在使用element-ui的时候,经常见有插入 template slot-scope="scope"
<template slot-scope="scope">
<span v-else>{{scope.row[scope.column.property]}}</span>
</template>
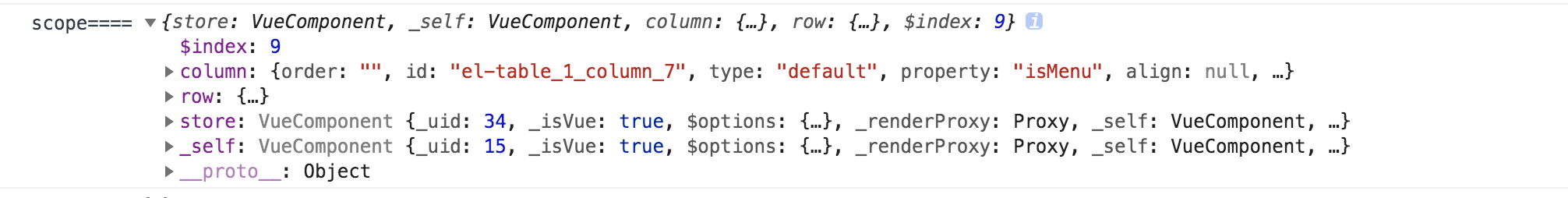
但是里面的scope具体是什么,我把他打印了出来记录一下。
scope里面含有很多的参数,就是我们使用的table里面里面的各种参数值

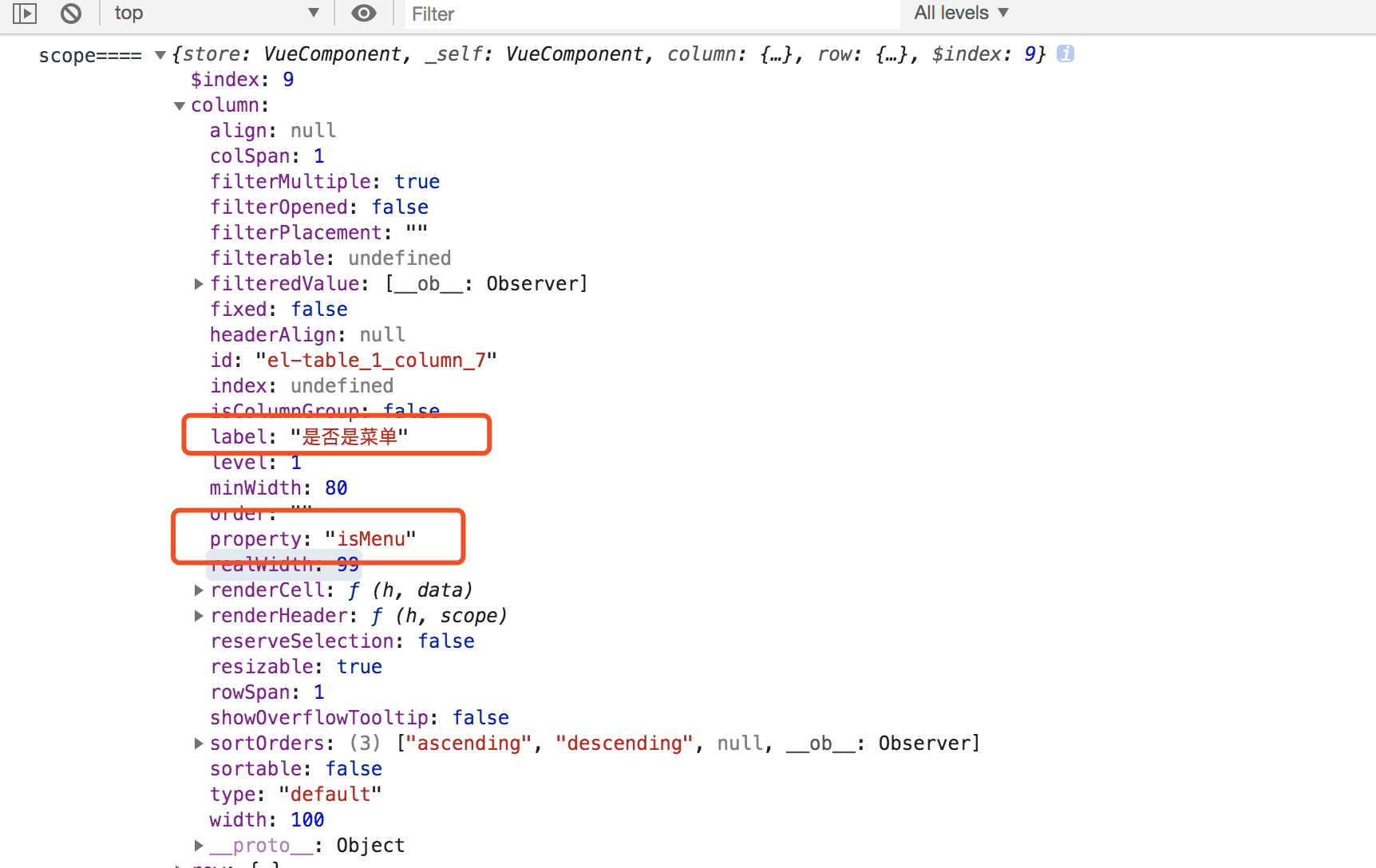
scope里面的column:

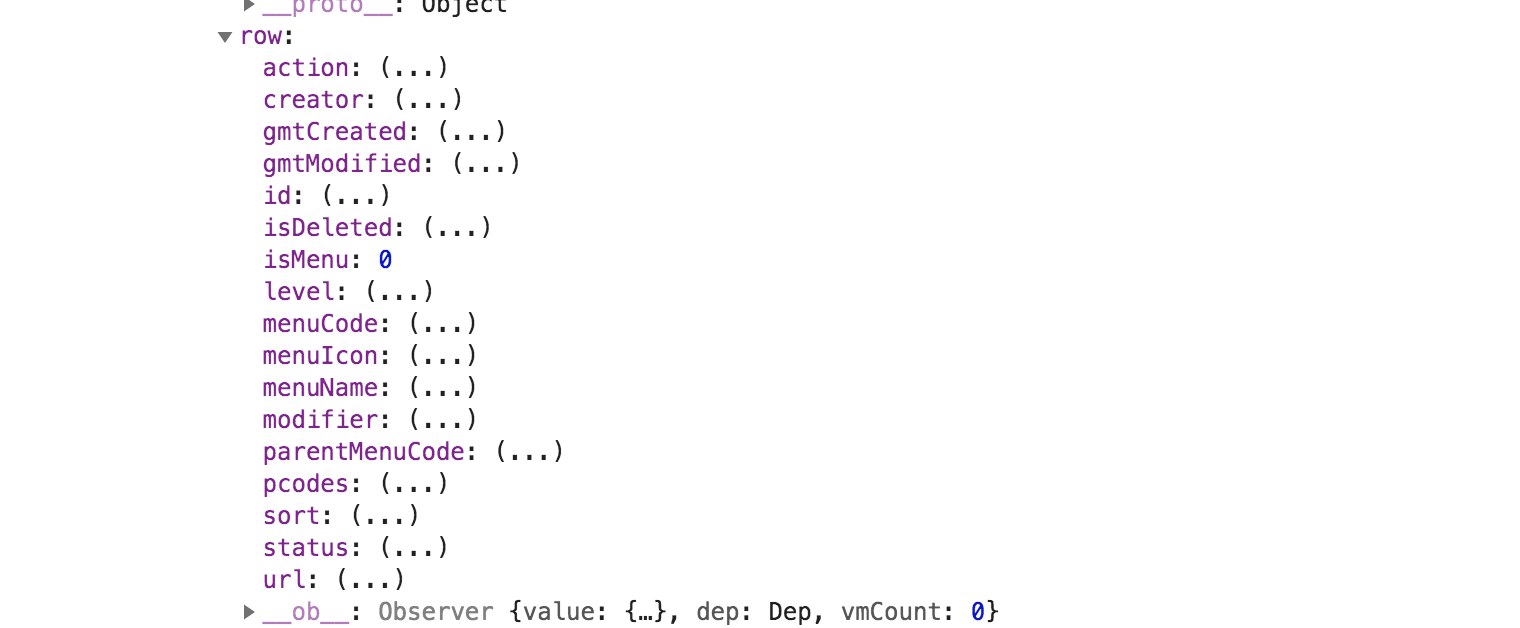
scope.row:

在进行循环table列表的时候,可以通过 scope.column.property 来进行不同参数值的匹配。





