前提:部署nodjs 已完成。
创建小程序,对小程序目录进行初始化
清空:index.wxml index.wxss index.js app.wxss
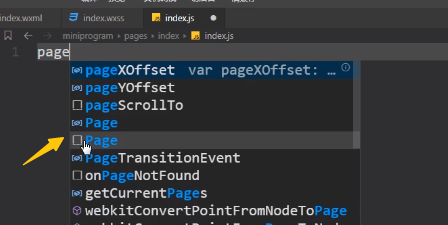
index.js清空后会报错,写入page 即可

1、初始化项目,生成package.json
PS C:\Users\Administrator\Desktop\version> npm init -f

2、导入UI插件库 协助开发 (vant-weapp)
npm i @vant/weapp -S --omit=dev
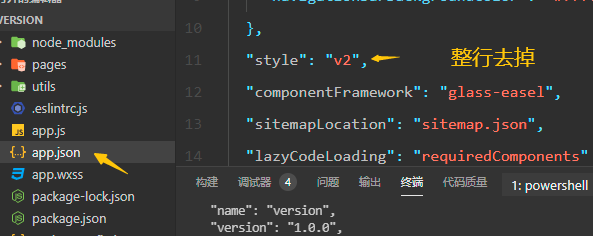
3、去掉 app.json 中style:v2

4、构建 npm 包,成功会出现mimiprogram_npm 目录

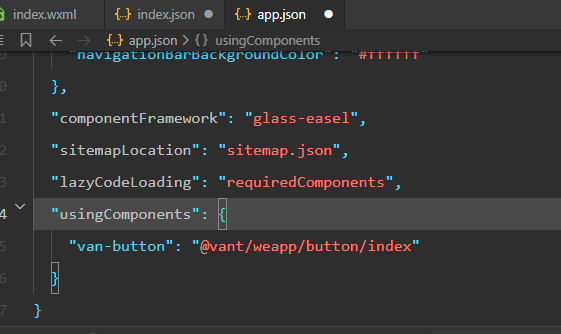
5、全局引入组件 app.json ,或者index.json 中引入




 浙公网安备 33010602011771号
浙公网安备 33010602011771号