web缓存分为服务端缓存 和 客户端缓存。
服务端缓存:CDN缓存;
客户端缓存:浏览器缓存。

浏览器缓存:
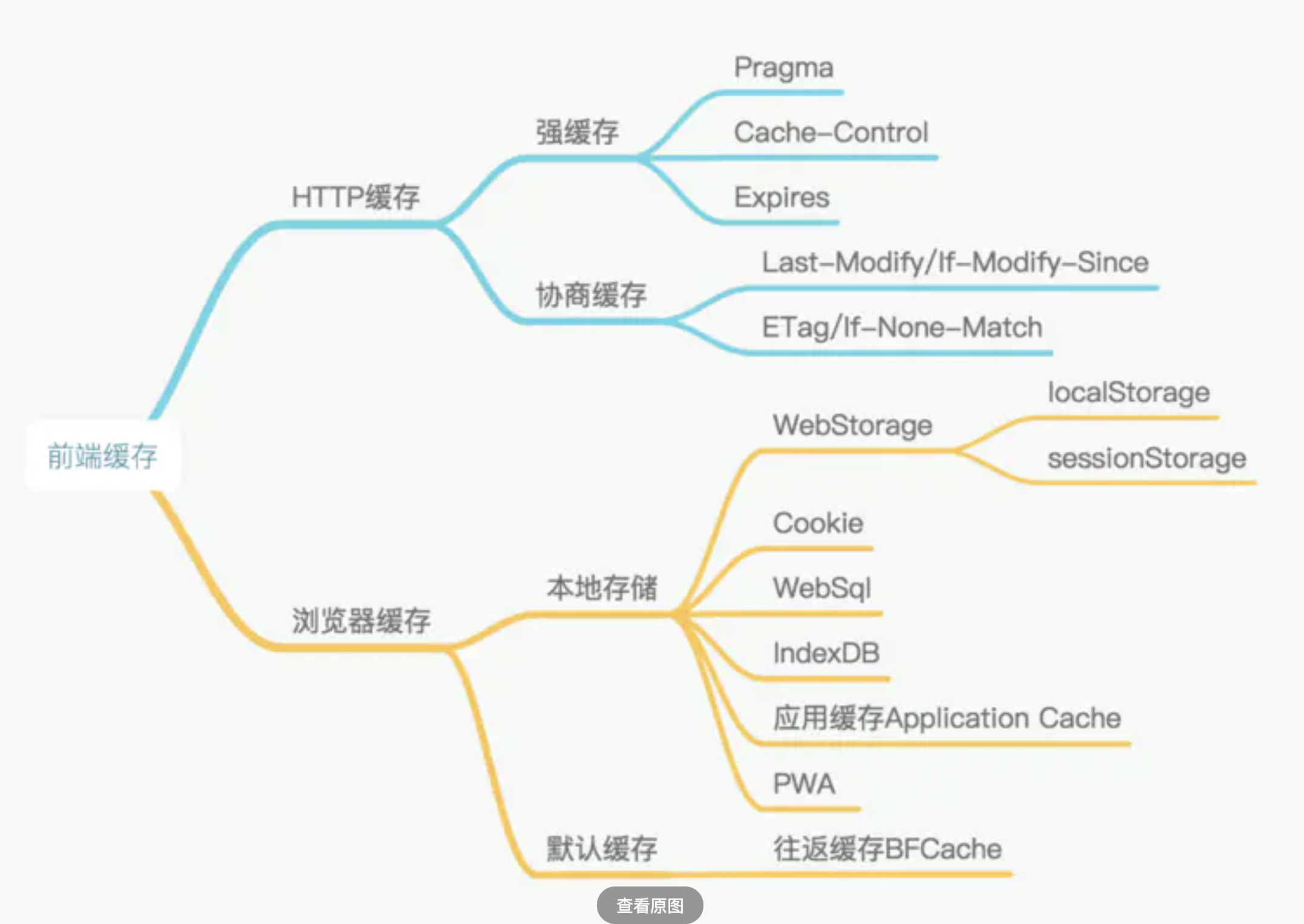
浏览器缓存分为强缓存和协商缓存:
1、强缓存:浏览器在加载资源时,先根据这个资源的一些http header判断它是否命中强缓存。强缓存如果命中,浏览器直接从子集的缓存中读取资源,不会发送请求到服务器。比如某个css文件,如果浏览器在加载它所在的网页时,这个css文件的缓存配置命中了强缓存,浏览器就直接冲缓存中加载这个css,请求是不会发送到网页所在的服务器。
2、协商缓存:当强缓存没有命中时,浏览器一定会发送一个请求到服务器,通过服务器端依据资源的另外一些http header验证这个资源是否命中协商缓存,如果命中协商缓存,服务器就会将这个请求返回(304),但是不会返回这个资源的数据,而是告诉客户端可以直接从缓存中加载这个资源,于是浏览器就会又从自己的缓存中去加载这个资源;如未命中请求,则将资源返回客户端,并更新本地缓存数据(200);
强缓存和协商缓存的区别:强缓存不发请求到服务器,协商缓存会发请求到服务器。
浏览器缓存存放到那里?

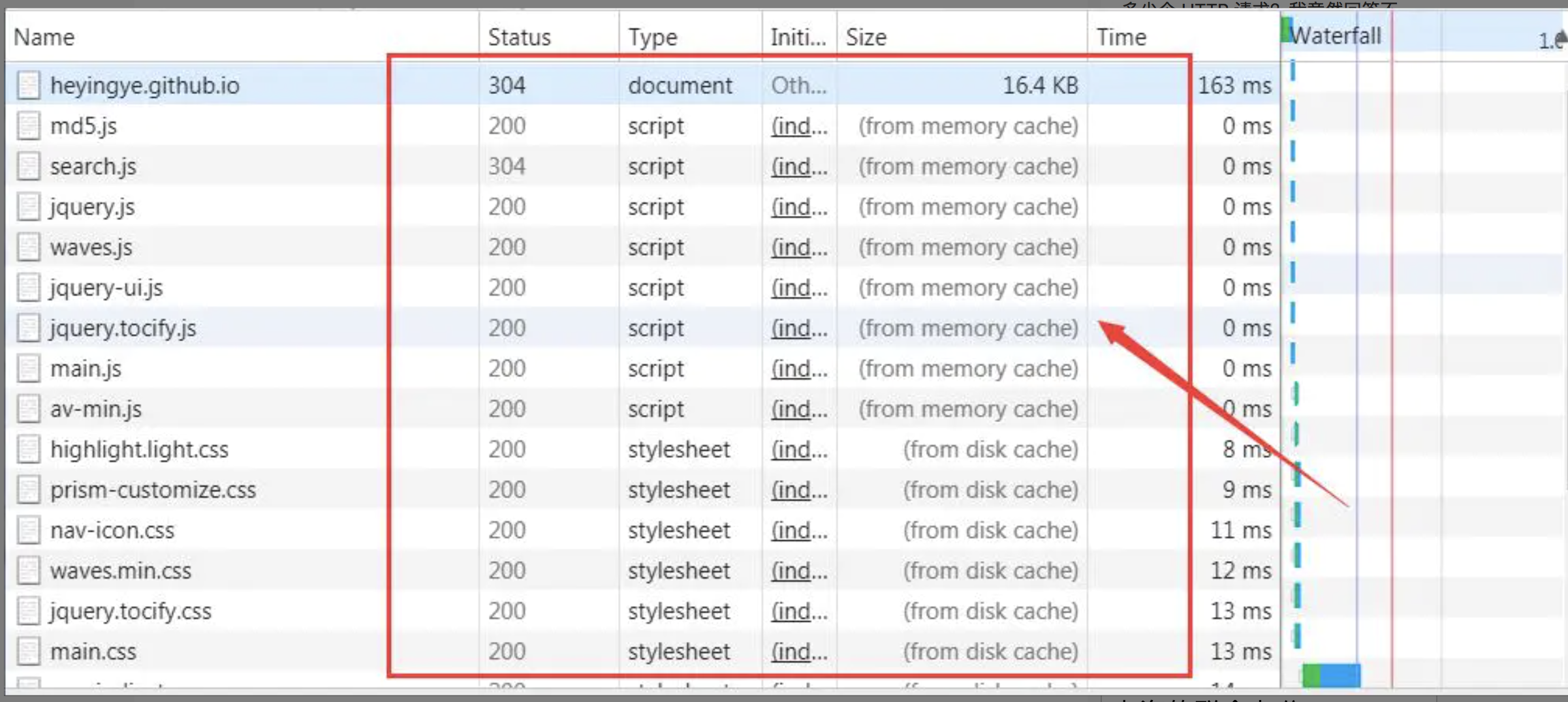
这里我们以博客的请求为例,状态码为灰色的请求则代表使用了强制缓存,请求对应的Size值则代表该缓存存放的位置,分别为from memory cache 和 from disk cache。
那么from memory cache 和 from disk cache又分别代表的是什么呢?什么时候会使用from disk cache,什么时候会使用from memory cache呢?
from memory cache代表使用内存中的缓存,from disk cache则代表使用的是硬盘中的缓存,浏览器读取缓存的顺序为memory –> disk –> 服务器请求。
内存缓存(from memory cache):内存缓存具有两个特点,分别是速度快和时间限制。 硬盘缓存(from disk cache):硬盘缓存则是直接将缓存写入硬盘文件中,读取缓存需要对该缓存存放的硬盘文件进行I/O操作,然后重新解析该缓存内容,读取复杂,速度比内存缓存慢
在浏览器中,浏览器会在js和图片等文件解析执行后直接存入内存缓存中,那么当刷新页面时只需直接从内存缓存中读取(from memory cache);
而css文件则会存入硬盘文件中,所以每次渲染页面都需要从硬盘读取缓存(from disk cache)。
总结:
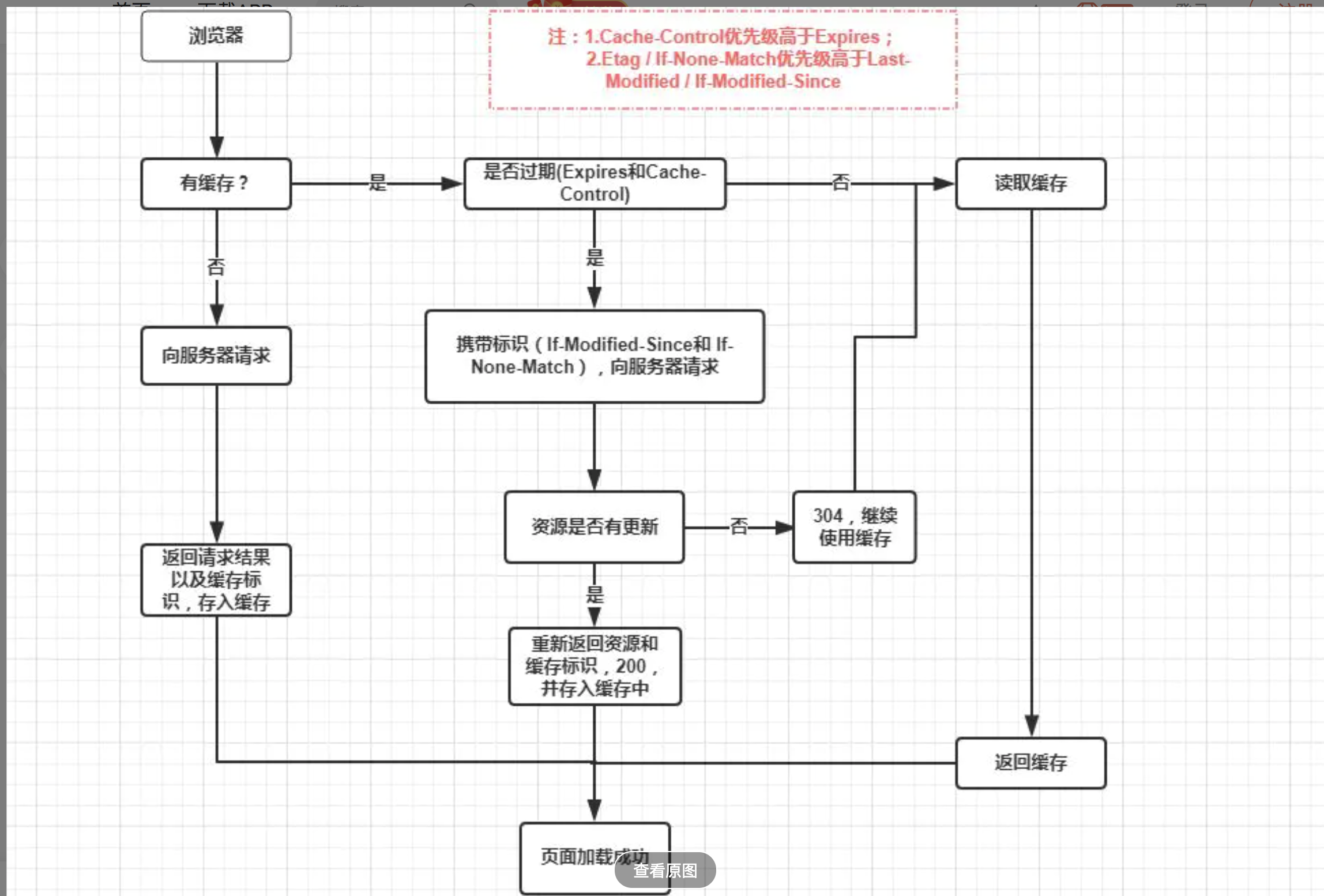
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since和Etag / If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回304,继续使用缓存,主要过程如下:

参考:https://blog.csdn.net/free_xiaochen/article/details/78239381
https://www.jianshu.com/p/256d0873c398



