使用border绘制三角形的思路,就是border尺寸设置一个较大的值,元素自身的宽高设置为0,全部由边线占据,这样每边就会显示为四分之一块的三角形。这样不借助图片,可以直接绘制出三角形了。
一个栗子:
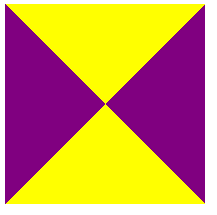
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> #triangle{ height:0; width:0; border-top:solid 100px yellow; border-left:solid 100px purple; border-right:solid 100px purple; border-bottom:solid 100px yellow; } </style> </head> <body> <div id="triangle"></div> </body> </html>
效果:
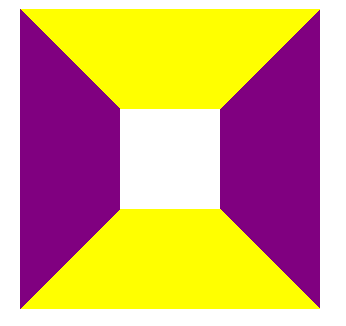
如果设置了块的宽高,还是会呈现边线的效果,每个边线将会是一个等腰梯形,类似于相框:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> #triangle{ height:100px; width:100px; border-top:solid 100px yellow; border-left:solid 100px purple; border-right:solid 100px purple; border-bottom:solid 100px yellow; } </style> </head> <body> <div id="triangle"></div> </body> </html>
效果:
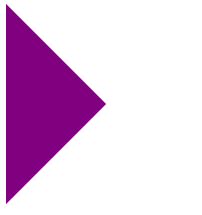
利用这个原理,可以绘制不同形状的三角形,例如菜单上常用的右方向等腰直角三角形:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> #triangle{ height:0; width:0; border-top:solid 100px rgba(0,0,0,0); border-left:solid 100px purple; border-bottom:solid 100px rgba(0,0,0,0); } </style> </head> <body> <div id="triangle"></div> </body> </html>

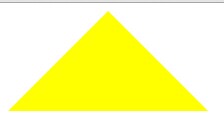
another one:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> #triangle{ height:0; width:0; border-right:solid 100px rgba(0,0,0,0); border-bottom:solid 100px yellow; border-left:solid 100px rgba(0,0,0,0); } </style> </head> <body> <div id="triangle"></div> </body> </html>
图:
再来一个:
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> #triangle{ height:0; width:0; border-right:solid 50px rgba(0,0,0,0); border-bottom:solid 100px yellow; border-left:solid 50px rgba(0,0,0,0); } </style> </head> <body> <div id="triangle"></div> </body> </html>
图图:
也可以使用css绘制三角形边线:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>border</title> <style> .border{ position:relative; } .border:after,.border:before{ content:''; display:block; position:absolute; border-style:solid; border-width:20px; } .border:before{ border-color:transparent transparent #333 transparent; left:20px; top:42px; } .border:after{ border-color:transparent transparent #fff transparent; left:20px; top:45px } </style> </head> <body> <div class="border"></div> </body> </html>
就到这里了,加油!每天进步一点点。



