日常经常说盒模型,感觉自己很了解,但是真的说起来还是有很多遗忘的东西。现在把盒模型的内容整理一下。
盒模型:html文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒模型。
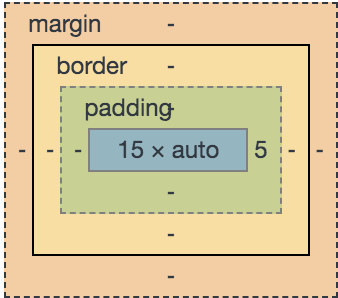
模型通过四个边界来描述:margin(外边距),border(边框),padding(内边距),content(内容区域),如图所示:

盒模型主要有两种:
1、标准盒模型
width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin
2、IE盒模型(怪异盒模型)
width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin
我们还可以通过属性box-sizing来设置盒子模型的解析模式
可以为box-sizing赋三个值:
content-box: 默认值,border和padding不算到width范围内,可以理解为是W3c的标准模型(default)
border-box:border和padding划归到width范围内,可以理解为是IE的怪异盒模型
padding-box:将padding算入width范围
-
当设置为box-sizing:content-box时,将采用标准模式解析计算(默认模式);
-
当设置为box-sizing:border-box时,将采用怪异模式解析计算;





