HTTP协议控制浏览器缓存
2015.01.25 SilenceHurts
当我们浏览网站的图片时,按下F12监控,很容易就发现,当我们第一次浏览该图片时,浏览器返回的代码是200,即请求正常,此时,不懂任何东西,我们按下F5刷新页面,注意,我们会发现监控下的代码返回不再是200,而是现实304 Not Modifid,即未修改。
原因:第一次我们访问图片时,是正常的,而第二次访问时现实304,因为此时我们浏览器发现页面未发生更改,此时使用的是本地的缓存,而并非服务器返回的代码,加快了速度。
设置服务器缓存
若某网站有N台缓存服务器,其与主机服务器键使用HTTP协议的cache-control来控制哪些东西该缓存,哪些东西不需要缓存.
具体用法:
1.打开Apache服务器的mod_expires.so模块
LoadModule expires_module modules/mod_expires.so
重启服务器 httpd –k restart

2.在需要设在缓存的目录中建立 .htaccess文件
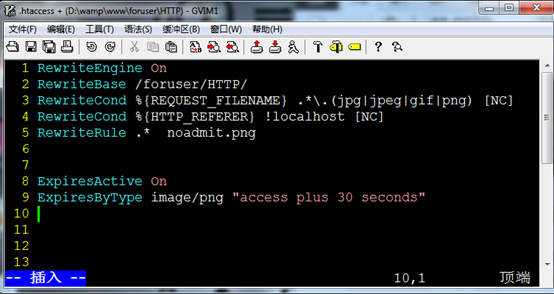
并且添加: 如图 第7,8两行

ExpiresActive On //开启缓存
ExpiresByType image/png "access plus 30 seconds" //针对png图片,缓存生命周期30s
基本语法:
ExpiresDefault "<base> [plus] { <num> <type>}"
ExpiresByType type/encoding "<base> [plus] { <num> <type>}"
参数:
base: 设置基于哪个时间来了计算缓存日期
Access / now :基于服务器现行的那一瞬间来开始计算缓存日期
Modifications: 基于被修改的最后一个日期开始计算缓存日期
<type>: 缓存日期计算单位 如:seconds ,minutes, days, weeks 等
设置服务器无缓存
使用 头信息Control-cache : no-store,must-revalidate
告诉浏览器该页面不允许缓存,必须去主服务器验证,比如验证码或者一些比较私密的信息等
具体用法:
1.在http.conf中开启mod_header.so模块
重启服务器 Http –k restart
2.在要设置无缓存的目录添加.htaccess文件
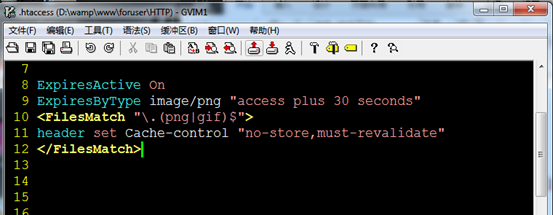
ExpiresActive On
ExpiresByType image/png "access plus 30 seconds"
<FilesMatch "\.(png|gif)$"> //如果是PNG 图片 或者 gif 图片则不缓存
header set Cache-control "no-store,must-revalidate"
</FilesMatch>
同时也可以加入下面两属性来控制图片的不缓存:
header unset Etag //来设置不设置 图片签名 Etag
header unset Last-Modified

到此时,当我们设置好不缓存,我们浏览图片时,即便是同一张图片,我们也一直刷新也显示的是200,不再是显示304了
* 博客园: http://www.cnblogs.com/lihaiyan/
* 邮箱:1063385677@qq.com
* QQ: 1063385677
* Copyright ©2014 Lover雪儿
********************************************
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。



