------------恢复内容开始------------
我在使用elements-ui的时候,用到了<el-cascader>级联选择器,数据格式按要求是 value和lable,我用的是以前的接口,以前数据给的是id和name,不能修改数据参数,所以需要自己给重新组装一下数据格式。
因为数据里面有几层函数(不确定),所以最好的方法就是递归函数。
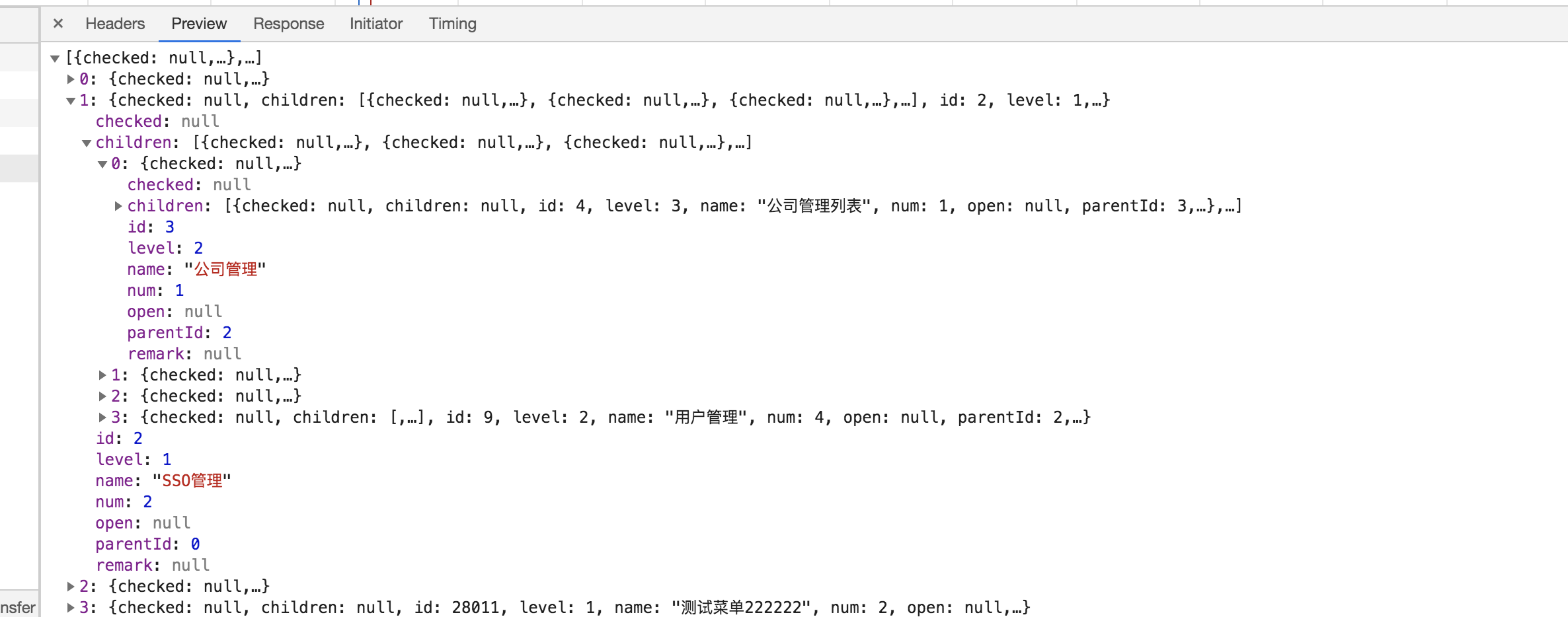
原始数据长这样:里面有多层children

在mutations里面进行数据递归修改:
在mutation里面定义一个function函数 modify(),判断是否存在children,如果存在则递归modify(),否则就直接修改value和lable
quaryTreeList(state,result){
function modify(result){
result.map(item => {
if(item.children){ // 递归调用
modify(item.children);
}
item.value = item.id;
item.label = item.name;
return item;
});
return result;
}
modify(result);
console.log('修改后的result===', result);
state.treeSelectListResult = result;
}



