当前使用的是LVGL v8.0.0.首先我们对style进翻译,style解释有三种:风格,样式,作风。
哪么style在LVGL里面,它到底是什么?通过了解和测试,我个人初步
对style进行定义:它就是外观,对只是外观而已!
外观就是些表面上 我们人眼看到的东东,比如形状,长方形,正方形,长方形角边是圆角,
还是有这形状的颜色,是红色 还是绿色等等?还有就是透明度,阴影等等,五花8门的,
决不是三言俩语能讲明白的,(其他教程 网站都是讲得比较浅,看多了就知道了)
为什么呢?让我们看看lv_obj_style.h,这个lv_obj_style.c略过
1 void _lv_obj_style_init(void); 2 void lv_obj_add_style(struct _lv_obj_t * obj, lv_style_t * style, lv_style_selector_t selector); 3 void lv_obj_remove_style(struct _lv_obj_t * obj, lv_style_t * style, lv_style_selector_t selector); 4 5 static inline void lv_obj_remove_style_all(struct _lv_obj_t * obj) 6 { 7 lv_obj_remove_style(obj, NULL, LV_PART_ANY | LV_STATE_ANY); 8 } 9 10 void lv_obj_report_style_change(lv_style_t * style); 11 void lv_obj_refresh_style(struct _lv_obj_t * obj, lv_part_t part, lv_style_prop_t prop); 12 void lv_obj_enable_style_refresh(bool en); 13 14 lv_style_value_t lv_obj_get_style_prop(const struct _lv_obj_t * obj, lv_part_t part, lv_style_prop_t prop); 15 void lv_obj_set_local_style_prop(struct _lv_obj_t * obj, lv_style_prop_t prop, lv_style_value_t value, lv_style_selector_t selector); 16 17 lv_res_t lv_obj_get_local_style_prop(struct _lv_obj_t * obj, lv_style_prop_t prop, lv_style_value_t * value, lv_style_selector_t selector); 18 bool lv_obj_remove_local_style_prop(struct _lv_obj_t * obj, lv_style_prop_t prop, lv_style_selector_t selector); 19 void _lv_obj_style_create_transition(struct _lv_obj_t * obj, lv_part_t part, lv_state_t prev_state, lv_state_t new_state, const _lv_obj_style_transition_dsc_t * tr); 20 _lv_style_state_cmp_t _lv_obj_style_state_compare(struct _lv_obj_t * obj, lv_state_t state1, lv_state_t state2); 21 void lv_obj_fade_in(struct _lv_obj_t * obj, uint32_t time, uint32_t delay); 22 void lv_obj_fade_out(struct _lv_obj_t * obj, uint32_t time, uint32_t delay); 23 lv_state_t lv_obj_style_get_selector_state(lv_style_selector_t selector); 24 lv_part_t lv_obj_style_get_selector_part(lv_style_selector_t selector); 25 26 #include "lv_obj_style_gen.h" 27 28 static inline void lv_obj_set_style_pad_all(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector) { 29 lv_obj_set_style_pad_left(obj, value, selector); 30 lv_obj_set_style_pad_right(obj, value, selector); 31 lv_obj_set_style_pad_top(obj, value, selector); 32 lv_obj_set_style_pad_bottom(obj, value, selector); 33 } 34 35 static inline void lv_obj_set_style_pad_hor(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector) { 36 lv_obj_set_style_pad_left(obj, value, selector); 37 lv_obj_set_style_pad_right(obj, value, selector); 38 } 39 40 static inline void lv_obj_set_style_pad_ver(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector) { 41 lv_obj_set_style_pad_top(obj, value, selector); 42 lv_obj_set_style_pad_bottom(obj, value, selector); 43 } 44 45 static inline void lv_obj_set_style_pad_gap(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector) { 46 lv_obj_set_style_pad_row(obj, value, selector); 47 lv_obj_set_style_pad_column(obj, value, selector); 48 } 49 50 static inline void lv_obj_set_style_size(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector) { 51 lv_obj_set_style_width(obj, value, selector); 52 lv_obj_set_style_height(obj, value, selector); 53 }
上面line:26加载了#include "lv_obj_style_gen.h",里面关联了更多内容,看看吧,希望不要吓到你们。。。

当我们了解到style有这么多内容,怎么可能像他人一样,简简单单几句话
就能把style讲明白呢?这不是应付了事吗?我们至少要把lv_obj_style.h全部
搞得明明白白,才能直正意义上理解了 认识了style。。。加油!!!
时间:2021-06-19
其实要把style讲明白还是比较难的,首先LVGL都有默认主题(外观),在V8版本中可选
在lv_conf.h中进行配置:
/* ----------- * Themes *----------*/ /* 一个简单,令人印象深刻且非常完整的主题 */ #define LV_USE_THEME_DEFAULT 1 #if LV_USE_THEME_DEFAULT /* 0: 灯光模式 ; 1: 暗夜模式 */ # define LV_THEME_DEFAULT_DARK 0


在测试 style外观之前,必须对主题和对像有所了解,要不然就讲不明白style外观这个知识点,
我们简单的创建一个对像,让我们从最简单的开始吧:
void lv_example(void) { /* 创建新的对象 */ lv_obj_t * obj = lv_obj_create(lv_scr_act()); //创建OBJ对像,父对像是当前活动屏幕 lv_obj_set_size(obj,100,50); //OBJ对像的大小,指像素点 lv_obj_align(obj, LV_ALIGN_TOP_RIGHT, 0, 0); //对像的对齐方式,顶部右上 }
 这个测试就像HELLO WORLD一样简单吧?
这个测试就像HELLO WORLD一样简单吧?
这就是LVGL主题给我们外观,但是,朋友们不喜欢这个外观,要自己设计外观时,这时 style就有用武之地了.
我们讲过style就是外观,我们用它改改形状和位置吧:
void lv_example(void) { static lv_style_t style; //style变量,lv_style_t结构体 lv_style_init(&style); //init初始化,其实只是分配内存空间 lv_style_set_radius(&style, 60); //清一色style_set操作,范指style属性 lv_style_set_width(&style, 150); //宽度 lv_style_set_height(&style, 150); //高度 lv_style_set_pad_ver(&style, 20); lv_style_set_pad_left(&style, 5); lv_style_set_x(&style, 0); // 默认X位置 lv_style_set_y(&style, 0); // 默认Y位置 /* 创建具有新样式的对象 */ lv_obj_t * obj = lv_obj_create(lv_scr_act()); //创建OBJ对像,父对像是当前活动屏幕 lv_obj_add_style(obj, &style, 0); //把新外观加到OBJ对像上去,执行完后不删除style }
 因为OBJ对像没有SET过多的属性,可以看到
因为OBJ对像没有SET过多的属性,可以看到
直接使用了新style外观的默认属性。
我们之前contiki ng与LVGL图形库之label标签功能,就已经学过label文本了,就加上文本看看效果:
void lv_example(void) { static lv_style_t style; //style变量,lv_style_t结构体 lv_style_init(&style); //init初始化,其实只是分配内存空间 lv_style_set_radius(&style, 60); //清一色style_set操作,范指style属性 lv_style_set_width(&style, 150); //宽度 lv_style_set_height(&style, 150); //高度 lv_style_set_pad_ver(&style, 20); lv_style_set_pad_left(&style, 5); lv_style_set_x(&style, 0); // 默认X位置 lv_style_set_y(&style, 0); // 默认Y位置 /* 创建具有新样式的对象 */ lv_obj_t * obj = lv_obj_create(lv_scr_act()); //创建OBJ对像,父对像是当前活动屏幕 lv_obj_add_style(obj, &style, 0); //把新外观加到OBJ对像上去,执行完后不删除style lv_obj_t * label = lv_label_create(obj); //创建一个文本对像,父对像是OBJ lv_label_set_recolor(label, true); //打开重新着色功能 lv_label_set_text(label,"#ff0000 hello world# "); //设置文件对像属性->字符串信息和颜色 lv_obj_align(label, LV_ALIGN_CENTER, 0, 0); //以OBJ父对像进行居中对齐 }
 这个测试就到这里吧,最后留一个问题吧。如何把
这个测试就到这里吧,最后留一个问题吧。如何把
这个新建的style,把这的背景改成绿色?试试吧,V7 V6哪一套方法肯定行不通的,好好想想吧。哈哈!!
其实很简单的,在SET属性时加入下面就行了,
lv_style_set_bg_color(&style,lv_palette_main(LV_PALETTE_GREEN));
 确实很有意思,从头到尾,从钱入深,学这个LVGL v8很有意思吧?
确实很有意思,从头到尾,从钱入深,学这个LVGL v8很有意思吧?
在LVGL中,很多函数功能都没有注示信息,我们只能通过官方的例程,反复测试观察能得出直观的结论,还好例程
还算全面:
void lv_example_style_2(void) { static lv_style_t style; lv_style_init(&style); lv_style_set_radius(&style, 5); lv_style_set_width(&style, 200); //宽度 lv_style_set_height(&style, 480); //高度 /* 做一个渐变 */ lv_style_set_bg_opa(&style, LV_OPA_100); // 透明度设置100% lv_style_set_bg_color(&style, lv_palette_lighten(LV_PALETTE_GREY, 1));// 背景灰色 lv_style_set_bg_grad_color(&style, lv_palette_main(LV_PALETTE_BLUE)); lv_style_set_bg_grad_dir(&style, LV_GRAD_DIR_VER); /* 将渐变移到底部 */ lv_style_set_bg_main_stop(&style, 50); // 这是在控制渐变范围 lv_style_set_bg_grad_stop(&style, 150); // 默认是0-255 /*Create an object with the new style*/ lv_obj_t * obj = lv_obj_create(lv_scr_act()); lv_obj_add_style(obj, &style, 0); lv_obj_center(obj); //将对象与父项的中心对齐。 }

这是官方给出外观色渐变的方法,也是它的套路,背景为灰色,以蓝色进行渐变。
/* 将渐变移到底部 */ lv_style_set_bg_main_stop(&style, 50); // 这是在控制渐变范围 lv_style_set_bg_grad_stop(&style, 150); // 默认是0-255
上面这个控制渐变范围,是可以去掉的,去掉之后的意思是,这个style外观的顶到底是
以蓝色渐变灰色,全程细分色0-255。加了上面控制后,就是:0-50是背景原色-灰色,
50-150之间是渐变过程,150之后就直接是原色-蓝色。
这玩意有点难理解,不过在后期用多了,就慢慢明白的。
时间:2021-06-20
style外观的应用,还有外框,阴影等等,我觉得太简单了,我们就以图像样式属性进行收尾吧。
同样我们在创建一个图形对像时,图形的源文件怎么来?图形的源文件怎么用?是首先要面对
的问题,先进行解决它们。
第1步,去网址 https://gitee.com/icesu/Lvgl_image_convert_tool 下载lvgl_image_convert转换工具。
如果你在华芯微特QQ的492524359技术群里,可以直接下载使用,已经上传到Q群里面了。
第2步,为了做个简单的演示用,随便找个320*240图片,找一个PNG格式图片。

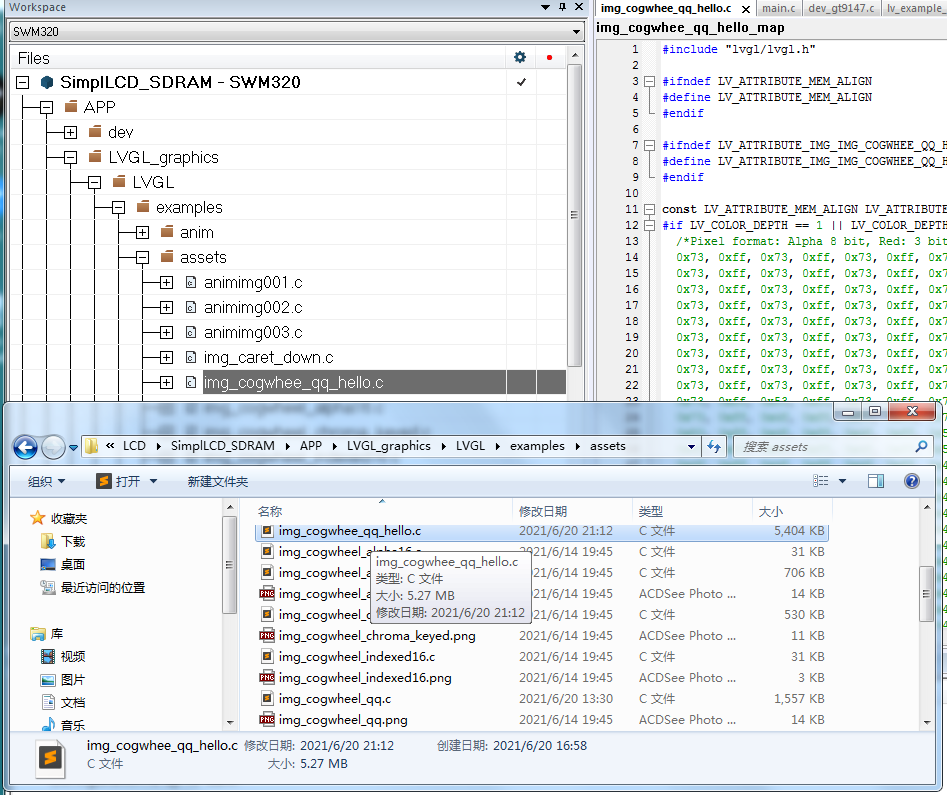
点击“转换”后,会自动生成一个C文件,我们把这个C文件放在\LVGL\examples\assets里面就要可以了,最后
在IAR中加入刚生成C文件,如下图所示:

最后,简单的进行测试:
void lv_example_style(void)
{
lv_obj_t * obj4 = lv_img_create(lv_scr_act());
LV_IMG_DECLARE(img_cogwhee_qq_hello);
lv_img_set_src(obj4, &img_cogwhee_qq_hello);
lv_obj_align(obj4, LV_ALIGN_CENTER, 0, 0);
}
img_cogwhee_qq_hello就是我们生成C文件的源码,烧进芯片去看一下效果吧。

到此为止,已经把图形的源文件怎么来?图形的源文件怎么用?,讲得一清二楚了,
但是要知道,上面操作只把图片丢到LCD屏上进行显示在而已,原图片的大小,形状,颜色什么等.
目前是无法改变的。嘿嘿,这个时候style外观的图像样式,就有用武之地了,搞这么多事情是为
它铺路的。
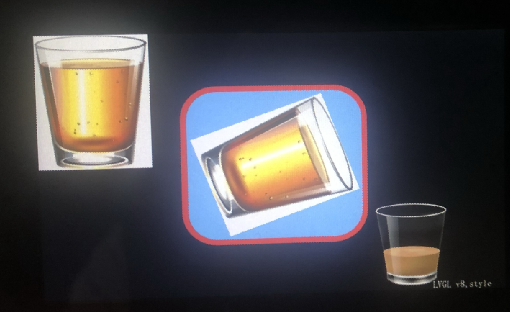
接着测试:
void lv_example_style(void) {
static lv_style_t style; lv_style_init(&style); //Set a background color and a radius lv_style_set_radius(&style, 60); lv_style_set_transform_angle(&style, 700); lv_style_set_bg_opa(&style, LV_OPA_COVER); lv_style_set_bg_color(&style, lv_palette_lighten(LV_PALETTE_BLUE, 3)); lv_style_set_border_width(&style, 10); lv_style_set_border_color(&style, lv_palette_main(LV_PALETTE_RED)); lv_obj_t * obj3 = lv_img_create(lv_scr_act()); lv_obj_add_style(obj3, &style, 0); LV_IMG_DECLARE(img_cogwhee_qq_hello); lv_img_set_src(obj3, &img_cogwhee_qq_hello); lv_obj_align(obj3, LV_ALIGN_CENTER, 0, 0); lv_obj_t * obj4 = lv_img_create(lv_scr_act()); LV_IMG_DECLARE(img_cogwhee_qq_hello); lv_img_set_src(obj4, &img_cogwhee_qq_hello); lv_obj_align(obj4, LV_ALIGN_TOP_LEFT, 0, 0); lv_obj_t * obj = lv_img_create(lv_scr_act()); LV_IMG_DECLARE(img_cogwhee_qq_map); lv_img_set_src(obj, &img_cogwhee_qq_map); lv_obj_align(obj, LV_ALIGN_BOTTOM_RIGHT,-100, 0); }

我们看到了,style进行了图片后期处理,方向,外框和背景。右下角这个图象是LVGL
的demo图片,杯子是透明的,我们搞的图片却是实心的,看来还是有许许多多套路在里面。
OK, LVGL的style到此结束了。



