符号
在【窗口】点击符号可以打开符号面板




添加到符号面板中才能正常使用
符号需要搭配符号喷枪工具使用
选择符号后点击符号喷枪工具在画布上点击涂抹就可以显示出相应的符号

制作符号
绘制图形点击新建符号

输入名称选择类型

点击确定后符号面板就有了自定义的符号

图像描摹
可以将所有位图转化为矢量图
首先拉进来一张位图

描摹出来默认为黑色

可以选择不同的描摹方式

-
默认:黑白
-
高保真度照片:最大、最全还原图片,可以还原图片颜色(对电脑要求高,配置不好的电脑可能会卡死,慎用)
-
低保真度照片:比高保真度稍微差一些,但是肉眼一般看不出来,一般使用高保真
-
3色、6色、16色:保存画面中最重要的3种颜色、6种颜色、16种颜色
-
灰阶、黑白图标:都是显示黑白
描摹完之后会有一个扩展按钮,点击之后再右键点击取消编组
可能编了很多个组,这时需要一直点击取消编组,知道没有取消编组按钮


取消编组时候就可以对图形进行编辑了
可以先把白色背景往外拉,达到的效果类似抠图

当拉动中间的图形后,下方图形没有镂空的效果,那么可以选中两个图形,然后点击减去顶层,从而达到镂空效果

处理完成之后,选择需要的内容点击ctrl+G编组,然后就可以拿走使用了

可以更改颜色,也能使用小白工具选择锚点进行调整等

透视网格工具
点击之后页面上会直接出现透视网格

点击delete和撤回都无法删除
去掉透视网格有两种方法
- 在透视网格工具下点击立方体上的叉号可以关掉

- 或者使用快捷键CTRL+shift+隐藏网格,也可以在【视图】-【透视网格】点击隐藏网格

绘图时选择立方体哪一面,绘制的就是哪一面的透视效果

可以使用透视网格工具做出立体效果
默认为两点点透视
在【视图】-【透视网格】可以选择不同的透视效果

一点透视
消失点只有一个,可用于马路

两点透视

三点透视
三个消失点,要么仰视要么俯视

3D
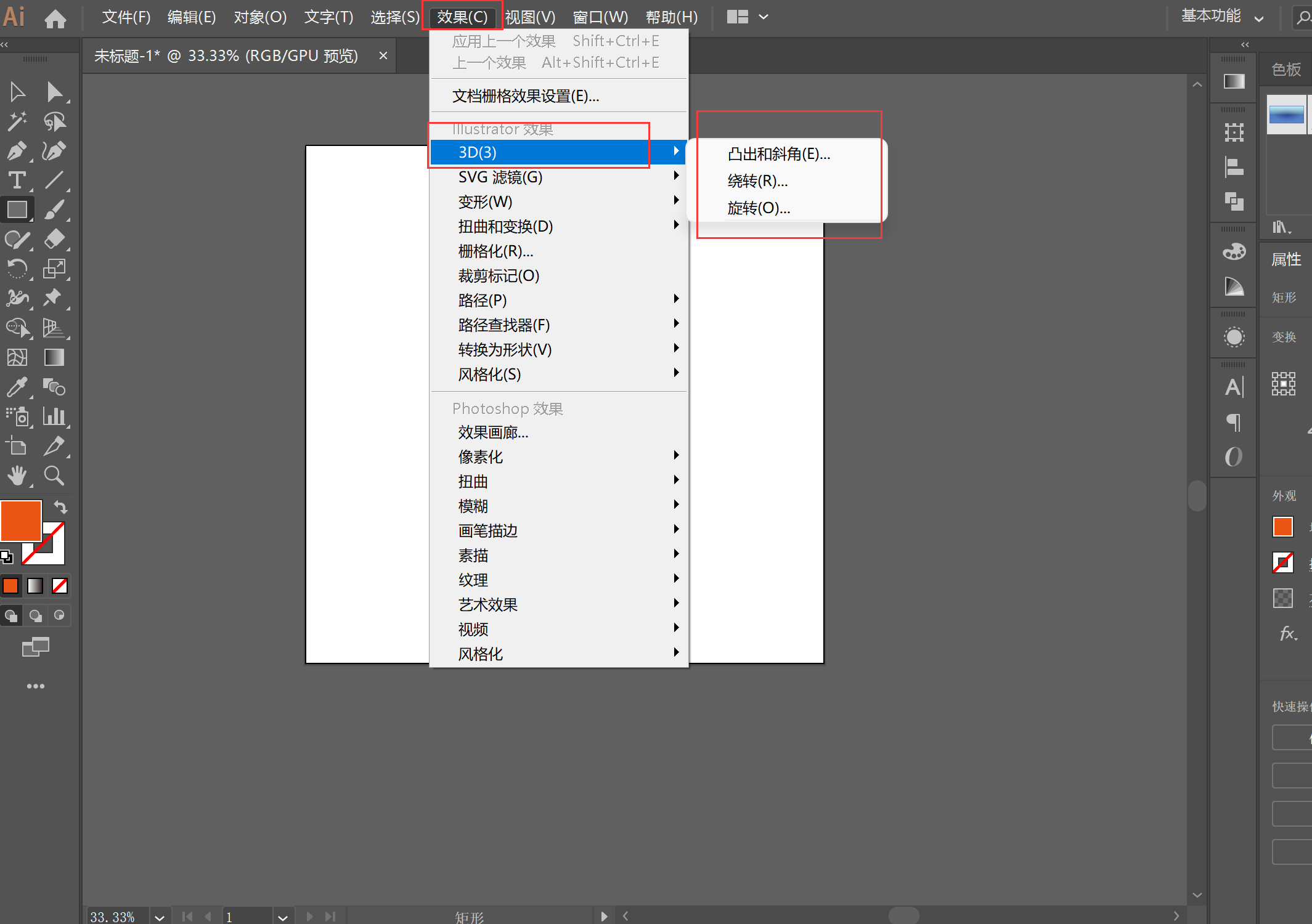
【效果】里面可以找到3D使用不同效果

凸出和斜角
首先可以绘制一个矩形,然后选择3D效果,一般选择凸出和斜角
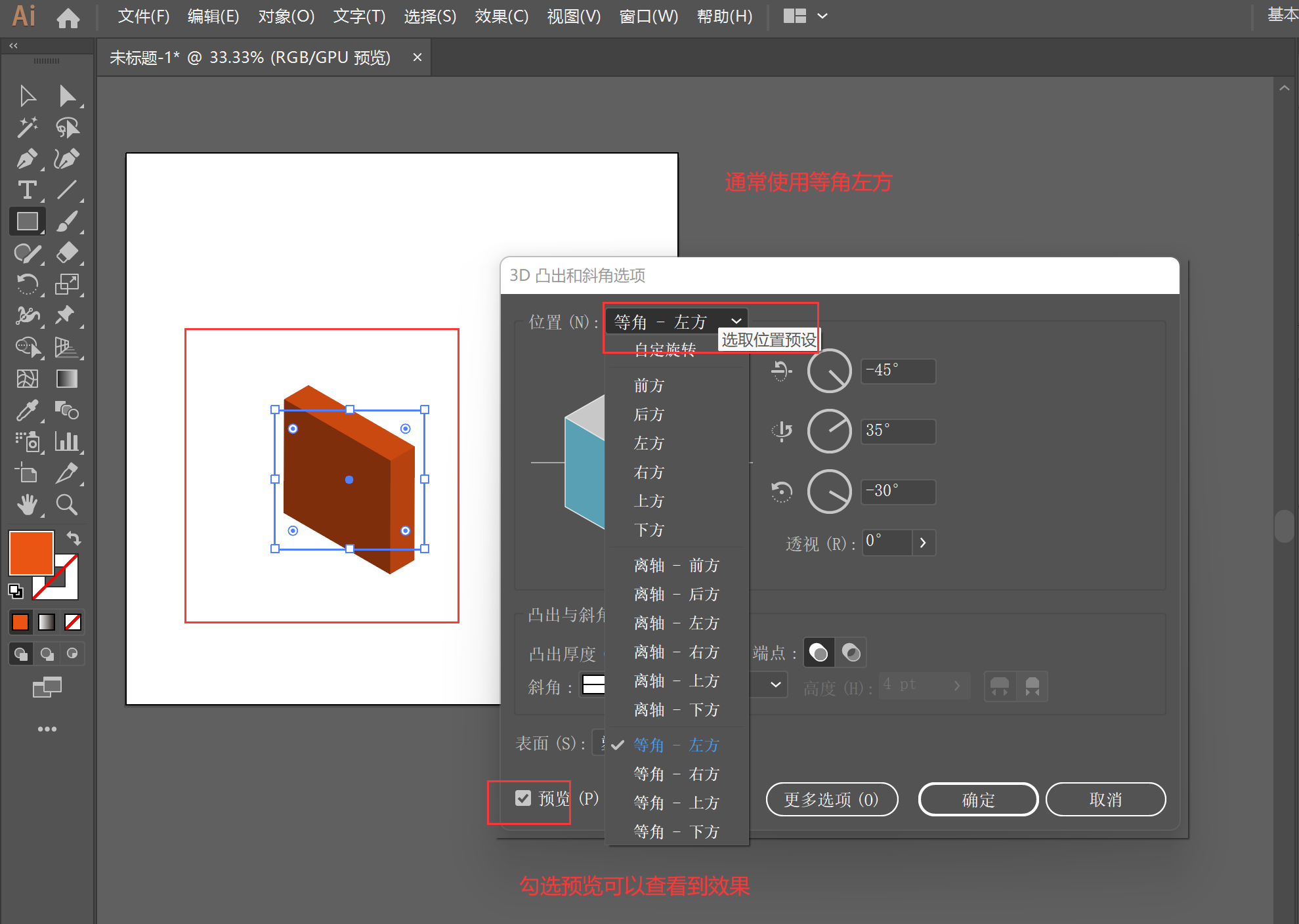
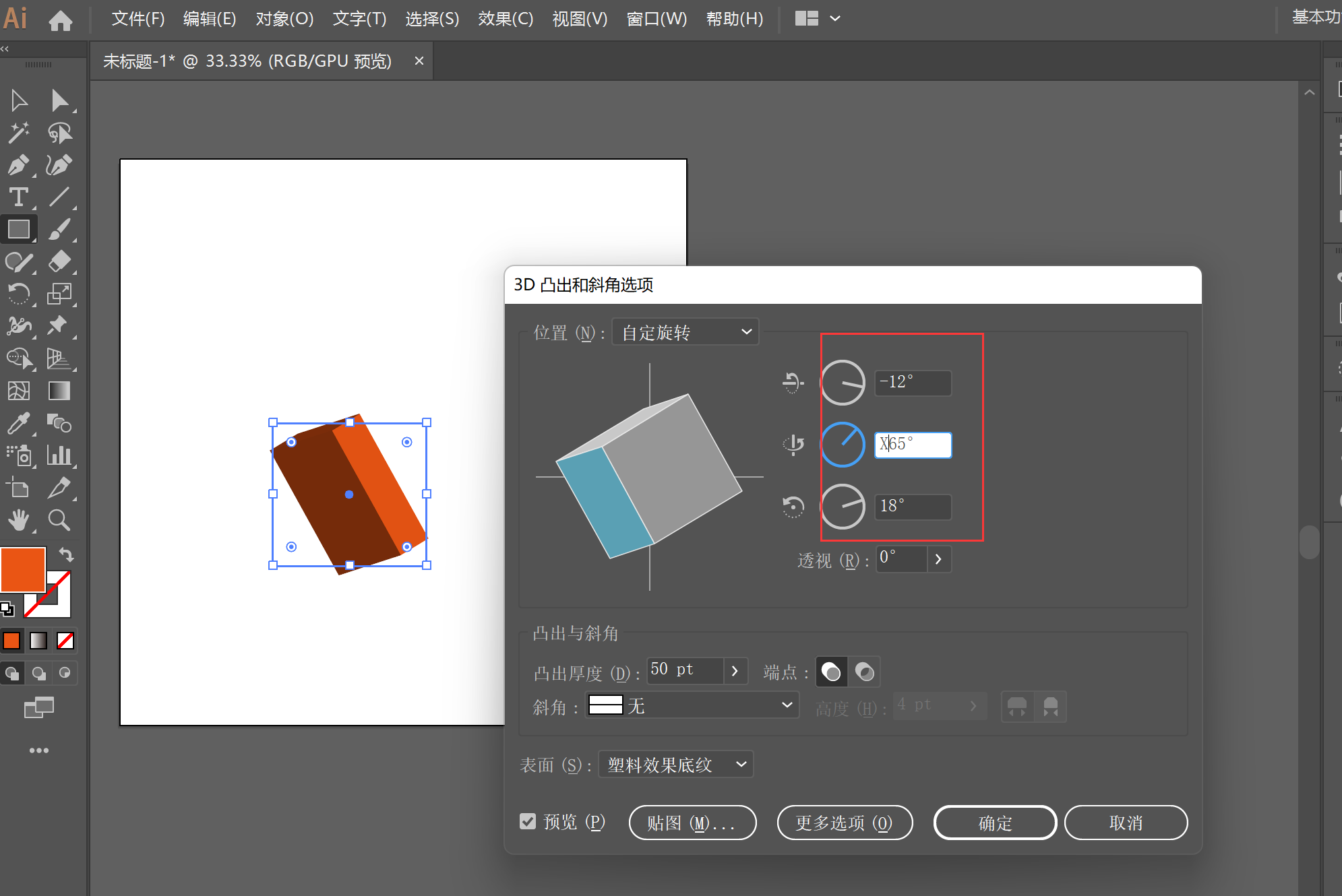
- 位置:查看的方向

也可以直接用鼠标拖动立方体转动方向

或者直接修改数值更改角度

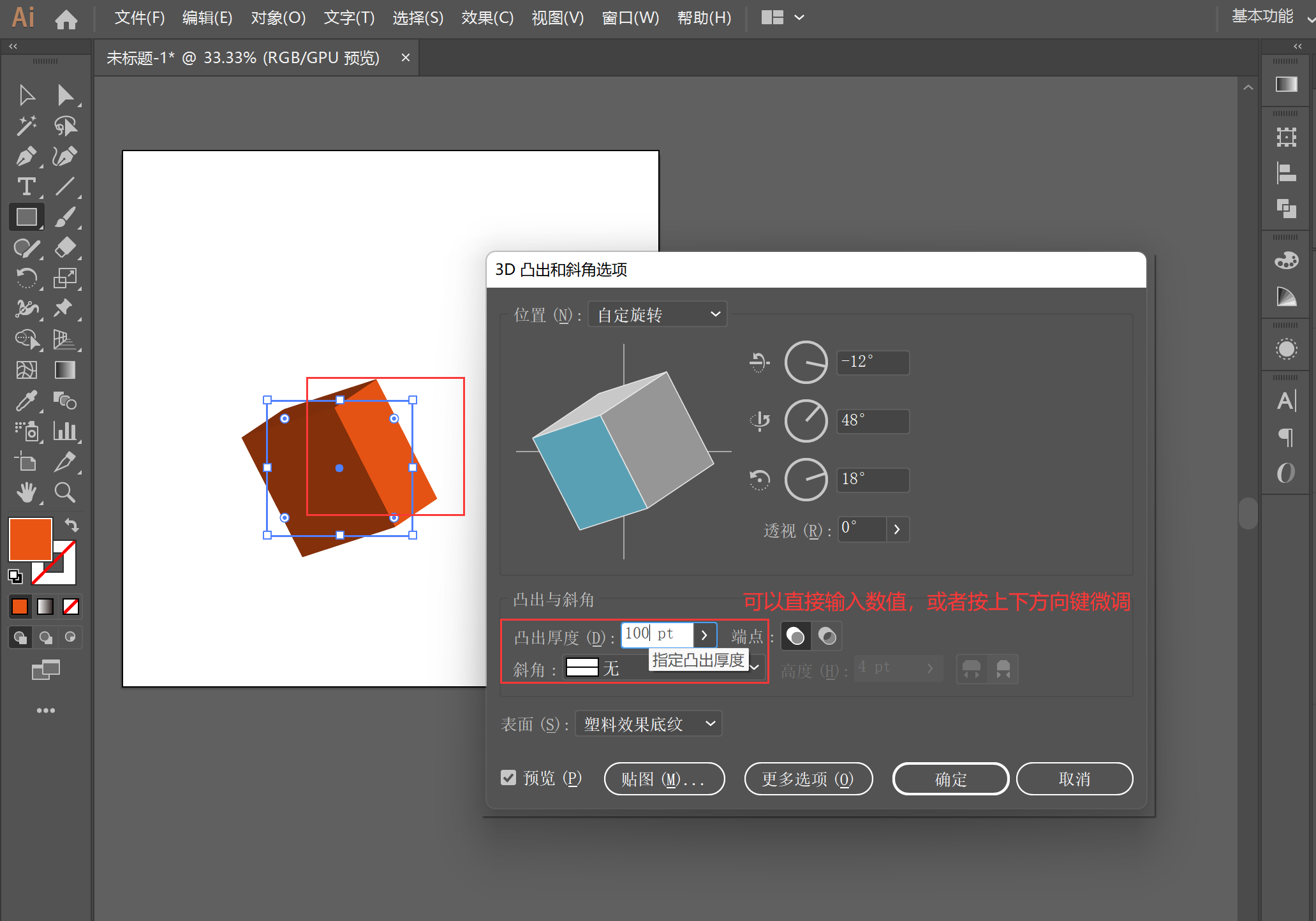
- 凸出厚度:物体的厚度

- 端点:实心或镂空效果,默认使用实心

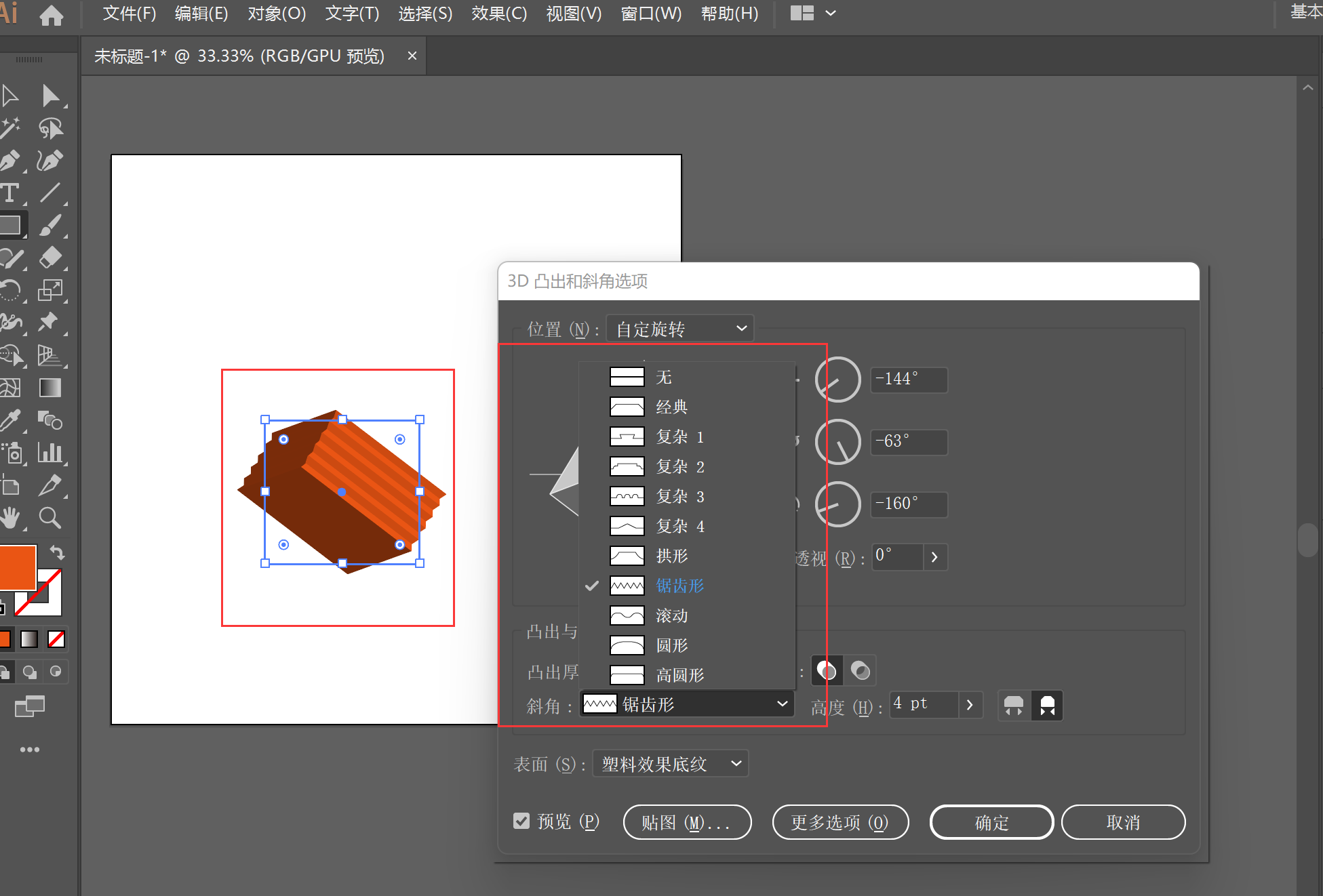
- 斜角:Ai默认可以增加的一些效果

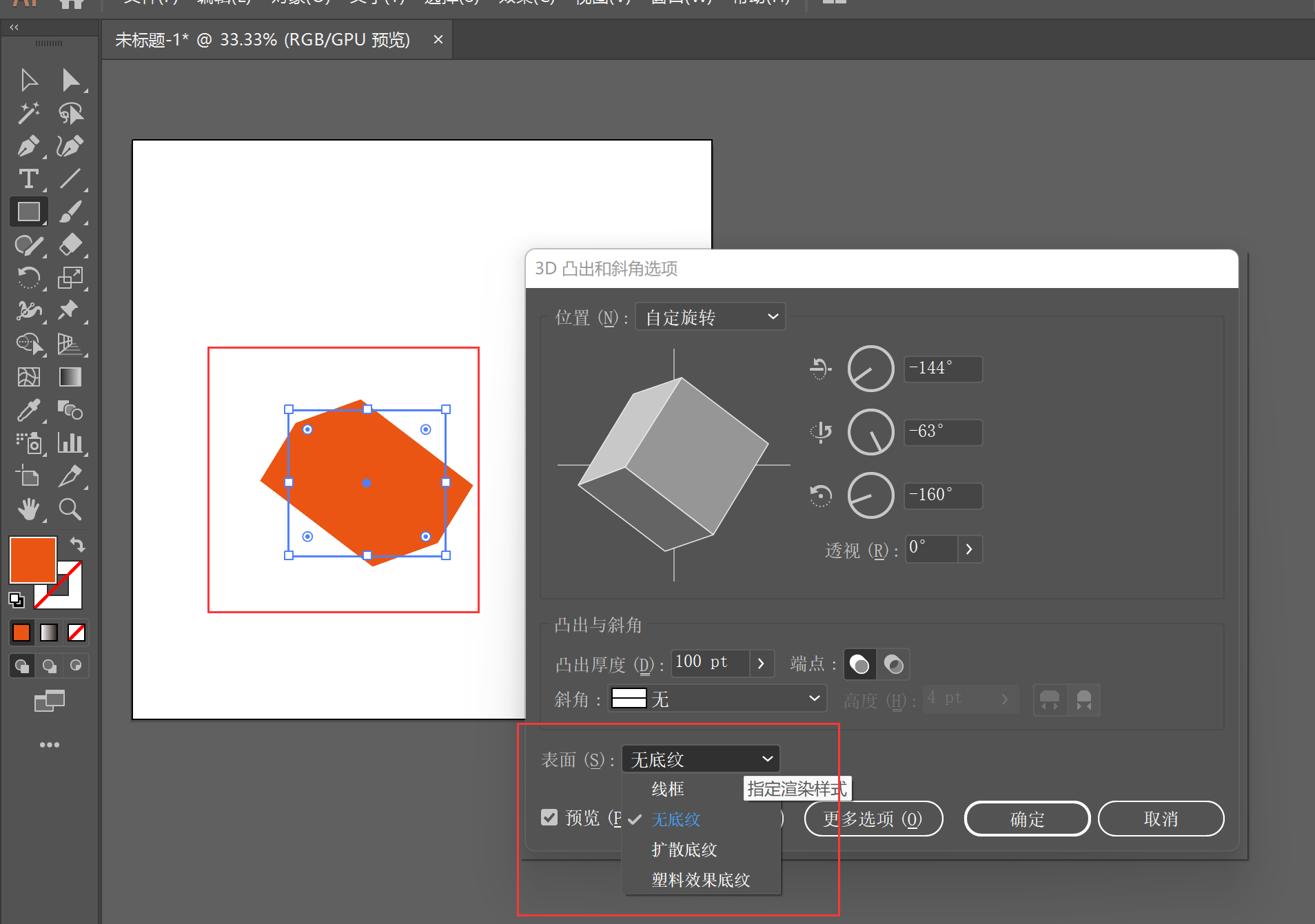
- 表面:一般使用无底纹,方便后期上色

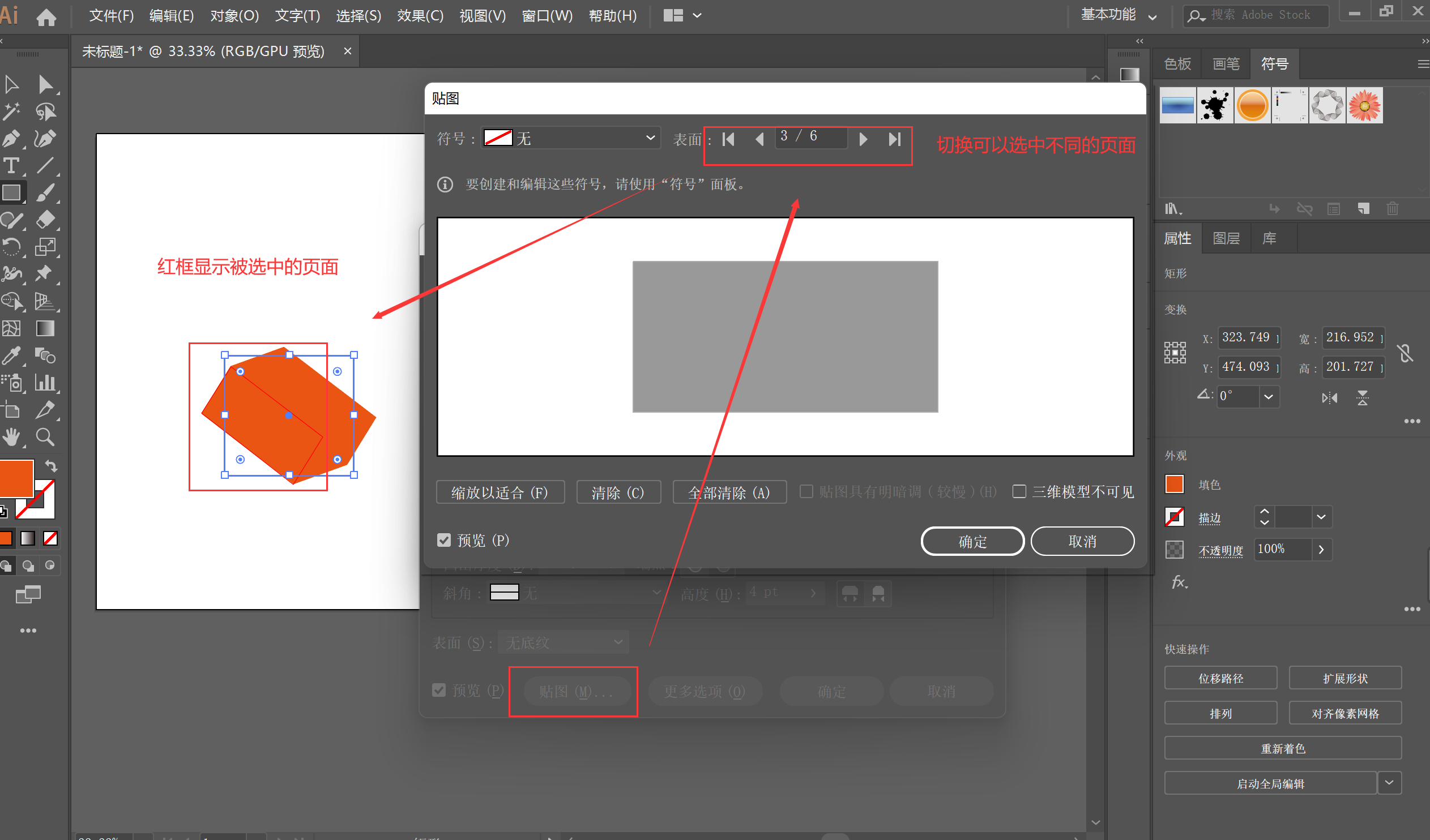
- 贴图:可搭配符号面板使用

可以选择不同的符号贴图
支持放大缩小符号,可以用于模拟包装

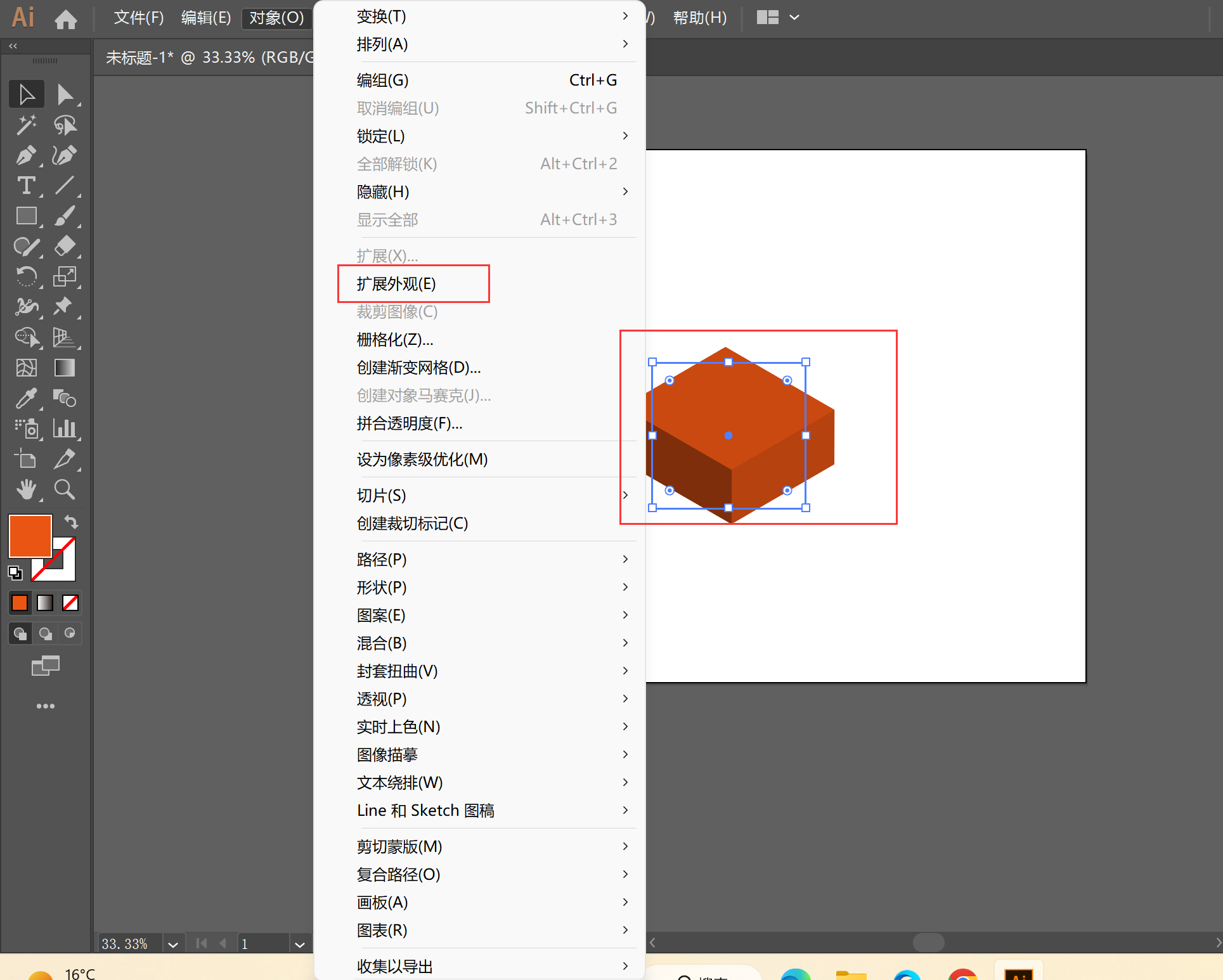
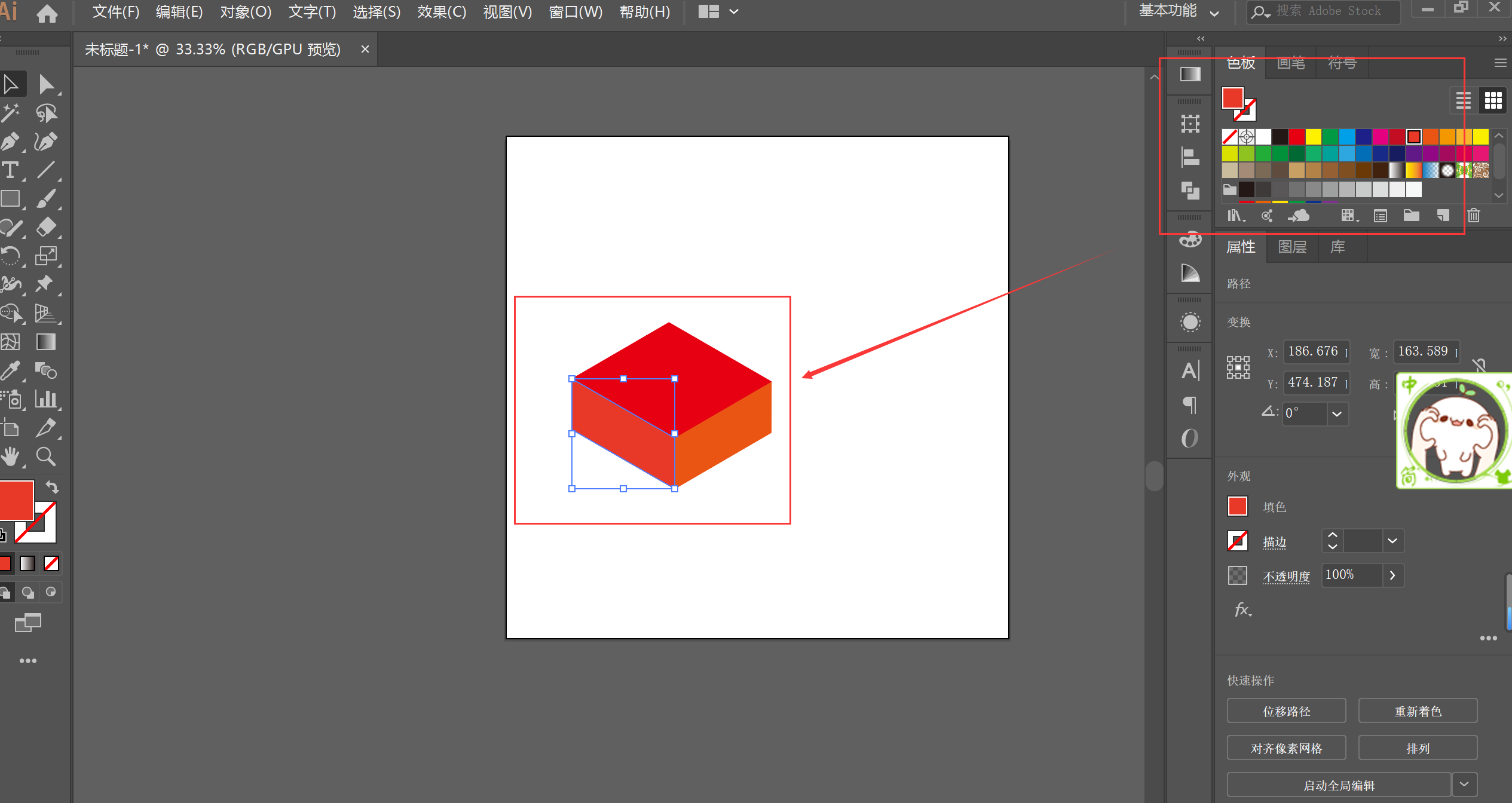
制作好之后如果想给矩形改颜色,可以在【对象】下点击扩展外观,扩展和扩展外观是一样的效果,看能点击哪个

然后点击右键取消编组,直到没有取消编组选项

然后就可以选择单面点击修改颜色了

注意:3D做出来的图放大缩小时,必须等比例放大缩小,不然透视会出现问题
如果画出的矩形没有填充只有描边,那么3D效果是中空的,而不是空心的,边缘有一定的厚度

空心效果可以用填充的矩形选择端点为空心的效果(上面有演示)
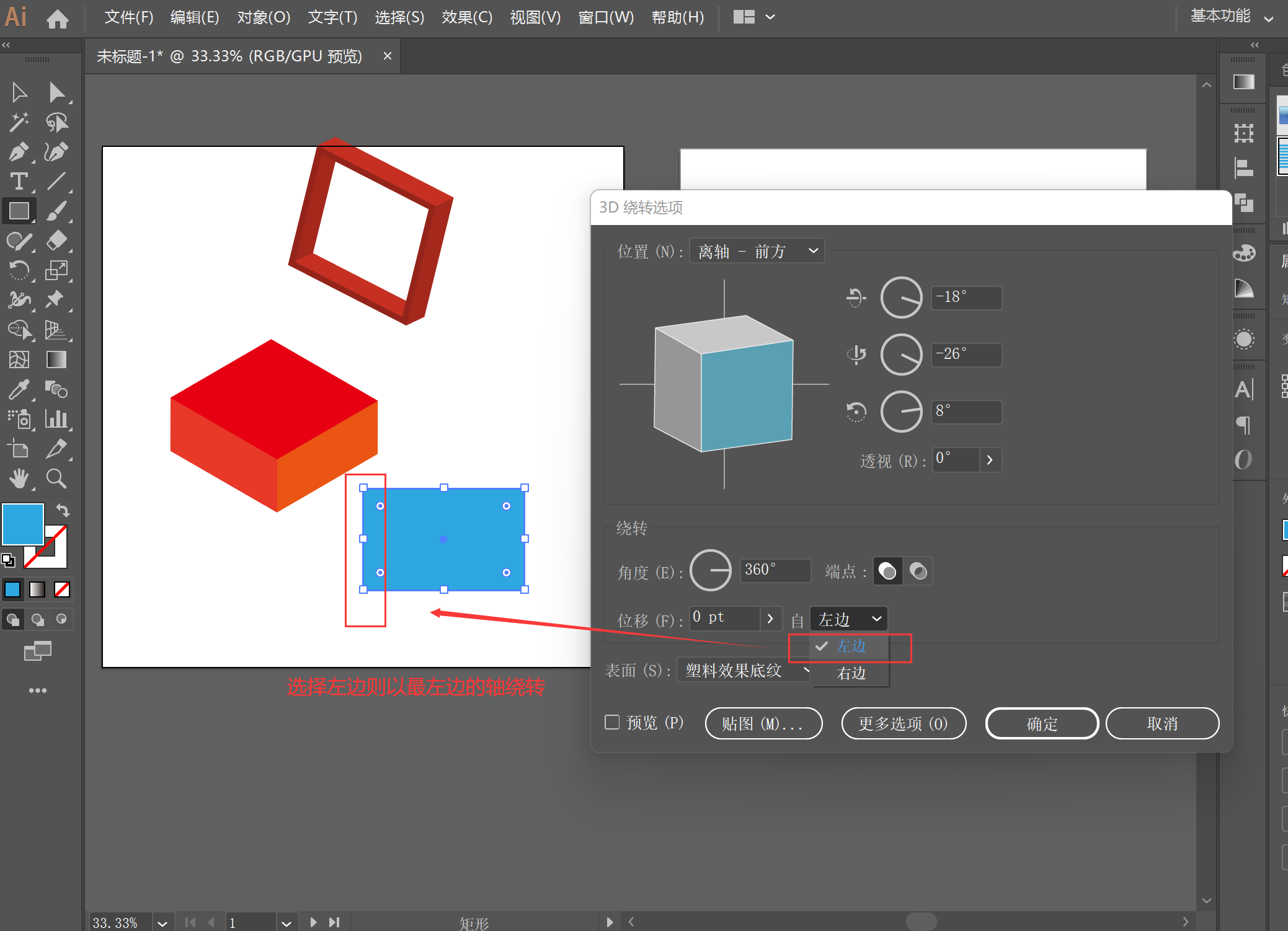
绕转
画图图形后在【效果】-【3D】选择绕转
选择绕转的轴

矩形绕转360度则为一个圆柱


绘制球
首选画出圆形,然后删除锚点使其变为半圆

然后在【效果】-【3D】选绕转

制作完成后如果想要修改,可以在属性栏找到fx效果并点击

显示网格
在【窗口】点击显示网格,或按快捷键ctrl+”调出网格


一般UI设计、网页设计这些要求比较严格规范的设计需要用到
柱形图工具
切换到柱形图工具可以点击或鼠标拖拽画柱形图
输入相应的内容和数值点击勾号就能生成相应的柱形图

如果想要其他类型的图,可以选中图表在【对象】-【图表】-【类型】切换不同的图表类型







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Blazor Hybrid适配到HarmonyOS系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 解决跨域问题的这6种方案,真香!
· 一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库
· 分享4款.NET开源、免费、实用的商城系统