今天学习JS变量时学到JS中的变量可以通过赋值更改数据类型,但当用name作为变量变量名时会出现问题
见示例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<script>
var name = 18;
console.log(typeof name);
var name = "hello";
console.log(typeof name);
var names = 18;
console.log(typeof names);
var names = "hello";
console.log(typeof names);
</script>
</head>
<body>
</body>
</html>
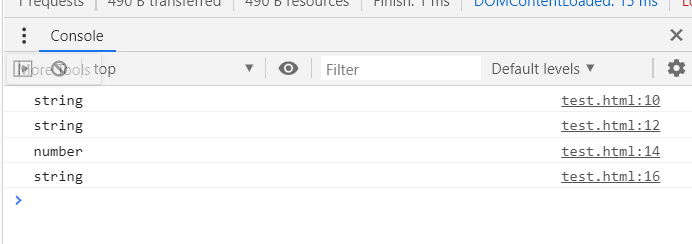
输出结果

以name命名的变量输出都为string,而以names命名的输出正常。
总结
name虽然不是关键字也不是保留字,但它是属性,不能作为变量名,类似的有top,location,self,但left,bottom却可以,原因是这些变量名是JS的主机变量,永远不能被重新声明。参考在这里



