- 前言
- 随着Web网页的开速度,jQuery库越来越不能满足开发人员的需要,慢慢的有人开发出来了jQuery-UI库,专门用来设计Web前端的界面库,我们只需在程序中引入这个库即可轻松便捷的设计出各种绚丽的界面效果。
- 简介
- jQuery-UI(User Interface)是在jQuery库的基础之上开发的,因此它依赖于jQuery,目前jQuery-UI已经开发到了1-9-0版本,里面提供了平时开发中常用的大部分界面效果,比如按钮、滚动条、GridView、弹出框等等,另外如果你水平够高,还可以自己开发UI控件,目前很多公司里面都在用它来开发前台。
- 一种最简单的例子--Dialog
- 如果想在Web页面上出现一个提示信息对话框,一般有两种方法,一是在JavaScript中内置的 Confirm()、Alert()之类的;另一种是Web页面,设置它的大小改变的和对话框类似,但这两种对话框局限性比较大,满足不了我们开发中的需求,至少你不能在上面自定义按钮、显示图片、视频等等,而Dialog可以,它不仅仅提供了很多默认属性,还可以自定义新属性,大大扩展了对话框的功能,下面先看一下它常用的属性、方法。

- 应用
- 引入用到的UI库以及CSS,如下
<link rel="stylesheet" href="css/jquery.ui.all.css"> <script src="script/jquery-1.4.4.js"></script> <script src="script/external/jquery.bgiframe-2.1.2.js"></script> <script src="script/jquery.ui.core.js"></script> <script src="script/jquery.ui.widget.js"></script> <script src="script/jquery.ui.mouse.js"></script> <script src="script/jquery.ui.button.js"></script> <script src="script/jquery.ui.draggable.js"></script> <script src="script/jquery.ui.position.js"></script> <script src="script/jquery.ui.resizable.js"></script> <script src="script/jquery.ui.dialog.js"></script> <link rel="stylesheet" href="css/demos.css">
- 建立一个DIV标签,如下
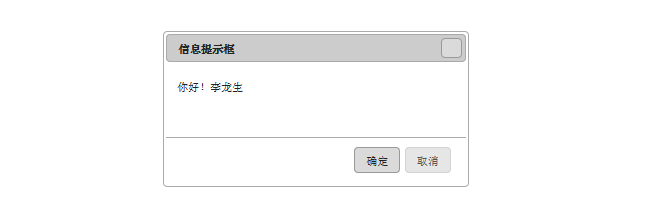
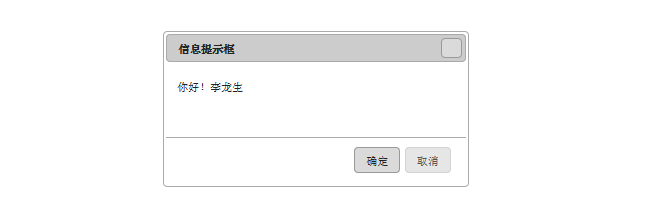
<body> //打开对话框按钮 <input id="btn" type="button" value="打开对话框" /> //DIV标签 <div id="dialog" title="信息提示框"> <p>你好!李龙生</p> </div> </body>
- 现在就可以建立对话框了,然后,我们可以根据自己需要定制一些属性值
<script type="text/javascript"> $(function() { //单击确定按钮时,从对话框中取得数据 var getResponse=function(){ //更新数据库操作 var value; value=$("p").val(); alert(value); //关闭对话框 $( this ).dialog( "close" ); }; //单击取消按钮 var doCancel=function(){ $( this ).dialog( "close" ); }; //设置对话框的默认值 var dialogOpts={ //添加按钮 buttons:{Ok:getResponse, cancel:Cancel }, //禁止自动开发 autoOpen:false, //关闭时效果 hide:true }; //加载对话框 $( "#dialog" ).dialog(dialogOpts); //按钮的单击事件 $("#btn").click(function(){ //打开对话框 $( "#dialog" ).dialog("open"); }); }); </script>
- 默认值dialogOpts通过声明一个对象数组,并赋初值来绑定
- 自己写插件默认值可以通过$.extend 来自定义
- Button,通过Key/Value方式设定,Value值表示一个CallBack回调函数,当单击某一个按钮时相应的回调函数就会触发,然后,执行代码。
- 例如:当对话框是一个删除提示时,单击了确定按钮,就会执行给确定按钮设置的回调函数,更新数据库操作等
- 需要注意的是当自己写函数之后,后面需要用到的函数要写在前面,否则经常找不到
- 它的各种样式,背景、颜色等可以自定义,需要在CSS文件里面修改
- 引入用到的UI库以及CSS,如下
4区别
- jQuery UI实际上是jQuery插件,专指由jQuery官方维护的UI方向的插件
- jQuery UI 与 jquery 的主要区别是:
- jQuery是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等。
- jQuery UI则是在jQuery的基础上,利用jQuery的扩展性,设计的插件。提供了一些常用的界面元素,诸如对话框、拖动行为、改变大小行为等等。
- jQuery本身注重于后台,没有漂亮的界面,而jQuery UI则补充了前者的不足,他提供了华丽的展示界面,使人更容易接受。既有强大的后台,又有华丽的前台。
5.下载
关于jQuery-UI以及更多内容可以看这个网站http://www.packtpub.com/