帧动画
一帧一画面
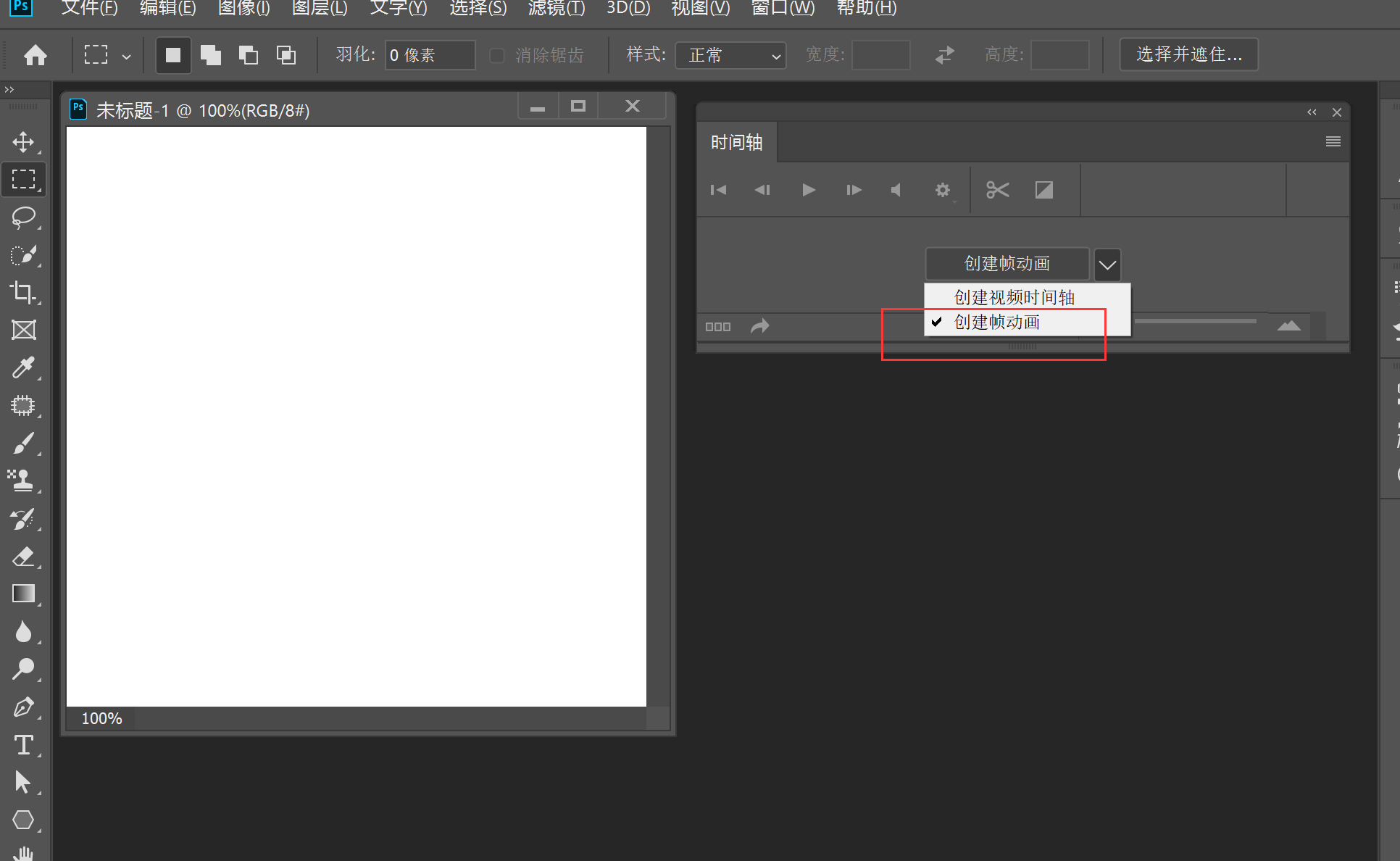
在窗口下点击打开时间轴

勾选创建帧动画

如模拟小球跌落
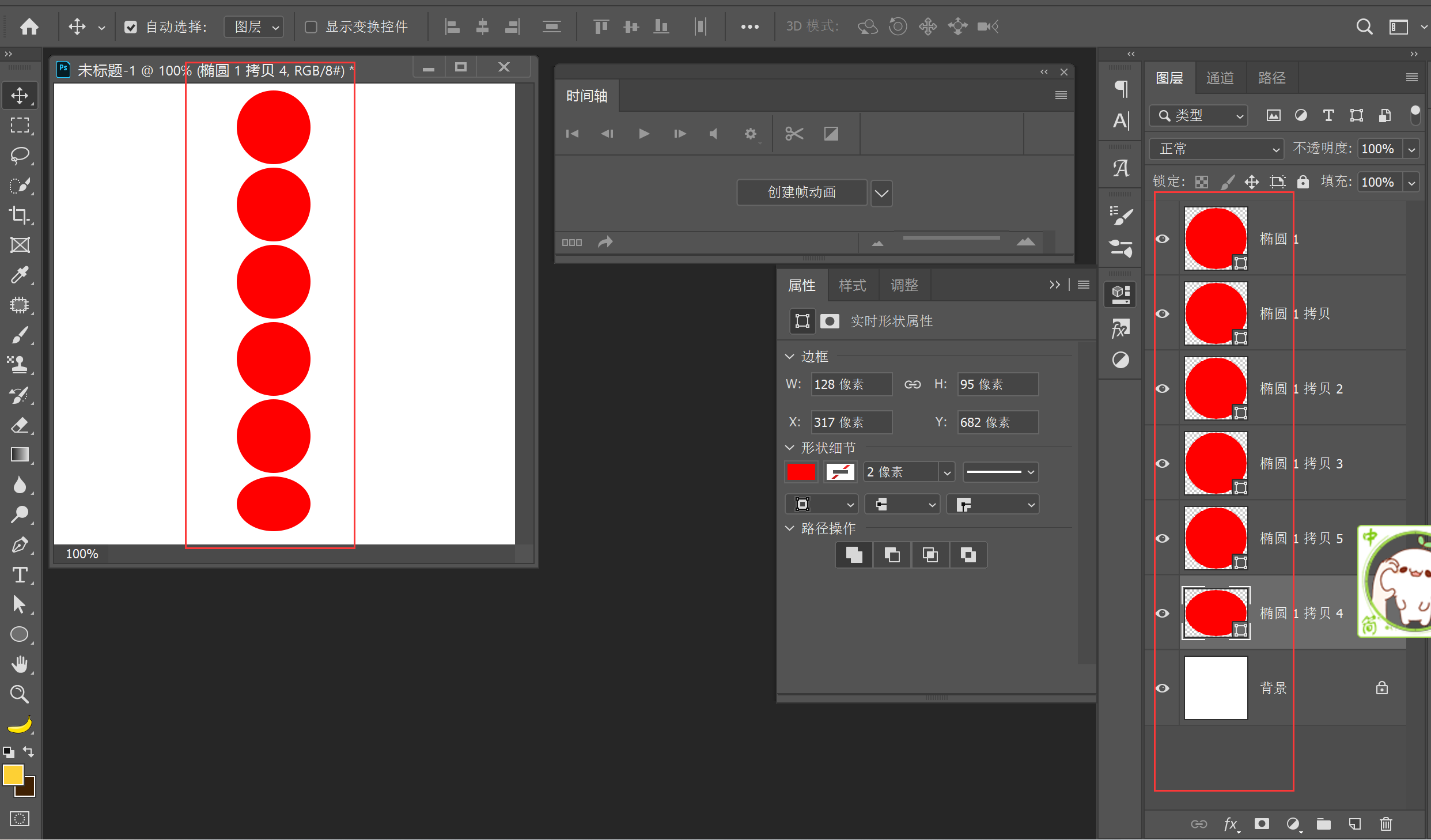
先做出所有图层

然后点击创建帧动画
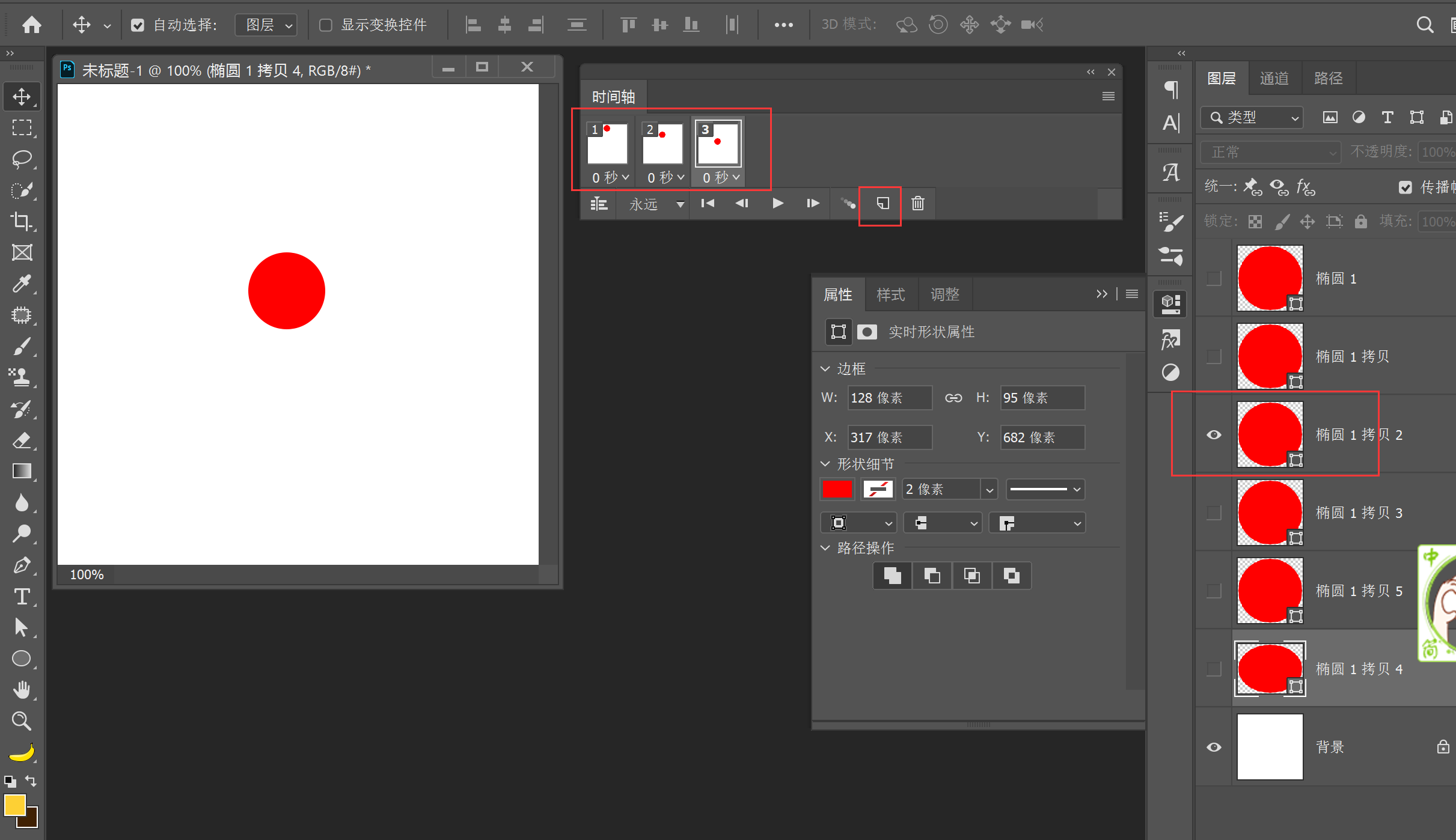
如第一帧只需要展示最上面的小球,就可以只显示第一个小球,其他小球隐藏,然后再点新建帧动画,隐藏第一个小球,显示第二小球,以此类推

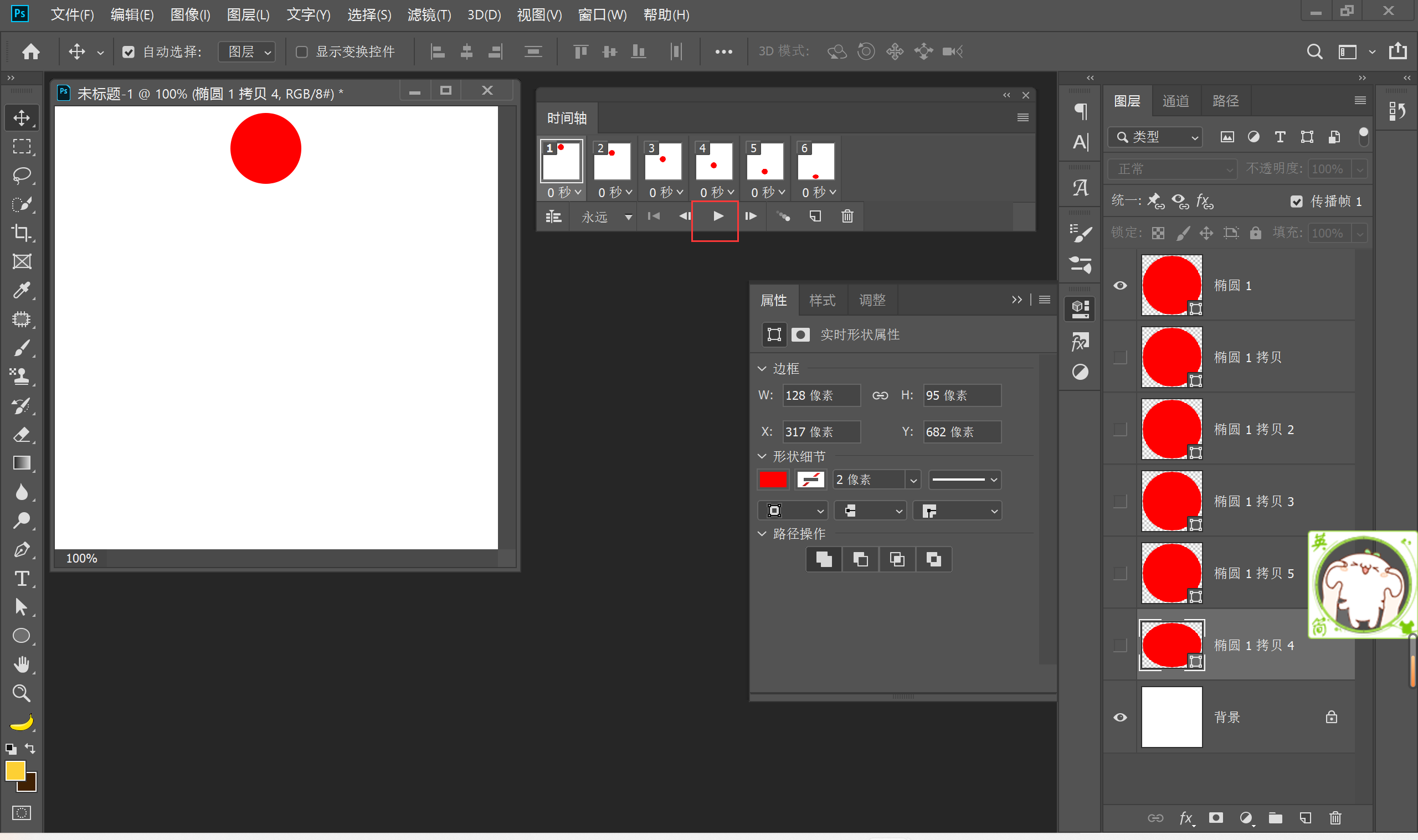
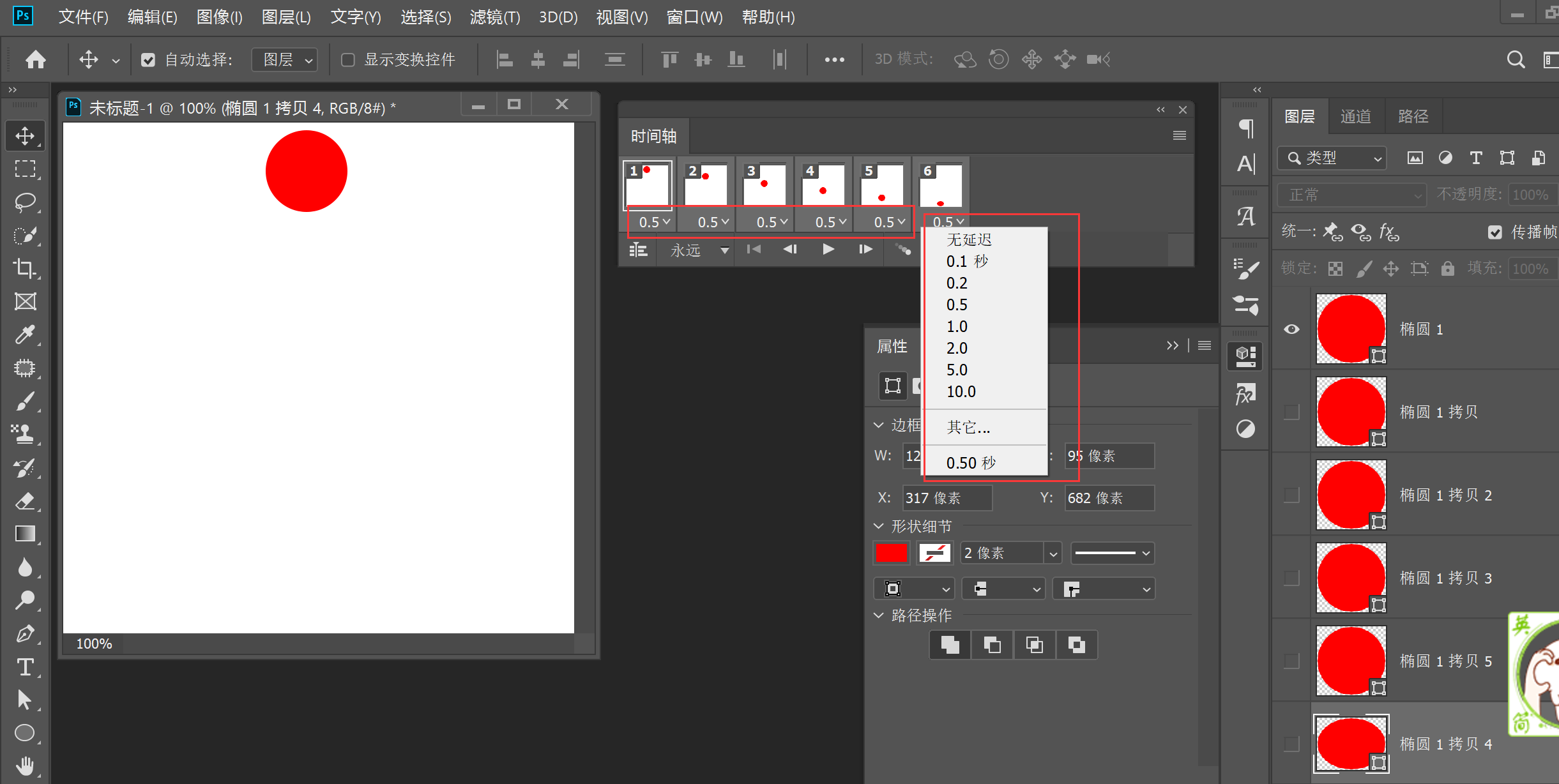
创建好之后可以返回第一帧,点击播放,查看效果

每一帧的时间都可以单独调整,按住shift键可以多选调整时间

视频时间轴
时间轴不需要画出所有动作图层
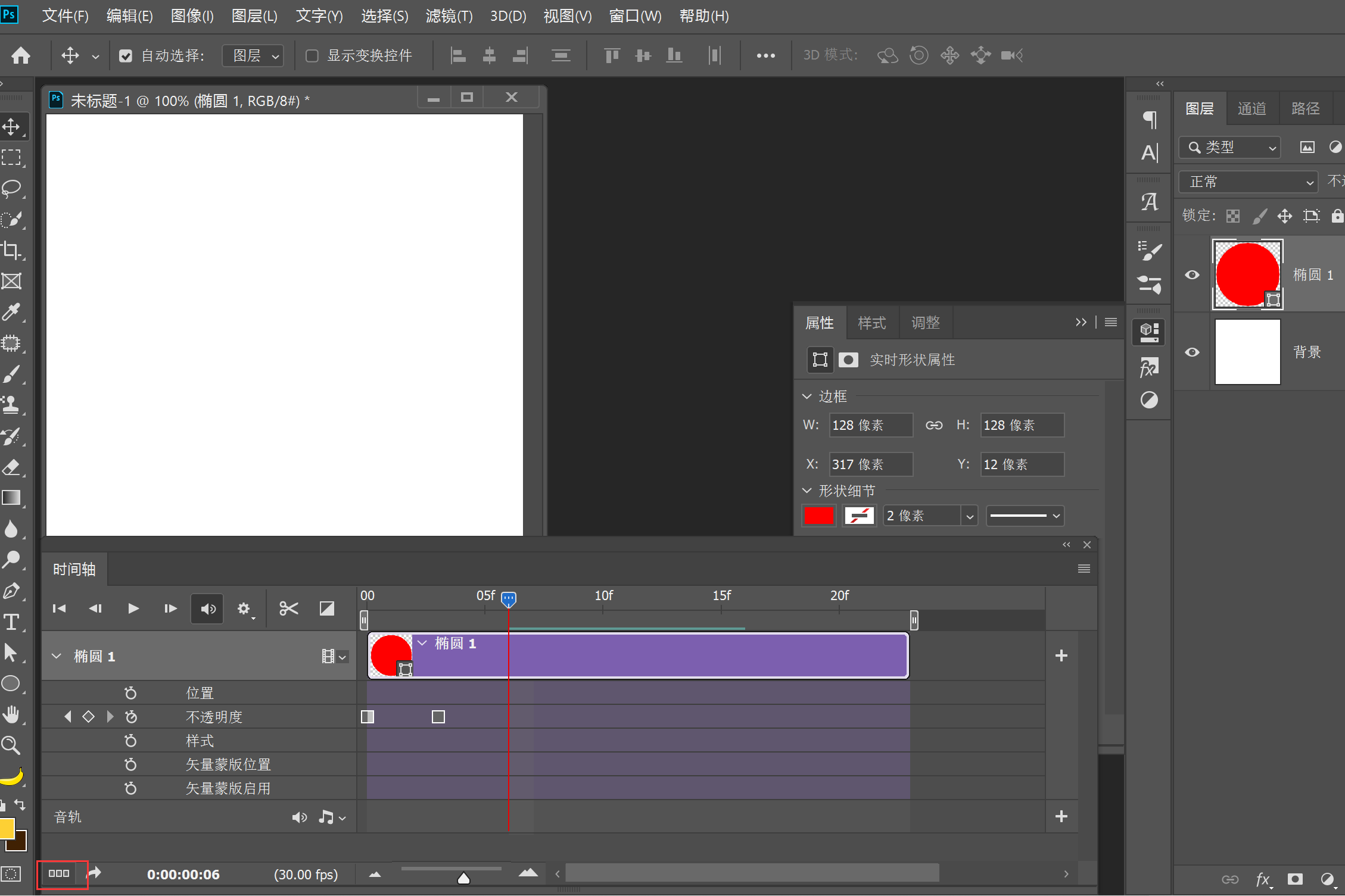
点击左下方可以切换时间轴或帧动画

将图层转为智能对象才会有变换选项

点击之后会创建一个关键帧

然后做出最后一个小球的状态,拉动时间创建关键帧

制作完成可以点击ctrl+shift+alt+s保存
这样小球跌落的效果就做好了
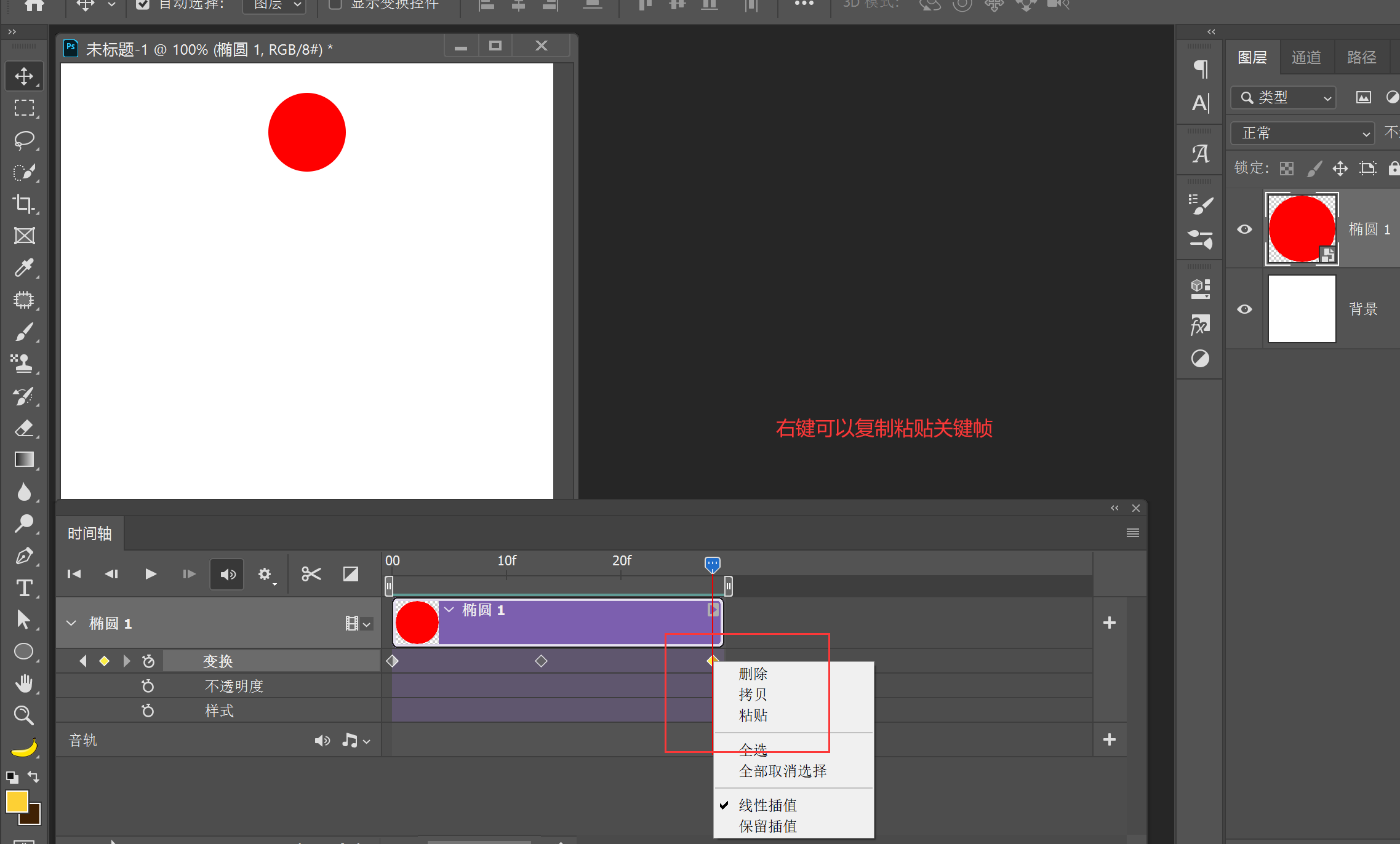
如果想要把小球再弹回去,可以讲最后一个关键帧拉到中间,然后再最后面重新创建一个关键帧,可以直接复制粘贴第一个关键帧

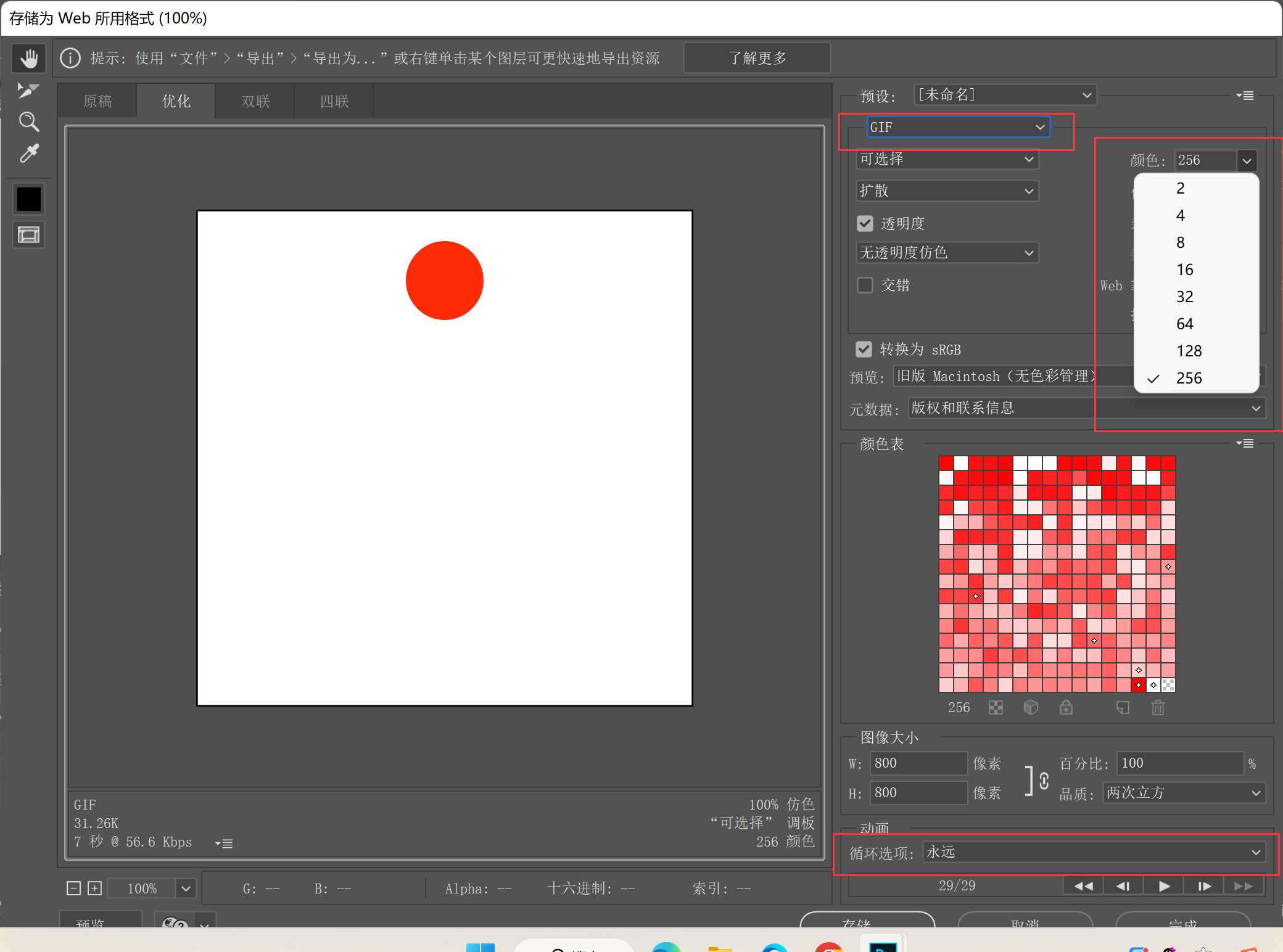
格式选择GIF
颜色根据实际情况选择,颜色数值越大占用内存越大,颜色越丰富
循环选项选择永远





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?