Build Your First Website
装一个subline text
HTML default rule
tags with opening and closing

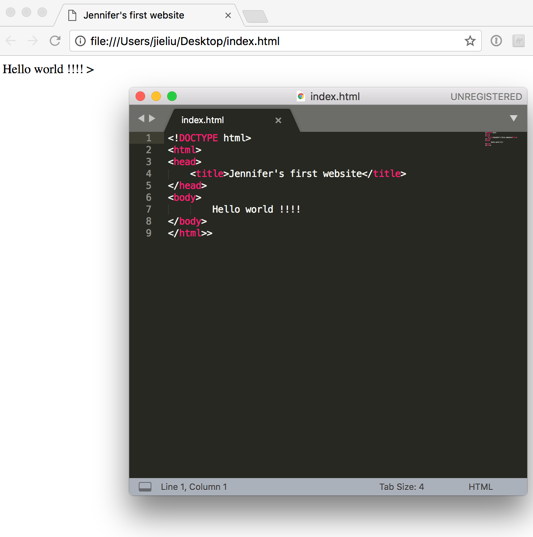
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Jennifer's first website</title> 5 </head> 6 <body> 7 Hello world !!!! 8 </body> 9 </html>
DEVELOPER FUNDAMENTALS:III
doctype says, hey just a heads up a file is going to use HTML5
The senior developers get good salaries and good jobs are the ones fully understand all the meaning behind the things they do
HTML tags
10-15 tags are used in 99% time
<h1></h1> : header 1
it acutally goes all the way up to 6
<p></p>: paragraph
<b></b>: bold
<ol></ol>: ordered list
<li>banban</li>
<li>apple</li>
<ul></ul>: unordered list
Self Closing HTML tags
<br>: break line
<hr>: horizonal line
<img src = "" width="" height="">
src : attribute which had special properties to the specific tag and attribute always has a value attached to
width: attribute
height: attribute
Anchor tag
<a href = "newpage.html">New Page </a>
href: attribute and it's the hypertext reference
It can link to other pages
Why named index.html
by default, most servers say :I will return index.html once I see it
That's why we think index.html as our home page
relative path vs absolute path
relative path 在本地 <a href = "webdevelopment/newpage.html">New Page </a> 转到files://协议
absolute path 在网上 <a href = "www.googe.com">New Page </a> 转到https://协议
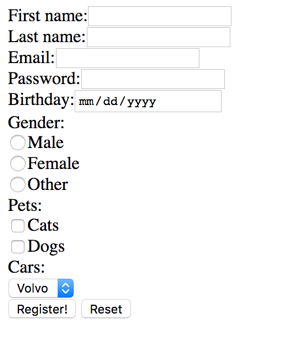
HTML Forms

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Register</title> 5 </head> 6 <body> 7 <form> 8 First name:<input type="text" ><br> 9 Last name:<input type="text" ><br> 10 Email:<input type="email" required><br> 11 Password:<input type="Password" minlength="5"><br> 12 Birthday:<input type="date" ><br> 13 Gender:<br> 14 <input type="radio" name="gener">Male<br> 15 <input type="radio" name="gener">Female<br> 16 <input type="radio" name="gener">Other<br> 17 Pets:<br> 18 <input type="checkbox" >Cats<br> 19 <input type="checkbox" >Dogs<br> 20 Cars:<br> 21 <select> 22 <option value="volvo"> Volvo</option> 23 <option value="Audi">Audi</option> 24 </select><br> 25 <input type="submit" value="Register!" > 26 <input type="reset" > 27 </form> 28 29 </body> 30 </html>
Submit A Form
The answer we submitted just attached to this link : query strings
It's one way we send information to the backend or the serevrs
because we have to store this form information somewhere so that
when we come back onto this landing page(登陆页面), the web site remembers us
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Register</title> 5 </head> 6 <body> 7 <form method = "GET"> 8 First name:<input type="text" name="firstname"><br> 9 Last name:<input type="text" name="lastname"><br> 10 Email:<input type="email" required name="email"><br> 11 Password:<input type="Password" minlength="5" name="Password"><br> 12 Birthday:<input type="date" name="Birthday"><br> 13 Gender:<br> 14 <input type="radio" name="gener">Male<br> 15 <input type="radio" name="gener">Female<br> 16 <input type="radio" name="gener">Other<br> 17 Pets:<br> 18 <input type="checkbox" name="Cats">Cats<br> 19 <input type="checkbox" name="Dogs">Dogs<br> 20 Cars:<br> 21 <select> 22 <option value="volvo" name="volvo"> Volvo</option> 23 <option value="Audi" name= "Audi">Audi</option> 24 </select><br> 25 <input type="submit" value="Register!" > 26 <input type="reset" > 27 </form> 28 29 </body> 30 </html>
Form using an attribute called "GET" which will attach the form information to the URL and send it to the server
when we complete and submit this form, URL would be like this,
? firstname=jennifer // like property <--> value &lastname=fake &email=fake%40gmail.com // URL encoding, it encodes '@' &Password=888888 &Birthday=2018-06-21 &gener=on &Cats=on
? (question mark) states, Hey, coming up! We'are going to have a bunch of data
But why
gener=on ?
There It should turn to be like gender = female
That's because we should include "value= "
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Register</title> 5 </head> 6 <body> 7 <form method = "GET"> 8 First name:<input type="text" name="firstname"><br> 9 Last name:<input type="text" name="lastname"><br> 10 Email:<input type="email" required name="email"><br> 11 Password:<input type="Password" minlength="5" name="Password"><br> 12 Birthday:<input type="date" name="Birthday"><br> 13 Gender:<br> 14 <input type="radio" name="gener" value="Male">Male<br> 15 <input type="radio" name="gener" value="Female">Female<br> 16 <input type="radio" name="gener" value="Other">Other<br> 17 Pets:<br> 18 <input type="checkbox" name="Cats">Cats<br> 19 <input type="checkbox" name="Dogs">Dogs<br> 20 Cars:<br> 21 <select> 22 <option value="volvo" name="volvo"> Volvo</option> 23 <option value="Audi" name= "Audi">Audi</option> 24 </select><br> 25 <input type="submit" value="Register!" > 26 <input type="reset" > 27 </form> 28 29 </body> 30 </html>
Others
Add comment: command+/
<!-- -->
Divide content: <div></div>




