在elementUI的组件中,没有对el-tree里面的复选框设置不可修改状态;只能在每个对象里面添加disabled属性,才能达到想要的结果。
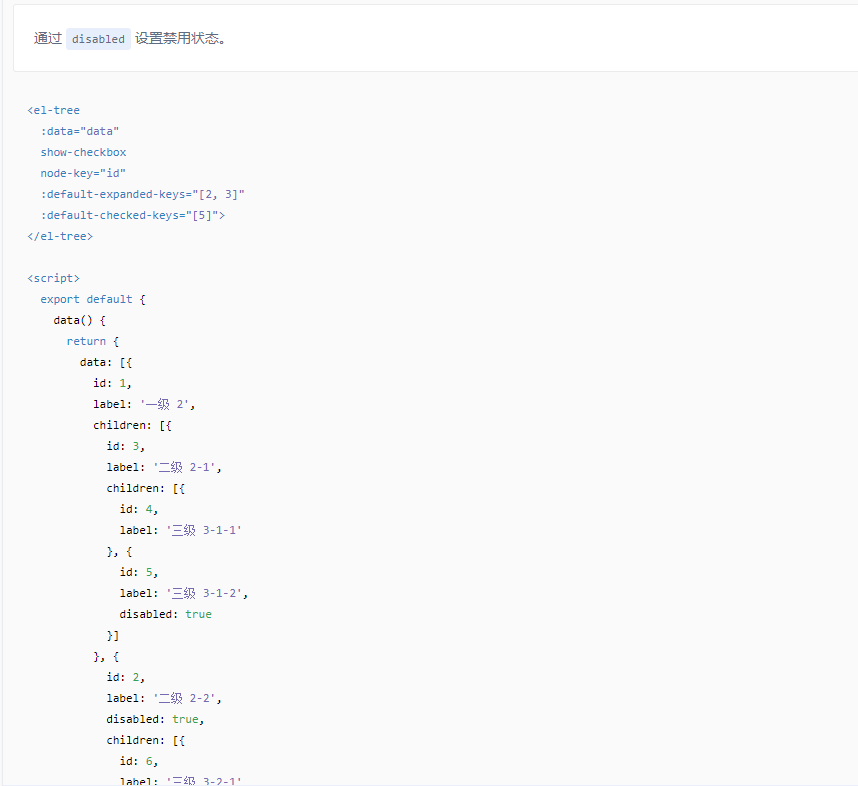
如下图:

所以当我们想禁用所有状态的时候,就可以使用迭代的方式满足需求,具体如下代码:
created() { this.getLoadData() },
methods:{ setDisabled(arr) { for (var i = 0; i < arr.length; i++) { arr[i]['disabled'] = this.disabled if (arr[i].children && arr[i].children.length > 0) { this.setDisabled(arr[i].children) } } }, getLoadData(node, callback) { var orgList = [{ id: 1, label: '一级 2', children: [{ id: 3, label: '二级 2-1', children: [{ id: 4, label: '三级 3-1-1' }, { id: 5, label: '三级 3-1-2', }] }, { id: 2, label: '二级 2-2', disabled: true, children: [{ id: 6, label: '三级 3-2-1' }, { id: 7, label: '三级 3-2-2', }] }] }] this.data = orgList this.setDisabled(this.data) }) }
}

