一.下载 jQuery
http://jquery.com/download/
二.什么是jQuery:
1.jQuery 是一个 JavaScript 库。
2.jQuery 极大地简化了 JavaScript 编程。
3.jQuery 很容易学习。
三.jQuery 是一个 JavaScript 函数库。
1.jQuery 库包含以下特性:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
四. jQuert的导入
<script type="text/javascript" src="jquery.js"></script>
五.jQuery 语法实例
- $(this).hide()
- 演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
- $(#test).hide()
- 演示 jQuery hide() 函数,隐藏 id="test" 的元素
$(#test).hide()
演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide()
演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
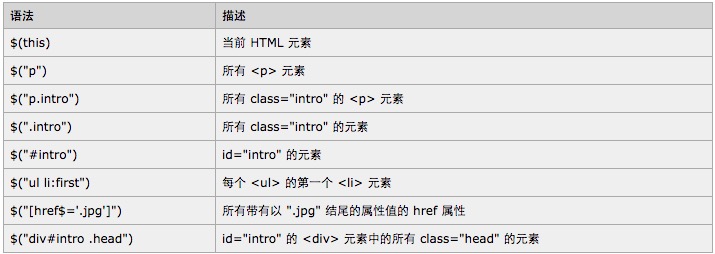
六.Query 选择器
在前面的章节中,我们展示了一些有关如何选取 HTML 元素的实例。
关键点是学习 jQuery 选择器是如何准确地选取您希望应用效果的元素。
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择。
选择器允许您对 HTML 元素组或单个元素进行操作。
在 HTML DOM 术语中:
选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
七. 结论
由于 jQuery 是为处理 HTML 事件而特别设计的,那么当您遵循以下原则时,您的代码会更恰当且更易维护:
- 把所有 jQuery 代码置于事件处理函数中
- 把所有事件处理函数置于文档就绪事件处理器中
- 把 jQuery 代码置于单独的 .js 文件中
- 如果存在名称冲突,则重命名 jQuery 库
八.要背的东西