先上效果图
正常样式

拖动时样式

好下面 开始吧
=================================================================
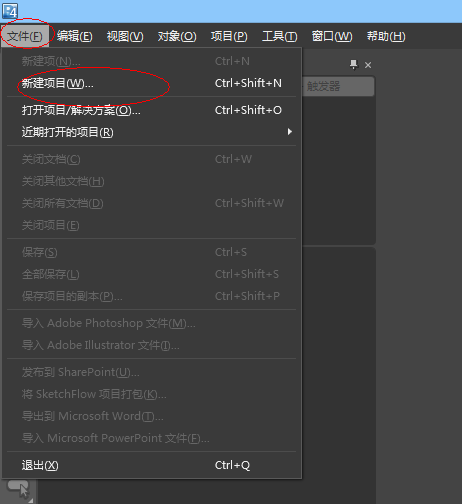
打开blend 新建个 WPF应用程序工程 点击左上角 文件 → 新建项目

项目类型WPF→右侧选WPF应用程序→项目名称你随便起一个用输入的ScrollViewerStyle→点确定,一个空的项目工程就建好了

建好工程后,blend会自动打开MainWindow窗体(以下简称画布),我们在这编辑就可以了
先在窗体上创建一个ScrollViewer,步骤:打开资产面板→控件→鼠标左键点下ScrollViewer,然后鼠标指针图标会变成十字花形,进入绘画此控件模式,然后在画布上拖出个ScrollViewer大小范围


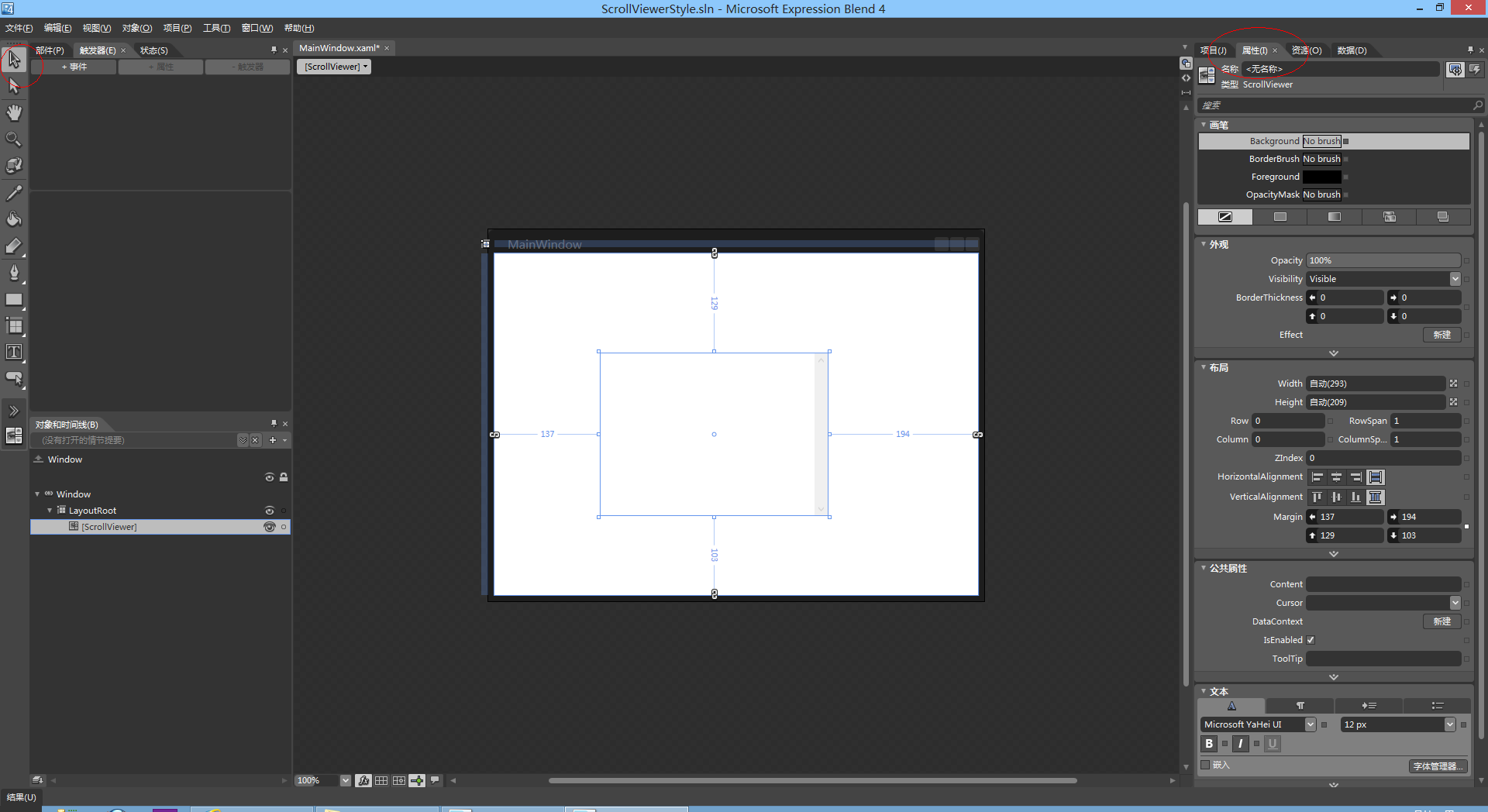
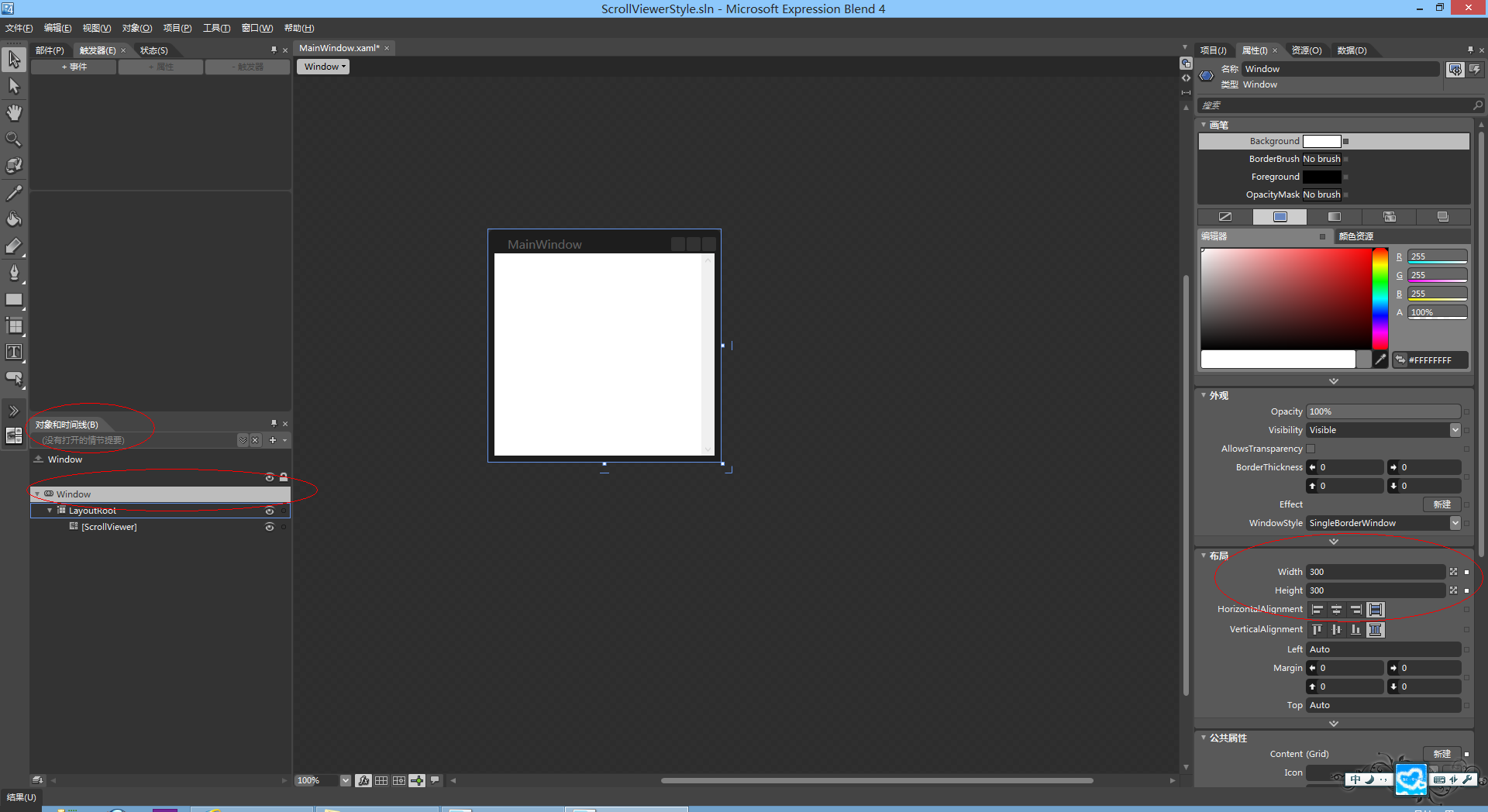
点左上角的 选择(一个黑色的指针箭头) 进入选择操作状态 → 右上角点属性

点击画布上刚才创建的ScrollViewer,这个时候右侧面板会联动显示出ScrollViewer的当前属性,右侧面板 HorizontalAlignment 横向伸展模式设置成Stretch ,VerticalAlignment 纵向伸展模式 设置成 Stretch ,Margin设置成0

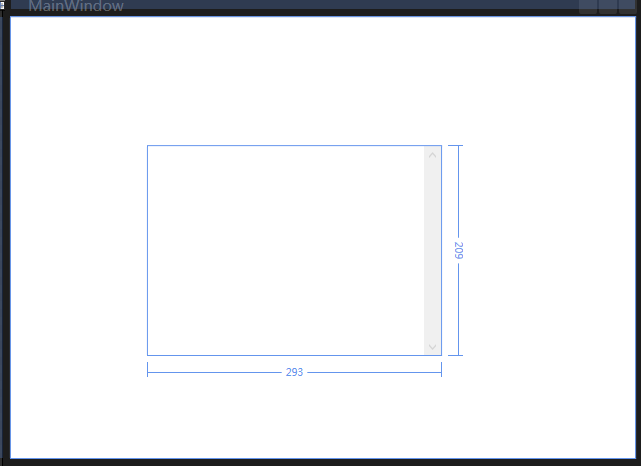
对象和时间线面板处 点 Window节点 → 右侧属性面板 Width 和 Height 设置成300 300 (把窗体宽高设置小 为了方便看 滚动条效果)

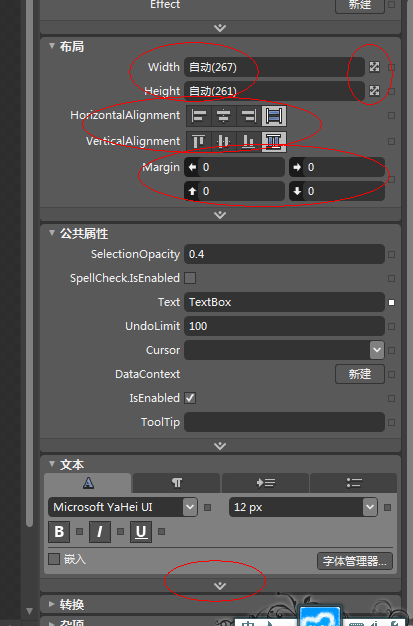
左侧资产→控件→TextBlock→画布中间画出此控件→鼠标左键点击此控件→右侧属性面板设置属性 HorizontalAlignment 横向伸展模式设置成Stretch ,VerticalAlignment 纵向伸展模式 设置成 Stretch ,Margin设置成0,Width和Height设置为自动(点输入框旁边的图标设置为自动属性),属性面板 文本属性分类中,点 嵌入 下面的三角号图标 进入高级模式 TextWrapping 属性设置成Wrap (自动换行) 如图:

对象和时间线面板 鼠标右键 [ScrollViewer] →编辑模版→编辑副本→默认的就可以,直接点确定.
blend创建完ScrollViewer的样式后 自动进入 此样式的编辑模式

点右上角的拆分,进入拆分模式

对于我现在对滚动条只要求有纵向滚动功能的需求,blend自动生成的模版有些冗余代码,需要手动整理下(这个地方也可以改成你自己需要显示的样式,比如给它加个标题或者我需要纵向滚动条在内容的左侧地方显示什么的)
点对象和时间线面板上的 Grid节点,中间下侧拆分出来的代码会自动 到当前 Grid 代码处
我只需要滚动条纵向最基本的功能,左侧显示内容,右侧是滚动条导航功能,横向的导航模块不需要,所以我只需要两列的Grid即可,自动生成的是两横两列,此处改成两列,第一列宽度设置成*,第二列的宽度设置成Auto,意思是第二列滚动条的导航模块(上滚动按钮,滚动按钮区域,下滚动按钮)宽度自动分配,由里面的导航模块宽度决定,然后剩下的宽度全部分配给第一列,及滚动条显示的内容列.
1 <Grid.ColumnDefinitions> 2 <!-- 显示滚动条左侧的内容 -->
3 <ColumnDefinition Width="*"/>
4 <!--显示滚动条右侧的导航模块--> 5 <ColumnDefinition Width="Auto"/> 6 </Grid.ColumnDefinitions>
注意,Grid的横和列属性更改了,它里面的子元素对应的横和列属性设置要手动同步改下
Corner:当纵向和横向导航模块同时显示的时候,最右下角的容器

PART_ScrollContentPresenter:滚动条左侧的内容对象,不要更改它的x:Name属性和控件类型,这是内置元件
PART_VerticalScrollBar:滚动条纵向导航模块,不要更改它的x:Name属性和控件类型,这是内置元件
PART_HorizontalScrollBar:滚动条横向导航模块,不要更改它的x:Name属性和控件类型,这是内置元件
我只需要纵向导航功能,Corner和PART_HorizontalScrollBar不需要了删除掉,ScrollContentPresenter显示在第一列,更改Grid.Column为0,PART_VerticalScrollBar显示在第二列,更改Grid.Column为1
Grid更改后的代码如下
1 <Grid x:Name="Grid" Background="{TemplateBinding Background}"> 2 <Grid.ColumnDefinitions> 3 <ColumnDefinition Width="*"/> 4 <ColumnDefinition Width="Auto"/> 5 </Grid.ColumnDefinitions> 6 <ScrollContentPresenter x:Name="PART_ScrollContentPresenter" CanContentScroll="{TemplateBinding CanContentScroll}" CanHorizontallyScroll="False" CanVerticallyScroll="False" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Grid.Column="0" Margin="{TemplateBinding Padding}" /> 7 <ScrollBar x:Name="PART_VerticalScrollBar" AutomationProperties.AutomationId="VerticalScrollBar" Cursor="Arrow" Grid.Column="1" Maximum="{TemplateBinding ScrollableHeight}" Minimum="0" Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}" Value="{Binding VerticalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}" ViewportSize="{TemplateBinding ViewportHeight}"/> 8 </Grid>
=============================================================================
现在开始改造纵向导航条样式
=============================================================================
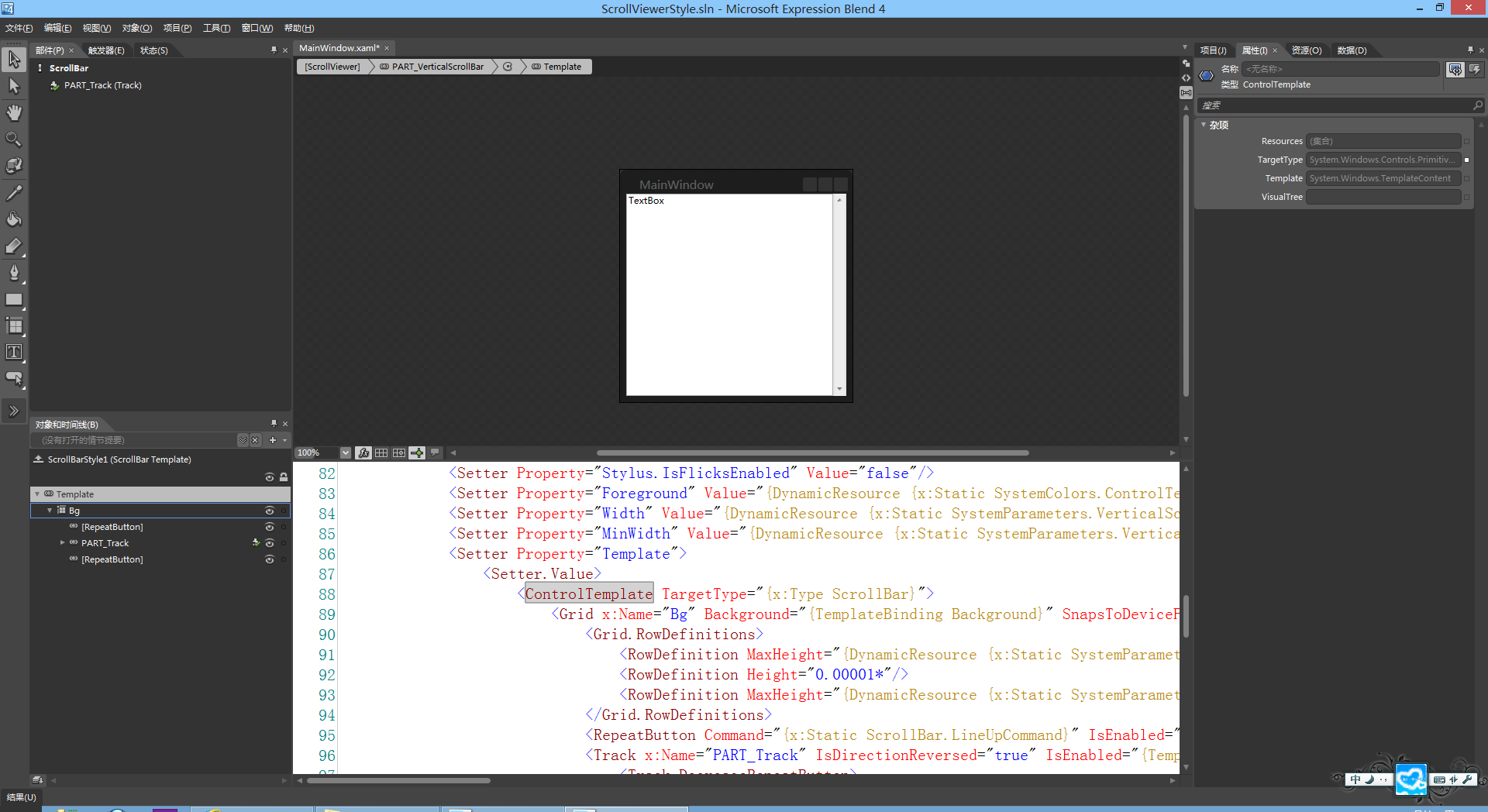
对象和时间线面板→鼠标右键PART_VerticalScrollBar→编辑模版→编辑副本→默认的就可以直接点确定→blend会自动创建好PART_VerticalScrollBar样式表,并跳到此样式表编辑模式

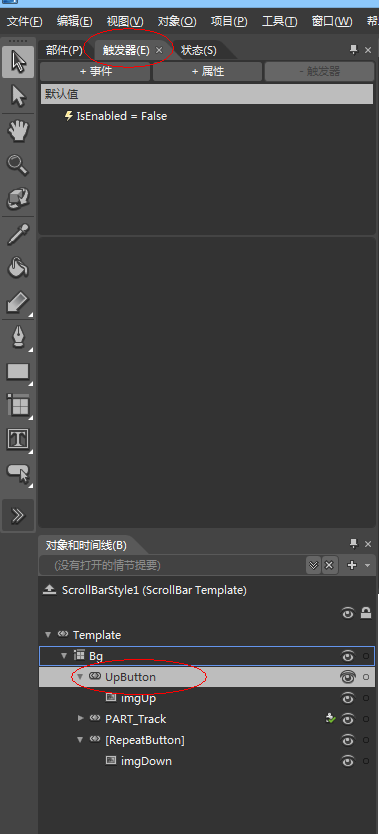
第一个RepeatButton:向上滚动按钮,为了方便对它操作,对它鼠标右键选 重命名 改成 UpButton
第二个PART_Track:滚动条中间部分,同样它是内置元件,不要改它的name和控件类型
第三个RepeatButton:向下滚动按钮,它的状态可以通过设置成和UpButton联动,就不用改它名字
点击UpButton(第一个RepeatButton已经重命名)节点,中间自动跳到它的代码处,如下
<RepeatButton x:Name="UpButton" Command="{x:Static ScrollBar.LineUpCommand}" IsEnabled="{TemplateBinding IsMouseOver}" Style="{StaticResource ScrollBarButton}" Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="UpArrow"/>
说下UpButton里属性的含义
Command="{x:Static ScrollBar.LineUpCommand}" 这个是绑定上滚动联动命令 ,它与PART_Track里的上滚动事件联动,怎么实现的不用管它,我们现在要做的是修改样式,而不是要更改它的滚动行为逻辑
IsEnabled="{TemplateBinding IsMouseOver}" 当鼠标悬停在纵向导航条上的时候,按钮的IsEnabled为True,进入可用状态,否则反之(实现鼠标进入纵向滚动条区域的一个视觉反馈)
Style="{StaticResource ScrollBarButton}" 它绑定的样式 ,要用自己的样式,删掉它不用默认的样式
Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="UpArrow" 看名字就知道,blend自动给它设置了一个皮肤,既然我们要修改它的默认样式,自然就不需要这个了删除掉它
===================================================
现在开始更改UpButton的图标
对象和时间线面板 点UpButton节点→中间下侧拆分出来显示的代码处手动修改UpButton,设置一个图片控件给它的Content属性,并命名为imgUp
1 <RepeatButton x:Name="UpButton" Command="{x:Static ScrollBar.LineUpCommand}" IsEnabled="{TemplateBinding IsMouseOver}" > 2 <RepeatButton.Content> 3 <Image x:Name="imgUp" Source="Images/BarUp.png" ></Image> 4 </RepeatButton.Content> 5 </RepeatButton>
同步骤更改下滚动按钮
1 <RepeatButton Command="{x:Static ScrollBar.LineDownCommand}" IsEnabled="{TemplateBinding IsMouseOver}" Grid.Row="2"> 2 <RepeatButton.Content> 3 <Image x:Name="imgDown" Source="Images/BarDown.png"></Image> 4 </RepeatButton.Content> 5 </RepeatButton>
现在添加当鼠标进入滚动条区域时,更改上下按钮的图标来,给用户一个视觉反馈
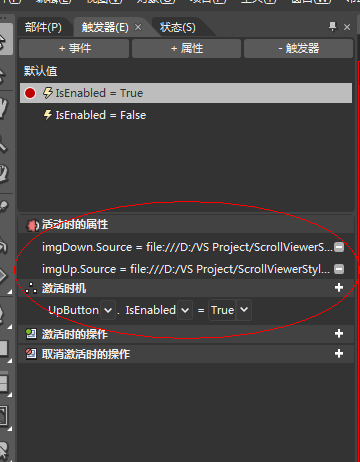
对象和时间线面板 点 UpButton→左上角点触发器标签卡

点 +属性→激活时机下面 目标元素换成UpButton→旁边的选择成IsEnabled→旁边的值赋值成True→对象和时间线面板点 imageUp节点→右侧属性面板更改imageUp的Source属性为Images/BarUp_S.png图片(意思是添加了一个触发器,当UpButton的IsEnabled属性为True的时候,替换imageUp的图片,视觉效果就是鼠标进入滚动条导航模块区域的时候,上箭头图标会变成黑色的图标,给用户视觉反馈)→对象和时间线面板点 imageDown节点→右侧属性面板更改imageDown的Source属性为Images/BarDown_S.png图片(写在上箭头的触发器里实现和上箭头的状态同步)

现在改造滚动条导航模块中间的样式

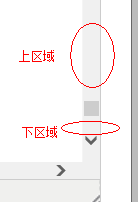
IncreaseRepeatButton:滚动条已滚动(上)区域,内置元件,不用动
DecreaseRepeatButton:滚动条未滚动(下)区域,内置元件,不用动
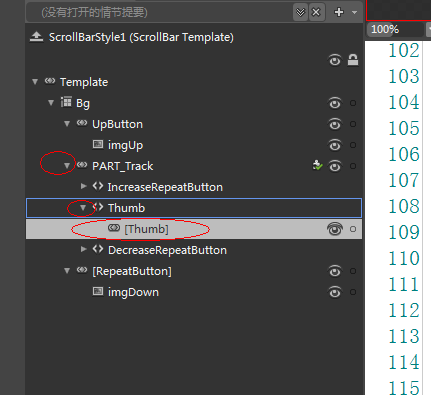
Thumb:中间的按钮样式

对象和时间线面板→点PART_TracK左侧的三角→点Thumb左侧的三角→点Thumb→删除掉默认的样式属性 Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="VerticalGripper"→右键点Thumb→编辑模版→编辑副本→点确定

更改Thumb的样式表如下
1 <Style x:Key="ScrollBarThumb" TargetType="{x:Type Thumb}"> 2 <Setter Property="OverridesDefaultStyle" Value="true"/> 3 <Setter Property="IsTabStop" Value="false"/> 4 <Setter Property="Template"> 5 <Setter.Value> 6 <ControlTemplate TargetType="{x:Type Thumb}"> 7 <Border x:Name="border" CornerRadius="3" Background="#A5A5A5" BorderBrush="#666666" BorderThickness="1" > 8 <Image x:Name="image" Source="Images/bar_center.png" VerticalAlignment="Center"></Image> 9 </Border> 10 <ControlTemplate.Triggers> 11 <Trigger Property="IsDragging" Value="True"> 12 <Setter Property="Background" TargetName="border" Value="#7F7F7F"/> 13 </Trigger> 14 </ControlTemplate.Triggers> 15 </ControlTemplate> 16 </Setter.Value> 17 </Setter> 18 </Style>
自定义样式已经修改好




