刚刚看到有人支持我写的博客,表示还是比较感动的,发现热心的用户在我的博客留言说“一个系统每天有200万在线用户,问我怎么设计性能场景?”,其实这个问题呢就属于业务没理清,这个问题就像我问你,一个城市一天有一百万人出行,请帮我找出交通压力哪里最大?这个问题一问你便知道无从下手了。
好了,我们接着来学习今天的内容,之前说了后端协议的知识,今天来说说前端的分析,在讲述前端分析之前,大家可以先去看一本书《高性能网址建设指南》,虽然书是十年前的,但是思想还是可以的,我在这先给大家列一下书里面的主要思想。
《高性能网址建设指南》书中有个关于前端优化的黄金原则:只有10%~20%最终用户响应时间花在了下载HTML文档上,其余80%~90%时间花在了下载页面的所有组件上。并提出了14个对应的规则,接下来我简单提一下这14个规则,详细的可以去找书看下。
- 规则1---减少HTTP请求(1.多个图片可以转换成图片地图;2.css sprintes 合并图片;3.使用data:url模式内联图片;4.合并脚本和样式表)
- 规则2---使用内容分发网络CDN
- 规则3---添加Expires头(完整缓存)
- 规则4---压缩组件(gzip压缩方式,图片和PDF不应该压缩,其余可以压缩)
- 规则5---将样式表放在顶部(避免无样式内容闪烁->使用link标签将其放在head头部)
- 规则6---将脚本放在底部(放在顶部会阻塞下载,产生白屏现象)
- 规则7---避免CSS表达式(用事件处理器来为特定的事件提供所期望的动态行为)
- 规则8---使用外部的JS和CSS(内联无法缓存,外置的可以缓存,而且组件可以重用,同时降低了耦合度)
- 规则9---减少DNS查找(通过Keep-alive和较少的域名)
- 规则10---精简Javascript和css(从代码移除不必要的字符(注释、换行、空格等),css可以合并相同类,移除不使用的类)
- 规则11---避免重定向(重定向时的第一个HTTP请求会阻塞后面html文档的加载)
- 规则12---移除重复脚本(不必要的HTTP请求和执行javascript所浪费的时间)
- 规则13---配置ETag(服务器检测缓存组件和原始服务器组件匹配的方式)
- 规则14---使Ajax可缓存(确保Ajax请求遵守性能指导,尤其应具有长久的Expires头)
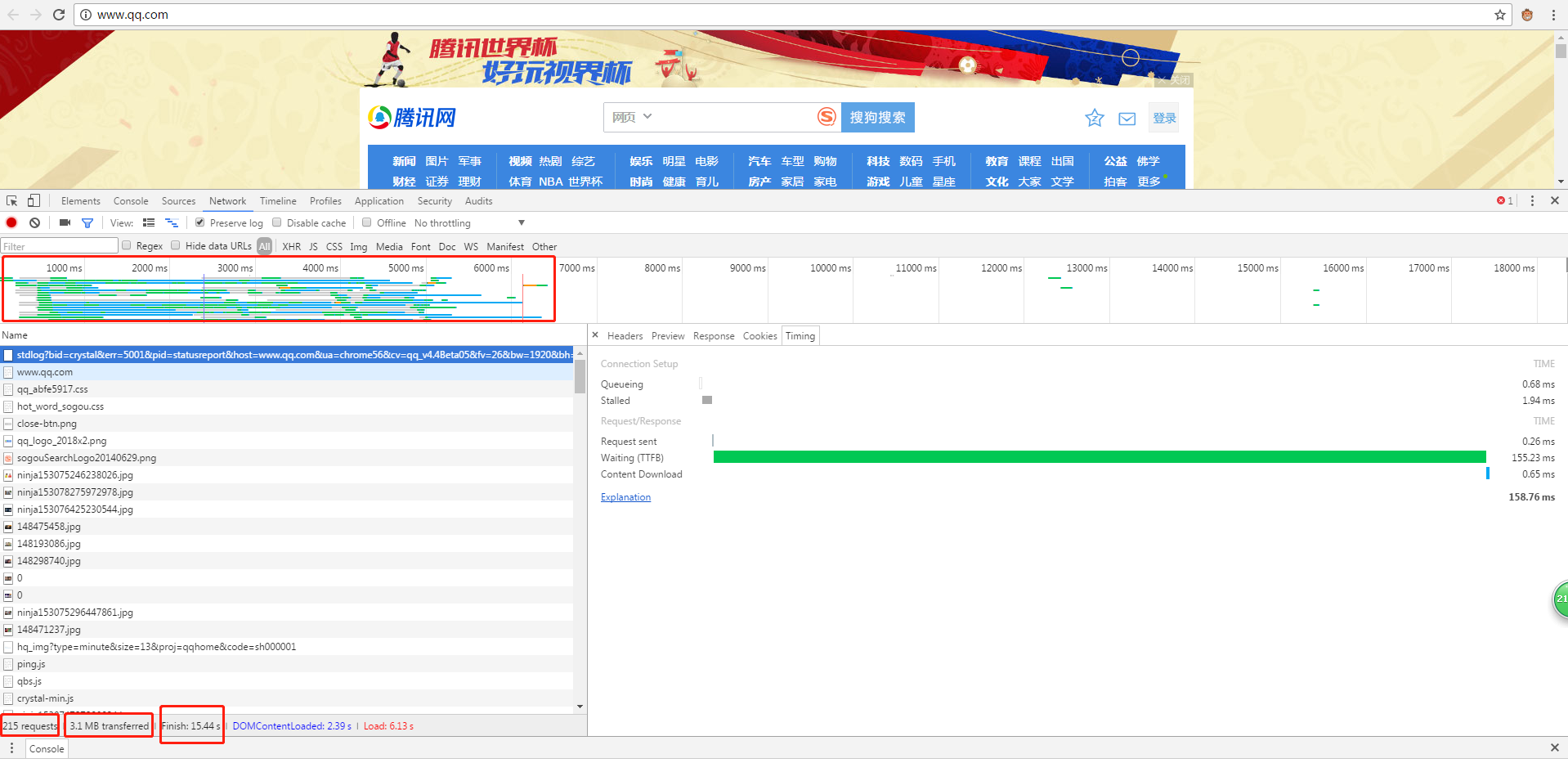
上面说了那么多,我想要不举个实例给大家看看吧,既然现在腾讯这么有钱,我们就去看看腾讯的网站吧,我们用谷歌去访问下www.qq.com看一下qq官网的性能如何。

我们从这个点可以看得出来,访问qq首页有215个请求,大小为3.1M,总共耗时15.44秒,当然可能有个别不重要的请求拖慢了速度,我们可以看到大部分请求完成是在6秒左右,但是这也说明了qq的网站可能还是存在一些前端性能问题的,我们来具体看几个请求,从上往下来看:
第一个请求如下:从第一个请求来看,总共花了158.76ms,虽然不是很大但是这个是个什么请求我们不太清楚,因为我没看到具体返回,有可能是将用户信息发送给服务端吧。
我先说下耗时的组成和具体含义:
- Stalled:这个是TCP连接检测过程(如果过长可能是丢包导致,有可能是网络或者服务端的问题)
- Request sent:发送时间(取决于上行带宽和服务器带宽)
- Waiting:等待时间(服务器处理时间)
- Content Download:接收时间(取决于下行带宽和服务器带宽)
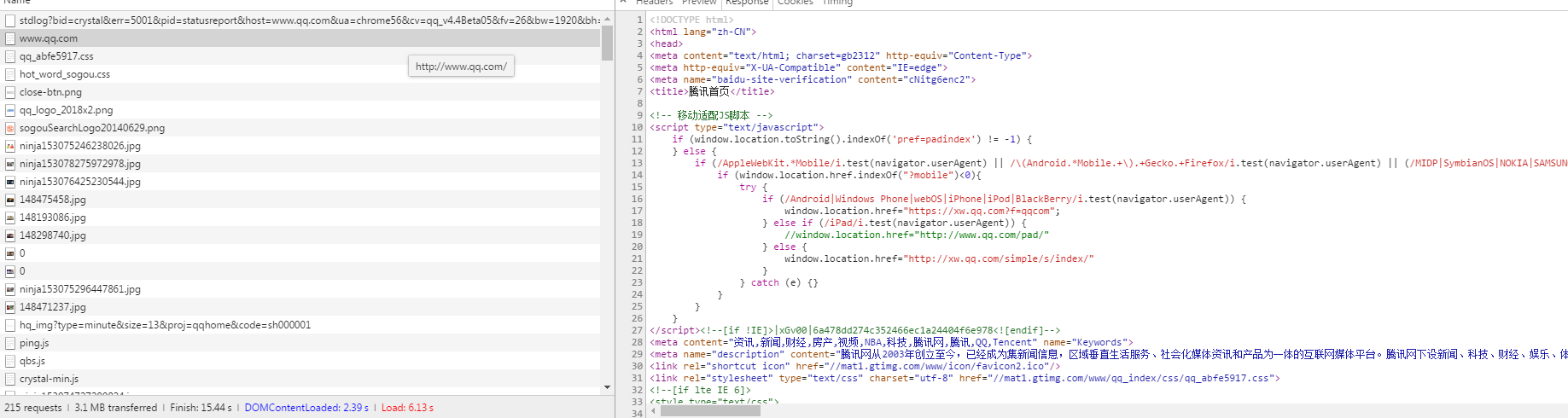
接着我们看第二个主要的请求:可以看到这个请求的返回是标准的html和内嵌了css和js,并未进行压缩,而且也是混写的,所以其实这个返回是可以进行优化的。

接着我们可以去看,基本上一半的请求都是下载图片,我想这么图片的请求是不是又可以再进行优化呢(一个页面200多个请求个人感觉是很多的,因为每一个请求就是一次交互过程,如果一台服务器总的hps(hit per second)是固定的,请求数越少是不是就意味着能支持的并发数就会越多呢?尤其是对腾讯大公司而言,假设首页减少10个请求,100w的用户的访问,那么就可以减少总共1000w的请求呢,那么这个是不是就意味着可以减少上百台甚至更多的服务器了呢?所以我感觉qq的性能估计是服务器累出来的,但这个能省的钱是不是还能再省一点呢?比如请一个好一点的性能专家呢?哈哈哈,开个玩笑哈!)?我相信qq的首页前端还是有一定的优化空间的(当前访问qq慢也有个人网速不是太好的原因,不要太计较哈,嘻嘻)。
好了,我们接着来学习吧,在性能测试的时候,我想最重要的应该还是“分析思路”,猜测(根据监控和经验(所以说要很广的知识面))->测试->验证->确认,这四个过程不断循环,这就是性能的分析思路。
这里提一点,大部分性能问题来源于数据库喔!
一直说性能需要很广的知识面,这个是必然的,别人写一个东西,如果你不清楚别人怎么写的而且知道怎么写才更好,又怎么能帮助别人调优呢?所以具备开发、监控、网络、数据库、配置等能力都是必不可少的,当然还得有编写报告和一定的逻辑思维能力喔!
今天的最后我们来说一下性能调优的一些思路:
- 化点播为广播:相当于服务器主动push资源给客户端,而不用每个客户端主动去请求(电台广播和1对1的电话交流的区别)
- 化同步为异步:异步就相当于用户请求后先记录过一段时间再给服务器然后返回,减轻服务器压力(就像我们发微信朋友圈,有可能发了一段时间后系统会提示我们发送失败,所以是一个异步过程,当然这个发朋友圈也是一个广播的过程)
- 化实时计算为预算:点播后异步静态化广播(像我们评论,这个点播计算后通过异步然后静态化给中间件服务器再广播给客户端)
- 层层降级:像秒杀这类操作,整个过程就是1.前端先挡一部分(过滤99%的请求);2.后台web端服务器挡一部分(再次过滤99%的请求);3.然后在代码中对一个数据类型进行存放,获取能存入的记录;4.对这个数据类型一次性写数据库
前三天的课程我们已经将性能的整体思路给大家理了下,接下来的几天我会跟大家讲解下性能的又一大难点--->性能监控,可能需要有一定的linux基础,可以提前学习下喔!


