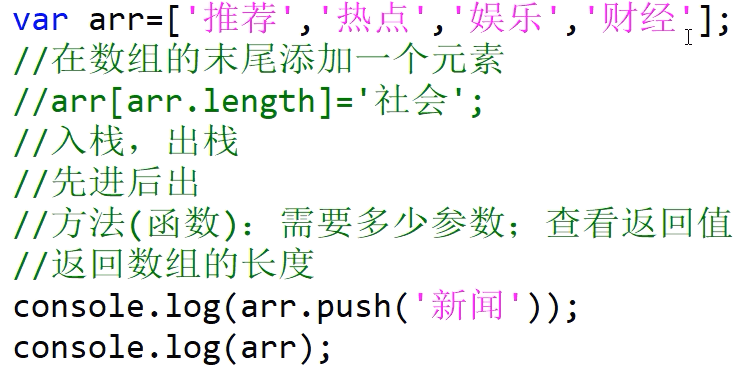
push() 往数组的末尾添加一个元素,返回数组的长度1.数组API

pop() 删除数组末尾的元素,返回删除的元素

unshift() 往数组的开头添加一个元素,返回数组的长度
shift() 删除数组开头的元素,返回删除的元素
2.二维数组
数组中的每个元素也是数组
|
var arr=[ [],[],[]... ] |
访问数组中的元素 数组[下标][下标]

3.字符串对象
包装对象:让原始类型的数据也可以像引用类型一样,具有属性和方法。
JS提供了3种包装对象:String、Number、Boolean
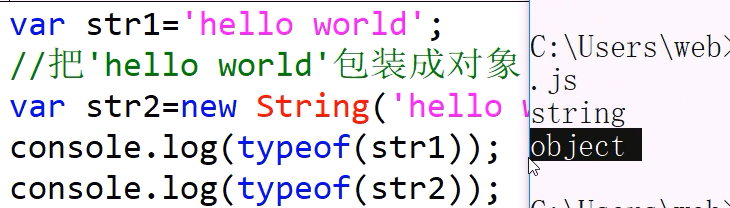
将任意的数据包装成字符串对象
new String(true) //'true' ,返回类型为object

String(true)// 'true',返回类型为string

字符串对象本质上还是字符串,在使用中和字符串没有任何区别。
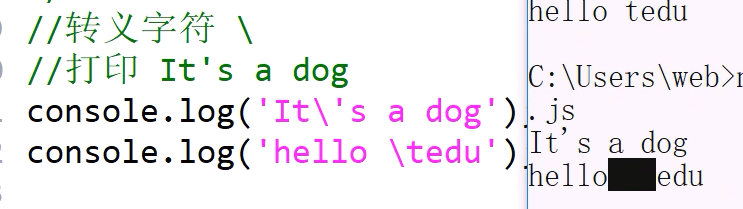
转义字符 \
转换字符的意义(作用)
\n 将字符n转换成换行符
\' 将引号转成普通的字符
\t 将字符t转换成制表符(tab键效果)
...

打印出现 welcome to chi\na
![]()
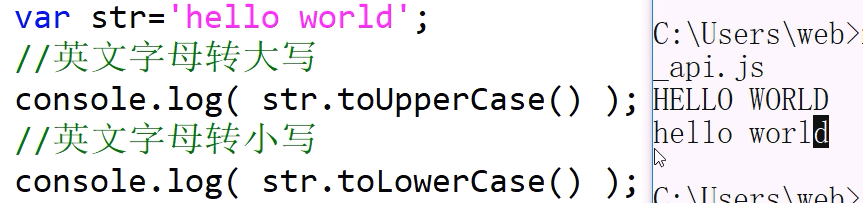
字符串中的API
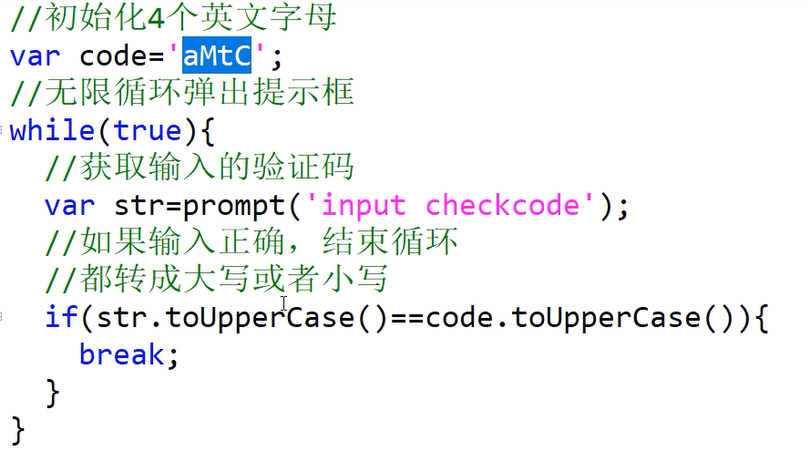
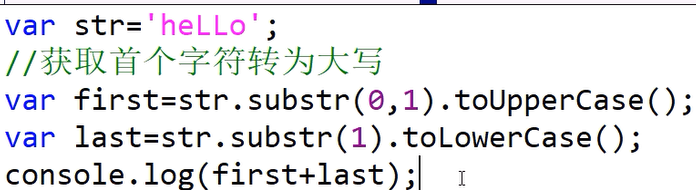
toUpperCase() 将英文字母转为大写
toLowerCase() 将英文字母转为小写

初始化4个英文字母(aMtC)并保存到变量中;循环弹出提示框,在提示框中输入4个英文字母(不区分大小写),如果输入正确结束循环。

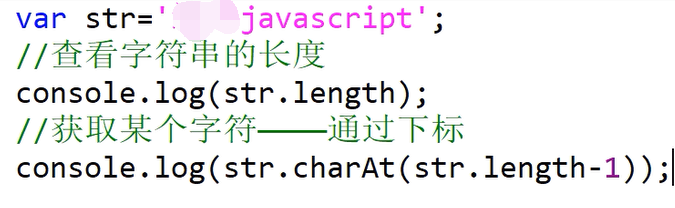
字符串.length 获取字符串的长度
charAt() 获取下标对应的字符 字符串[下标]

charCodeAt() 查看某个字符的Unicode编码
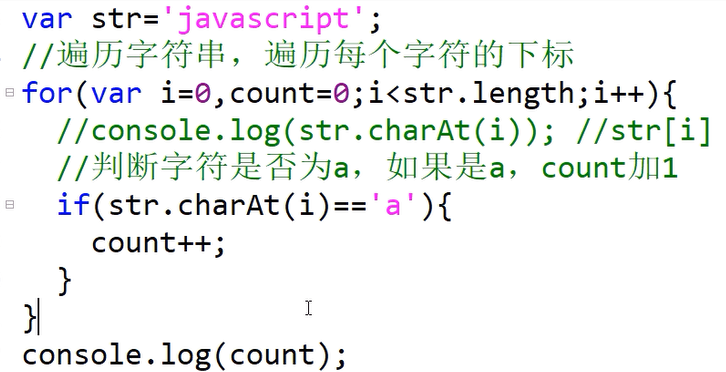
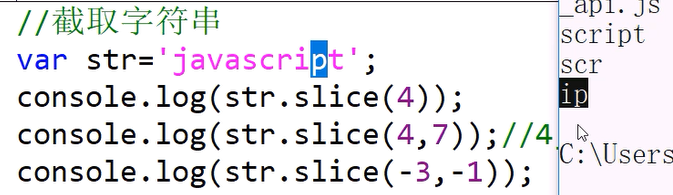
遍历字符串'javascript',获取a出现的次数。

indexOf() 查找某个字符第一次出现的下标,找不到返回-1
lastIndexOf() 查找某个字符最后一次出现的下标,找不到返回-1

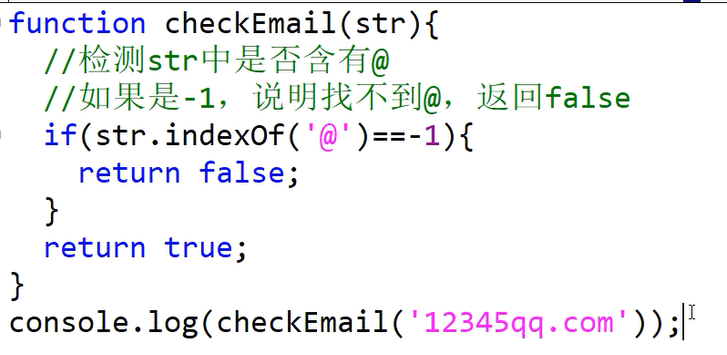
创建函数checkEmail,传递1个参数(要检测的邮箱),如果字符串中含有@,返回true,否则返回false。

slice(start,end) 截取字符串,start开始的下标,end结束的下标,不包含结束本身;如果为负数,表示倒数第n个

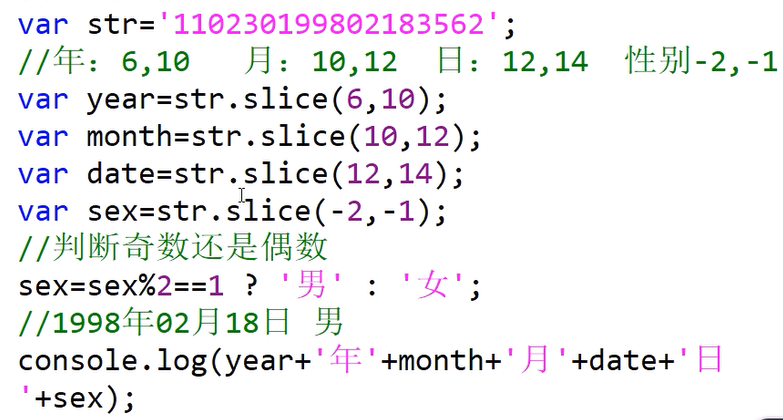
使用变量保存身份证号,获取其中的年月日以及性别。
'110230199802183572' -> 1998年02月18日 男

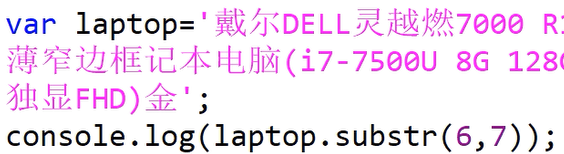
substr(start, count) 截取字符串,start开始的下标,count截取的长度;start为负值表示倒数第n个,count为空表示截取到最后。

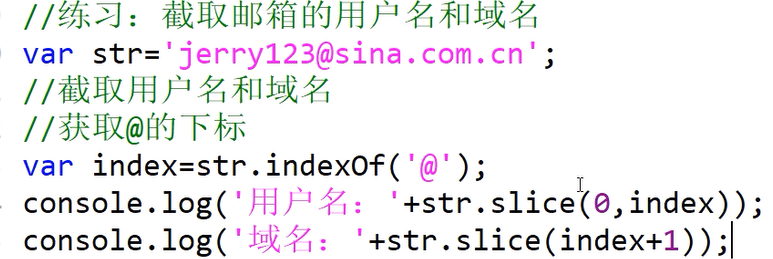
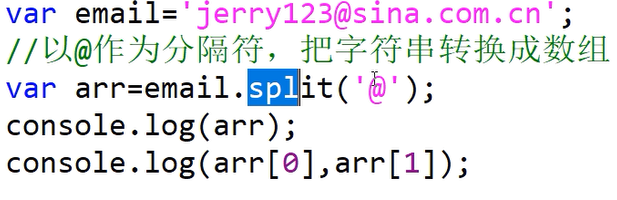
使用变量保存一个邮箱,分别获取邮箱的用户名和域名
jerry123@sina.com.cn
获取@的下标, 0~下标 下标下一位~最后

将一个英文单词的首字母转为大写,其余转为小写。
'heLLo' -> 'Hello'

split() 按照指定的字符,将字符串转为数组。

3.匹配模式(了解)
作用:用于查找、替换字符串
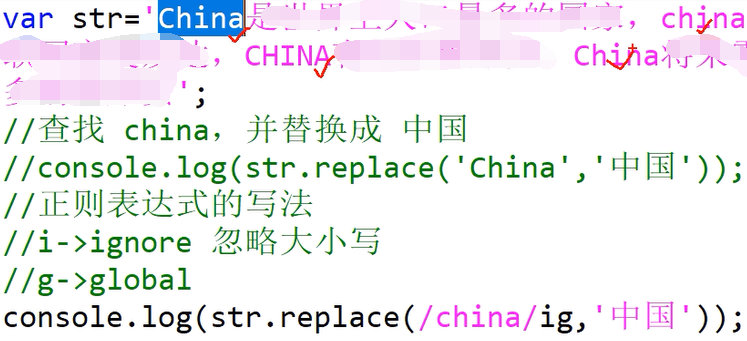
replace(value1,value2) 查找并替换; value1要查找的字符串,value2要替换的字符串。value1可以使用字符串,也可以使用正则表达式 /china/ig
i->ignore 忽略大小写 g->global 全局查找

match(value) 用于查找匹配的字符串,返回一个数组
search(value) 用于查找满足条件的第一个字符的下标,如果找不到返回-1; 和indexOf功能类似。
4.Math对象
1)Math对象不需要使用new关键字
abs() 取绝对值
floor() 向下取整
ceil() 向上取整
round() 四舍五入取整
max() 取一组数字的最大值
min() 取一组数字的最小值
pow(x,y) 取x的y次幂
PI 取圆周率
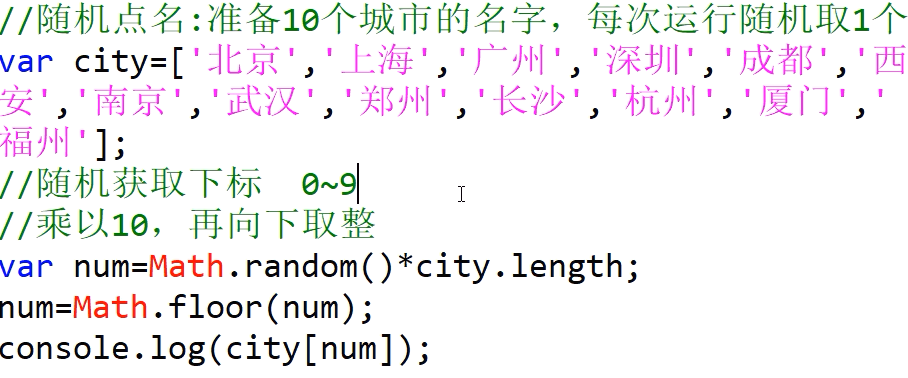
random() 取随机数 1>范围 >=0


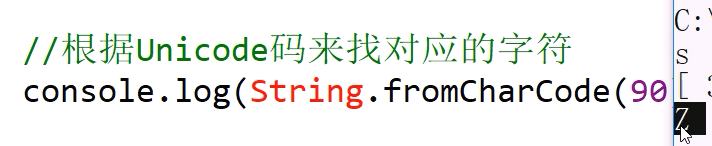
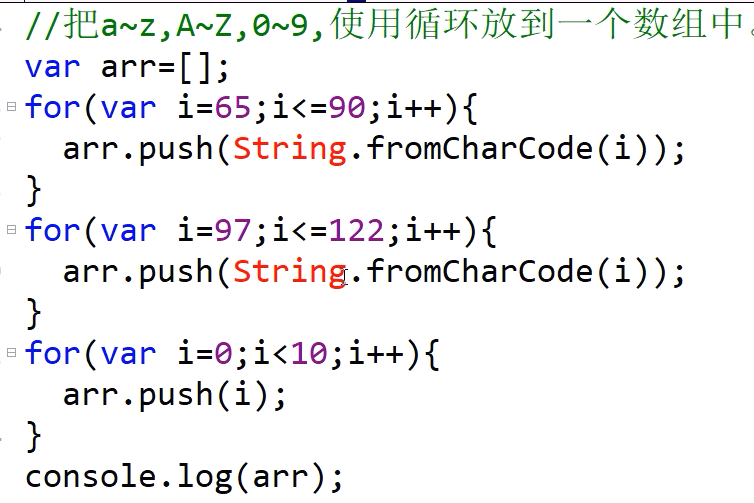
2)通过Unicode码获取对应字符
String.fromCharCode( 编码 )


3)Date对象
用于对日期时间进行存储和计算
(1)创建Date对象
new Date('2018/12/25 10:30:50')
new Date(2018,10,25,10,30,50) //第2个参数月份范围0~11
new Date() 存储当前的系统时间
new Date(1000*60*60*24) 存储的是距离计算机元年的毫秒数对应的日期时间
(2)获取Date对象中的日期时间
getFullYear/Month/Date/Hours/Minutes/Seconds
/Milliseconds(毫秒)/Day(星期)/Time(距离计算机元年毫秒数)
星期日~星期六 范围0~6
(3)转为本地日期时间格式
toLocaleString() //年-月-日 时:分:秒
toLocaleDateString() //年-月-日
toLocaleTimeString() //时:分:秒
(4)设置日期时间
setFullYear/Month/Date/Hours/Minutes/Seconds/
Milliseconds/Time
setTime设置距离计算机元年的毫秒数,一旦设置后,所有的日期时间都会受到影响。
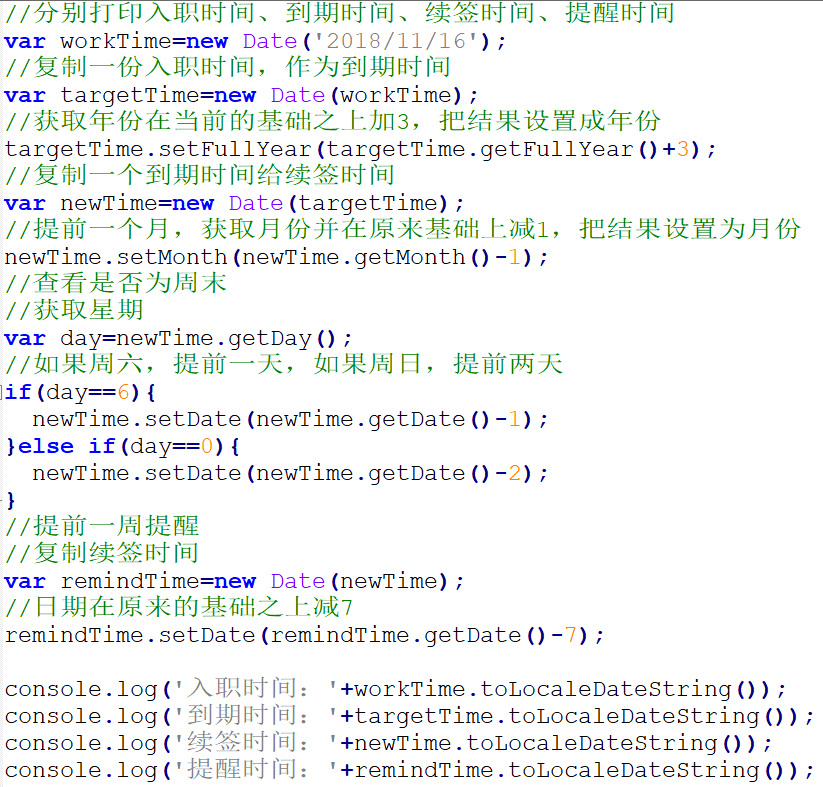
创建Date对象,保存员工的入职时间'2018-11-16',3年后合同到期,合同到期前一个月续签合同,如果续签时间是周末,提前到周五。提前一周通知人力准备续签(提醒时间)。
分别打印入职时间、到期时间、续签时间、提醒时间。

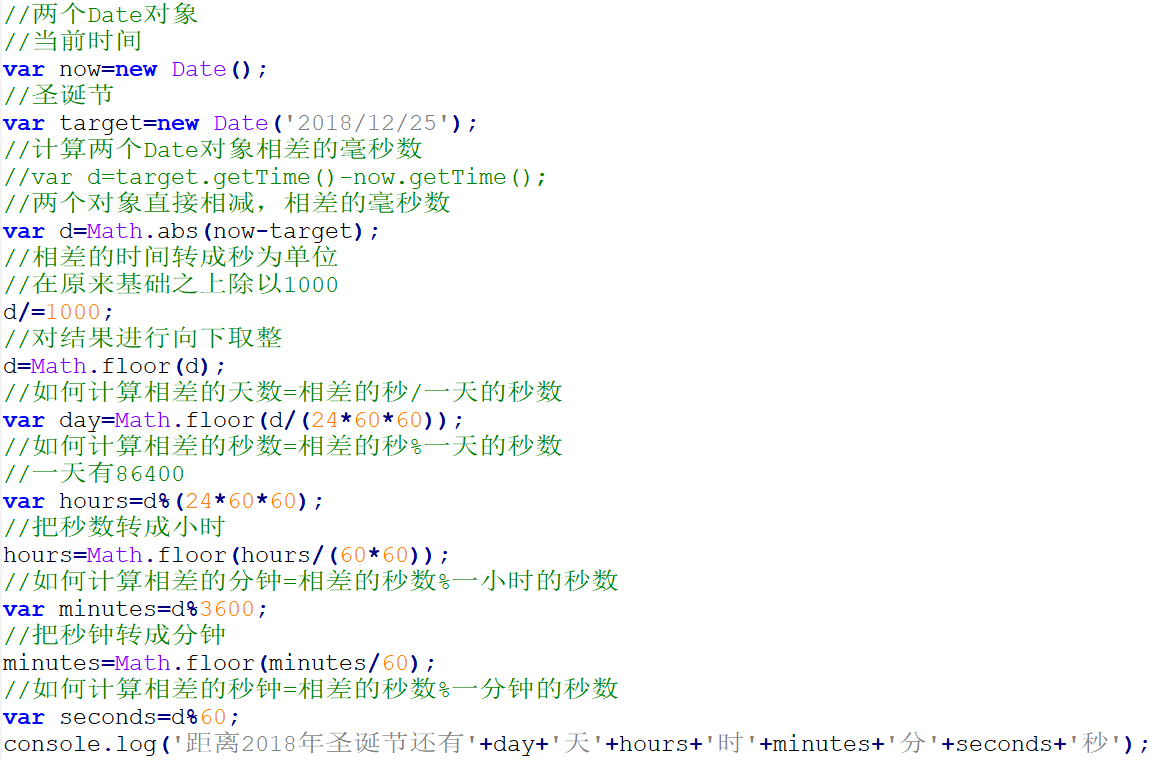
计算当前时间距离2018年圣诞节还有 ?天?时?分?秒

5.Number对象
new Number(数据)
创建Number对象,同时将数据转为数值型。
toFixed(n) 保留小数点后n位
toString(n) 将数值型转为字符串类型,n设置转换的进制(2,8,16)
Number.MAX_VALUE 获取计算机能存储的最大数值
Number.MIN_VALUE 获取计算机能存储的最小数值
6.Boolean对象
Boolean() / new Boolean()
创建Boolean对象,同时将数据转为布尔型
!!数据 将数据转为布尔型(!!表示俩个非表示肯定)
toString() 将布尔型数据转为字符串
7.ES6
ECMAScript6
ES2017 ES2018
(1)块级作用域
块级作用域特点:用大括号、大括号中使用let(let声明的变量只能在内部使用)
使用let关键字声明的变量,只能在块级作用域下访问;
块级作用域:{ } if、else、while、do-while、for里边大括号都是块级作用域。
let关键字声明的变量不存在声明提升。
(2)箭头函数
是回调函数的另一种写法,和匿名函数不完全一致;
|
sort( (a,b)=>{ return a-b; } ); |
如果函数体中只有一行代码,并且是return形式,可以简化为
sort( (a,b)=>a-b );
(3)函数中的参数
ES6允许为形参设置默认值,如果没有传递实参,则自动调用形参的默认值。
|
function add (num1, num2=7){ } |
(4)模板字符串
|
` 在此之间可以写任意形式代码 ${JS语法} ` |
示例:创建一个员工对象,包含姓名,性别,生日,工资;使用模板字符串打印员工信息
'姓名:**,性别:**....'
2.错误处理
(1)常见的错误
SyntaxError 语法错误,错误的使用了中文符号,缺少括号...程序不会执行
ReferenceError 应用错误,使用了未声明的变量,会影响后续代码的执行
TypeError 类型错误,错误的使用了数据的类型。例如把变量当函数使用,把对象当函数使用。会影响后续代码的执行
RangeError 范围错误,参数的使用超出了范围,会影响后续代码的执行 例如:new Array(3.5)
(2)错误处理
|
try{ 尝试执行可能出现错误的代码 }catch(err){ 捕获出现的错误,把错误信息放入到err中 错误处理的方案 } |
ES6电子版:http://es6.ruanyifeng.com/
程序员必做50题
https://wenku.baidu.com/view/af66e2f14afe04a1b071de42.html



