接着第一天的尾,继续来学习性能测试,上一次说到性能要大致经历哪些阶段,那么我们也来看下行业的做法:
行业有两种做法,一个是TPC,另一个是SPEC;
- TPC:指定业务类型,获得该指定业务的性能指标,也就是说TPC实际上是业务实际情况的实现效果,我们做性能一般都是TPC-C这种做法,但要注意一点,就是TPC跑的好系统不一定就好,因为这只是针对指定业务。
- SPEC:针对硬件能力的概念,获得硬件在基本处理能力上的指标,一般SPEC越高,TPC的指标会越好(CPU和内存越大,能处理的业务越多)。
最终可以通过TPC和SPEC的互换来做到系统性能的预估。(由于公司架构比较稳定和固化,通过单模块的性能情况预估同等配置下其它模块的性能)。仔细思考下,在我们性能测试中,我们有时候测试环境资源并不如线上资源多,那么如何在测试环境下获取生产环境的性能结果呢?实际上这里就用到了SPEC和TPC的互换。
第一天讲解了部分性能的基本名词,其中负载也是比较容易混淆的,这里也来讲解下:负载实际上是多个客户端对服务器的请求,那么这里就会有负载用户的定义,有实际用户、在线用户、并发用户三种不同的区分;
- 实际用户:系统注册用户,有可能访问系统的用户;
- 在线用户:系统正在访问等待或者操作的用户;
- 并发用户:针对某个业务逻辑的具体操作用户;
实际用户>>在线用户>>并发用户,所以从这里我们可以知道负载量并不是简单的看用户数,而是通过业务量来计算才会更准确,为了应对现有的高业务量所以挺多同步业务转化成了异步业务(这个是架构的变化)。
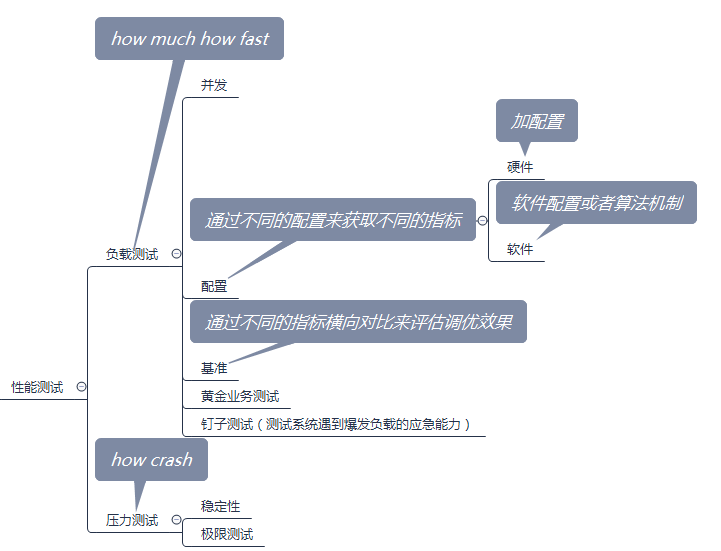
在很多公司,领导都会说你给我做一下性能压力测试,实际上外面挺多人认为性能就等同于压力测试,实际上是有很大区别的,下面来讲解下区分:
实际上性能测试是包括负载测试和压力测试;下图就是概览图:我们平常做的性能测试实际上是负载测试。

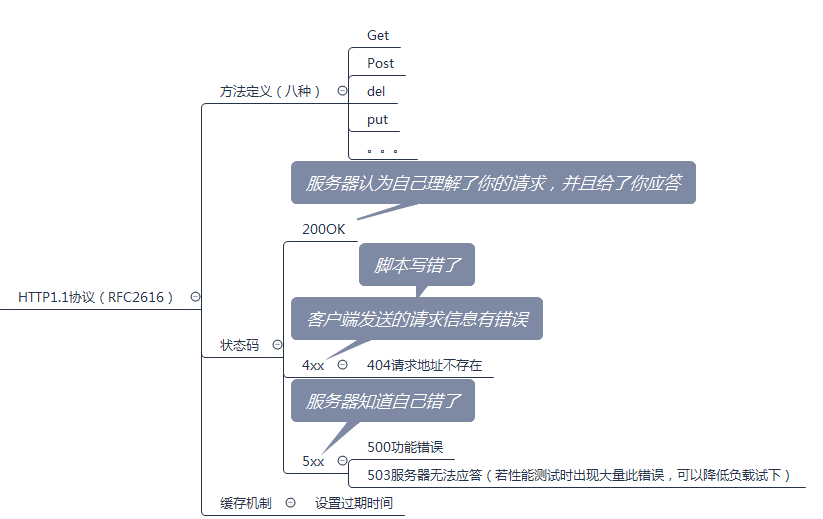
在预习课程中我们接触了协议,知道性能测试基本上都是模拟客户端基于协议的测试,那么下面大概总结下部分HTTP协议内容:

最终我们通过协议抓包是要知道业务是如何通过请求来实现与服务器的交互和验证的(当然这个比较难,基本上是自己写过才能比较清楚)。
今天在扩展一点内容,跟下次课的知识有关,就是前端的基础知识->网页的组成,稍微介绍下网页的组成以及性能的优化建议:
- HTML
- CSS(优化在于格式,可以进行压缩和减少代码中多余无用的字符,减少字节大小)
- JS(优化在于格式,可以进行压缩和减少代码中多余无用的字符,减少字节大小)
- 图片(多张图片合并,然后根据位置切割,减少请求量和大小)
好啦,今天完啦,期待下一节课关于网站前端性能分析吧!


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步