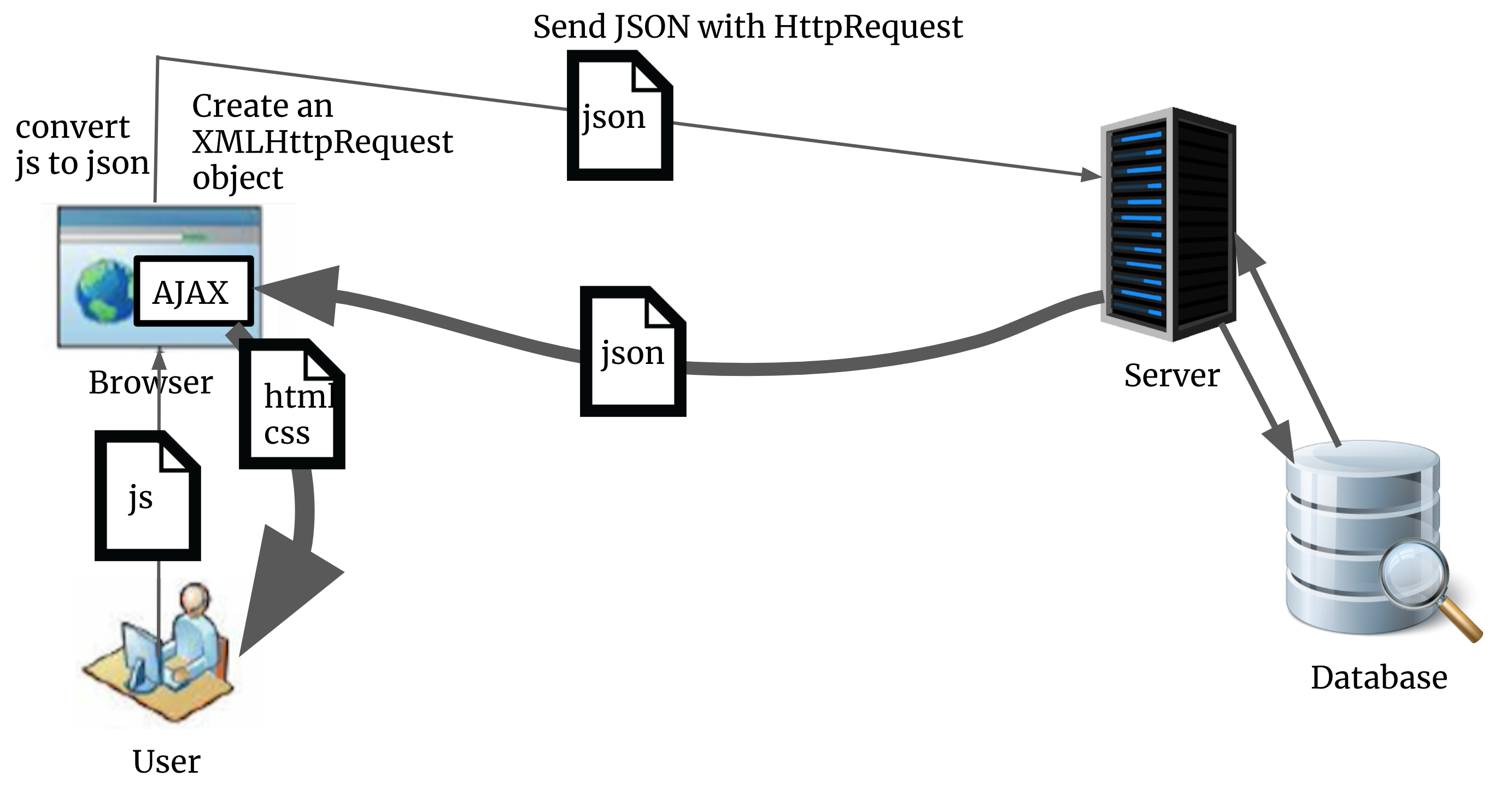
首先我用一个自制图表示这节会涉及的几个概念:

AJAX是现在网页普遍都采用的局部刷新网页技术。在AJAX之前,每当用户向服务器发送请求,哪怕只是需要更新一点点的局部内容,服务器都会将整个页面进行刷新。
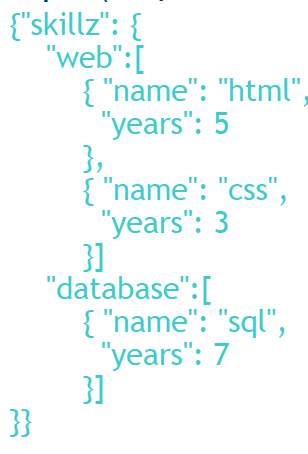
JSON: 一种数据交换格式

JSON值
- 数字
- 字符串: " "
- 布尔值: true/false
- 数组: []
- 对象: {}
- null
几乎所有编程语言都有解析JSON的库
- 在JavaScript中使用JSON
var myObject= eval('(' + myJSONtext+ ')');
var myObject= JSON.parse(myJSONtext);
- 在XmlHttpRequest使用JSON
xmlhttp.setRequestHeader(
'Content-type',
'application/x-www-form-urlencoded;charset=UTF-8;'
);
xmlhttp.send('jsondata=' + escape(myJSONText)); // 将JSON文件传给server
- 在java中使用JSON
import org.json.simple.JSONObject; import org.json.simple.JSONArray; …… public class MyServletextends HttpServlet{ public void doGet(HttpServletRequestrequest,HttpServletResponseresponse) throws ServletException, IOException { response.setContentType("text/html"); PrintWriterout = response.getWriter(); String feedURLString= request.getParameter("feedURL"); String script =""; JSONObjectobj= new JSONObject(); JSONArrayarry= new JSONArray(); …… }
XML: Extensible Markup Language 一种数据交换格式
| |___ 不是programming language, 因为不能compute 以及实现算法,只能save data
|____ markup 用label来保证了both human-readable and machine-readable

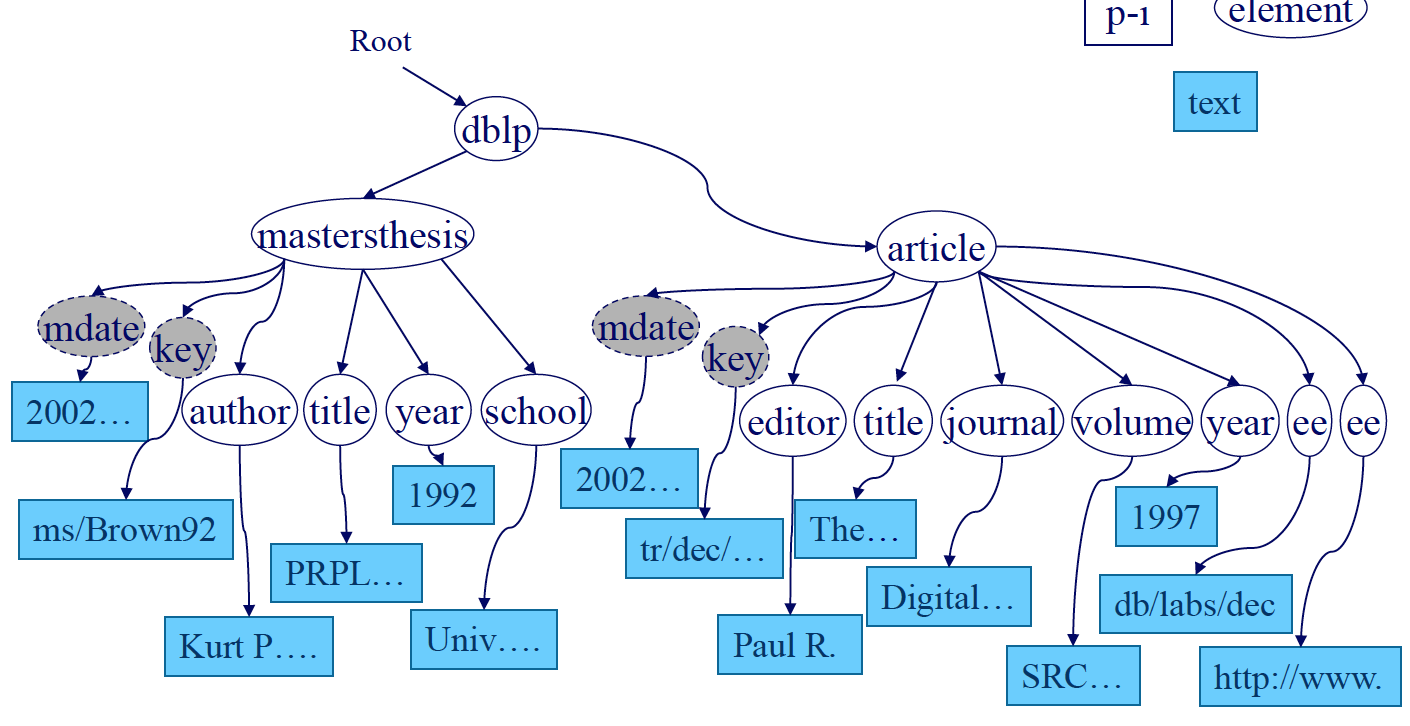
转化为XML Data Model:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步