今天接到一个需求,就是打印页面需要自动分页,并且添加分页页码。
查找了很多插件或者文档都没有好的处理方法,所以准备自己写一个函数来处理。
页面样式:


要求:第一个页面添加总体的大表单,第二个页面添加小表单。并且自动分页,添加页码。table列表中如果有note字段的话,需要另起一行添加备注,如果没有则隐藏,字数最多为200字。
先说思路:
1. 可以将页面分为2种类型,第一种为首页,第二种为子页面:主要判断不同页面中列表最多能展示多少条数据
2.计算数据总共能分为多少数组:也就是分为多少页面
计算的思路:每行的行高 = (存在note的话 ?(Math.ceil(note的字数 / 80) * 30 + 每行的固定高度) :每行的固定高度 );
计算每个页面添加几行数据: 循环所有的列表数据,然后将上面的行高相加,跟页面的高度进行判断,然后取数组的数据添加到新的数组中。
代码:
/**
* @export
* @param {*} arr 数组长度
* @param {*} tableHeight 第一页-列表的高度
* @param {*} otherHeight 第二页-列表的高度
* @param {*} 每行数据的高度为30
* @param {*} 每行备注的高度为30
*/
export default function calculation (arr,tableHeight,otherHeight){
const data = [];
let dataIndex = 0;
let totalH = 0;
let start = 0;
let end = 0;
arr.map((item,index) =>{
totalH += item.note ? (noteHeight(item.note) + 30) : 30;
// 如果只有一页的话,没有超过全部高度的话,则将所有arr赋值给data,如果超过高度,则需要多个数组
if(dataIndex === 0){
if(totalH < tableHeight){
data[0] = arr;
}else{
data[dataIndex] = arr.slice(0, index);
// 重置高度
totalH = 0;
dataIndex++;
start = index;
}
}
// 如果超过一页的话,并且是填充满了整个页面
if(dataIndex > 0 && totalH >= otherHeight){
totalH = 0;
end = index;
data[dataIndex] = arr.slice(start, end)
start = end;
dataIndex++;
}
// 如果超过一页,没有填充满,说明是最后一页
if(dataIndex > 0 && totalH < otherHeight){
data[dataIndex] = arr.slice(start, arr.length)
}
})
return data;
}
// 计算note的高度
function noteHeight(note){
let noteH = Math.ceil((note.length / 80)) * 30;
return Number(noteH);
}
调用函数:
pageArr:打印的所有table数组
1000:第一个页面的高度(展示列表的高度)
1200:第二个页面的高度(展示列表的高度)
const tableList = calculation(pageArr,1000,1200);
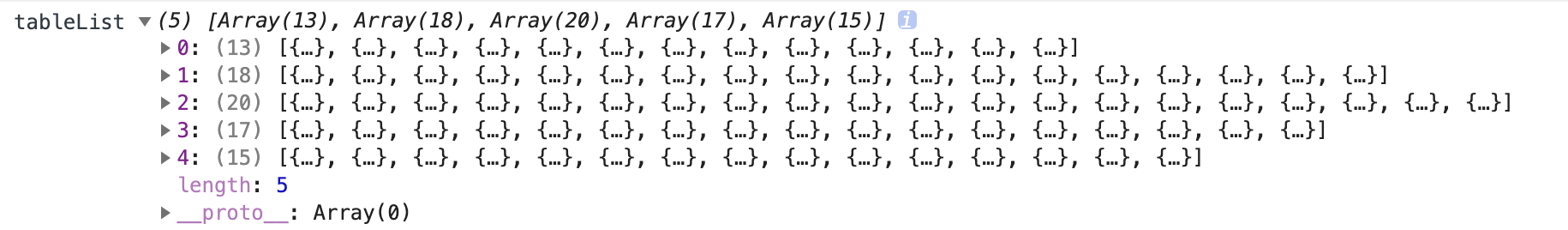
console.log('tableList', tableList);
得到数据格式:

之后就可以得到每个页面展示的条数了。剩下的就是样式的调整。



