这边使用HBuilder X书写相关文档
1.新建文档:

新建一个5+APP项目(文件命名规则:英文字母开头,可结合数字下划线、中划线)

新建的项目有多种文件和文件夹
- css:存储css文档,给页面进行装修(美化)
- img:图片文件夹
- js:存储JavaScript文档
- UNpackage:存放免于更新的文档
- html:一个html文档可当做一个页面
2.标签
html标签分为双标签和单标签
-
双标签(闭合标签):成双成对存在
- 表现形式:<标签名></标签名>
-
单标签(自闭合标签):单个出现
- 表现形式:<标签名>或<标签名/>
快速生成多个相同的标签:标签名*想要的数量然后点击tab键
html属性书写规范:
1.属性名与属性要用空格隔开
2.属性与属性值是用等号来进行连接
3.属性值必须必须写在英文状态下的双引号或单引号里面
4.属性与属性之间必须用空格隔开

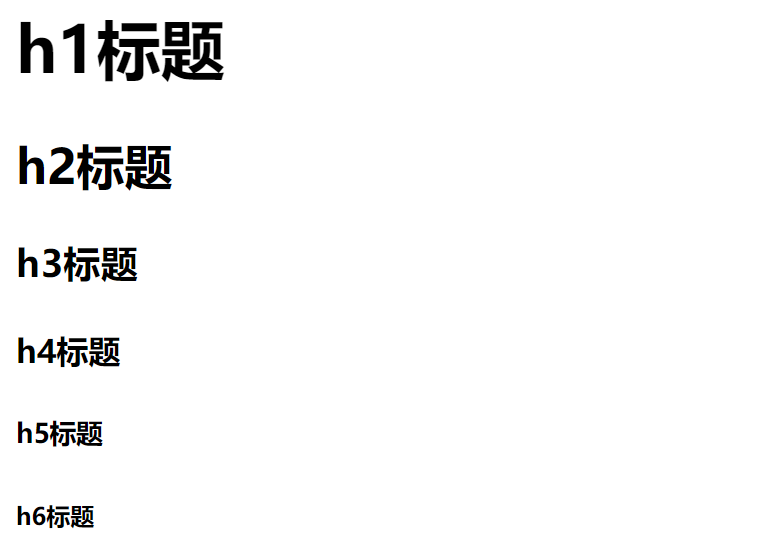
2.1标题标签(h1~h6)
h1~h6字号呈现逐渐减小状态,默认加粗
<h1>h1标题</h1>
<h2>h2标题</h2>
<h3>h3标题</h3>
<h4>h4标题</h4>
<h5>h5标题</h5>
<h6>h6标题</h6>
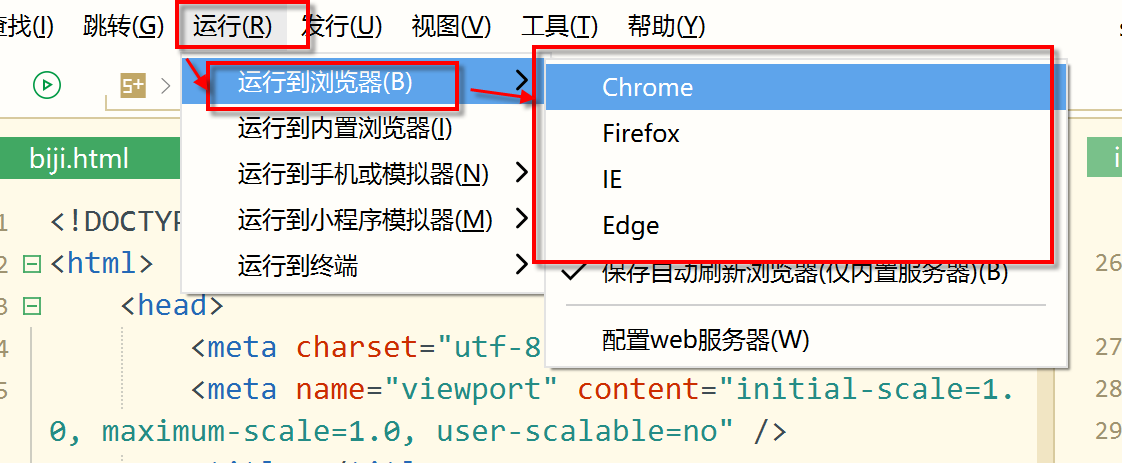
写好的效果可再浏览器进行查看

效果:

2.2段落标签(p)
用来书写正文
br:换行符
<p>这是段落文字<br>这是换行</p>
效果:

2.3div标签
用来包裹或分隔模块的
<div>
<h1>h1标题</h1>
<h2>h2标题</h2>
<h3>h3标题</h3>
<h4>h4标题</h4>
<h5>h5标题</h5>
<h6>h6标题</h6>
</div>
效果:

使用div包裹的代码展示形式和正常标签显示的效果一样,主要用于对整个模块元素进行修饰
2.4三种列表
- 有序列表(ol):呈现有顺序关系的内容
- 无序列表(ul):呈现有并列关系的内容
- 自定义列表(dl):呈现名词和解释的关系
2.4.1有序列表
<ol>
<li>第一名</li>
<li>第二名</li>
<li>第三名</li>
</ol>
效果:

有序列表可设置不同类型的排序:type="1/A/a/I/i"默认为1
<ol type="I">
<li>第一名</li>
<li>第二名</li>
<li>第三名</li>
</ol>
效果:

2.4.2无序列表
<ul>
<li>面包</li>
<li>面条</li>
<li>饺子</li>
</ul>
效果:

无序列表可配置不同类型:type="disc(实心圆)、circle(空心圆)、square(小方块)",默认为disc
<ul type="square">
<li>面包</li>
<li>面条</li>
<li>饺子</li>
</ul>
效果:

2.4.3自定义列表
<dl>
<dt>名词</dt>
<dd>解释</dd>
</dl>
效果:

2.5图片标签(img)
- scr:图片链接地址
- 相对路径:指的是在同一个项目当中的路径地址
- 绝对路径:http协议下或盘符下的地址
- width:调整图片尺寸(可输入占页面的百分之多少,也可直接输入固定的高度)
- alt属性代表图片不能正常显示所替换的文本
相对路径:在电脑中选择一张图片,直接拖到HBuilder X中的img文件夹中,然后使用img标签,输入图片路径和图片名称

<img src="img/1.png" alt="" width="100%">
效果:

绝对路径:在网上找到图片,然后复制地址,再使用img标签,将复制的地址粘贴
<img src="http://img0.baidu.com/it/u=2883934373,3263914102&fm=253&fmt=auto&app=138&f=JPEG?w=751&h=500" alt="小红花" width="300">
效果:

当图片无法正常显示:
<img src="img0.baidu.com/it/u=2883934373,3263914102&fm=253&fmt=auto&app=138&f=JPEG?w=751&h=500" alt="小红花" width="300">
效果:
但图片无法正常显示,则显示alt属性中输入的文字

2.6 超链接(a)
- 用来实现项目页面跳转
- href:属性代表需要跳转的地址
- 相对路径:在同一个项目中
- 绝对路径:带有http协议的
相对路径:可在项目中新建一个html文件,然后使用a标签链接起来
如下图新建了一个test01的html文件

<a href="test01.html">测试</a>
效果:
点击文字可跳转到test01的html页面

绝对路径:如复制百度的地址,点击后可跳转到百度
<a href="https://www.baidu.com/">百度</a>