粗略的在代码上做了些注释
blend 生成出来的模版 有的时候 会生成 跟 vs ui界面不兼容的代码 会导致可视化设计界面 报错崩溃掉 但是确不影响 程序的编译运行
这个样式表 在vs 里会提示动画不兼容 Foreground属性 报错
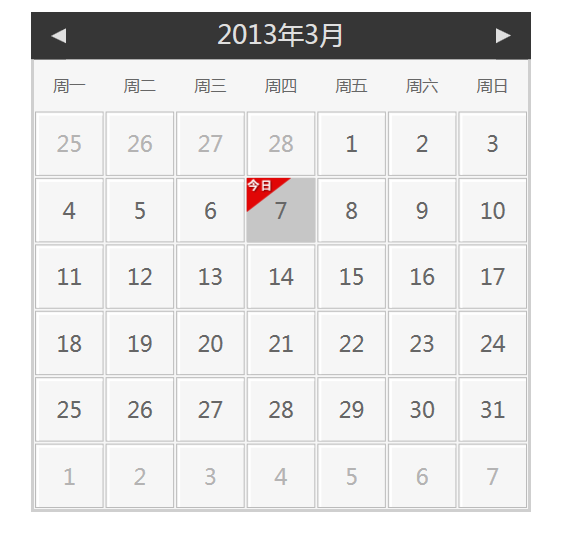
先上图看下样式



下面是代码
 View Code
View Code
1 <Window x:Class="CalendarStyleWpfApplication.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" 5 Width="640" 6 Height="480"> 7 8 9 10 <Window.Resources> 11 <Style x:Key="CalendarStyle1" 12 TargetType="{x:Type Calendar}"> 13 <!--日历控件的背景色,也可以改成绑定的--> 14 <Setter Property="Background" 15 Value="#f6f6f6" /> 16 <Setter Property="Template"> 17 <Setter.Value> 18 <ControlTemplate TargetType="{x:Type Calendar}"> 19 20 <StackPanel x:Name="PART_Root" 21 HorizontalAlignment="Center" 22 VerticalAlignment="Center"> 23 <!--这个是日历控件的主体元件,也是内部元件PART_CalendarItem名称不要更改,可以改它的其它样式属性--> 24 <CalendarItem x:Name="PART_CalendarItem" 25 BorderBrush="{TemplateBinding BorderBrush}" 26 BorderThickness="{TemplateBinding BorderThickness}" 27 Background="{TemplateBinding Background}" 28 Style="{TemplateBinding CalendarItemStyle}" 29 Height="{TemplateBinding Height}" 30 Width="{TemplateBinding Width}" 31 HorizontalAlignment="Stretch" 32 VerticalAlignment="Stretch" /> 33 </StackPanel> 34 35 </ControlTemplate> 36 </Setter.Value> 37 </Setter> 38 </Style> 39 40 <!--日历主体样式表--> 41 <Style x:Key="CalendarItemStyle1" 42 TargetType="{x:Type CalendarItem}"> 43 <Setter Property="Template"> 44 <Setter.Value> 45 <ControlTemplate TargetType="{x:Type CalendarItem}"> 46 <ControlTemplate.Resources> 47 <DataTemplate x:Key="{x:Static CalendarItem.DayTitleTemplateResourceKey}"> 48 <!--日历星期几的绑定样式,我格式化成周一,周二等--> 49 <TextBlock Foreground="#666666" 50 FontSize="16" 51 FontFamily="微软雅黑" 52 HorizontalAlignment="Center" 53 Margin="0 15" 54 Text="{Binding StringFormat=周{0} }" 55 VerticalAlignment="Center" /> 56 </DataTemplate> 57 </ControlTemplate.Resources> 58 <Grid x:Name="PART_Root"> 59 <Grid.Resources> 60 <!--设置日历控件 IsEnable=false 时的不可用遮罩层颜色,并且会播放过渡动画--> 61 <SolidColorBrush x:Key="DisabledColor" 62 Color="#A5FFFFFF" /> 63 </Grid.Resources> 64 65 66 <VisualStateManager.VisualStateGroups> 67 <VisualStateGroup x:Name="CommonStates"> 68 <VisualState x:Name="Normal" /> 69 <VisualState x:Name="Disabled"> 70 <!--设置日历控件 IsEnable=false 时遮罩层透明度0-1变色动画--> 71 <Storyboard> 72 <DoubleAnimation Duration="0" 73 To="1" 74 Storyboard.TargetProperty="Opacity" 75 Storyboard.TargetName="PART_DisabledVisual" /> 76 </Storyboard> 77 </VisualState> 78 </VisualStateGroup> 79 </VisualStateManager.VisualStateGroups> 80 81 <Border BorderBrush="#cfcfcf" 82 BorderThickness="0" 83 Background="{TemplateBinding Background}" 84 CornerRadius="2"> 85 <Border> 86 <Grid> 87 <Grid.Resources> 88 <!--日历头左箭头按钮样式模版--> 89 <ControlTemplate x:Key="PreviousButtonTemplate" 90 TargetType="{x:Type Button}"> 91 <!--鼠标悬停在左箭头按钮上时改变鼠标指针样式--> 92 <Grid Cursor="Hand"> 93 <VisualStateManager.VisualStateGroups> 94 <VisualStateGroup x:Name="CommonStates"> 95 <VisualState x:Name="Normal" /> 96 <VisualState x:Name="MouseOver"> 97 <!--鼠标悬停在左箭头按钮上时左箭头颜色变化动画--> 98 <Storyboard> 99 <ColorAnimation Duration="0" 100 To="#FF73A9D8" 101 Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" 102 Storyboard.TargetName="path" /> 103 </Storyboard> 104 </VisualState> 105 <VisualState x:Name="Disabled"> 106 <Storyboard> 107 <DoubleAnimation Duration="0" 108 To=".5" 109 Storyboard.TargetProperty="(Shape.Fill).(Brush.Opacity)" 110 Storyboard.TargetName="path" /> 111 </Storyboard> 112 </VisualState> 113 </VisualStateGroup> 114 </VisualStateManager.VisualStateGroups> 115 <!--左箭头整个区域矩形块--> 116 <Rectangle Fill="#363636" 117 Opacity="1" 118 Stretch="Fill" /> 119 <Grid> 120 <!--左箭头--> 121 <Path x:Name="path" 122 Data="M288.75,232.25 L288.75,240.625 L283,236.625 z" 123 Fill="#e0e0e0" 124 HorizontalAlignment="Left" 125 Height="15" 126 Width="15" 127 Margin="20,0,0,0" 128 Stretch="Fill" 129 VerticalAlignment="Center" /> 130 </Grid> 131 </Grid> 132 </ControlTemplate> 133 <!--日历头右箭头按钮样式模版,这块跟左箭头样式模版没什么区别--> 134 <ControlTemplate x:Key="NextButtonTemplate" 135 TargetType="{x:Type Button}"> 136 <Grid Cursor="Hand"> 137 <VisualStateManager.VisualStateGroups> 138 <VisualStateGroup x:Name="CommonStates"> 139 <VisualState x:Name="Normal" /> 140 <VisualState x:Name="MouseOver"> 141 <Storyboard> 142 <ColorAnimation Duration="0" 143 To="#FF73A9D8" 144 Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" 145 Storyboard.TargetName="path" /> 146 </Storyboard> 147 </VisualState> 148 <VisualState x:Name="Disabled"> 149 <Storyboard> 150 <DoubleAnimation Duration="0" 151 To=".5" 152 Storyboard.TargetProperty="(Shape.Fill).(Brush.Opacity)" 153 Storyboard.TargetName="path" /> 154 </Storyboard> 155 </VisualState> 156 </VisualStateGroup> 157 </VisualStateManager.VisualStateGroups> 158 <Rectangle Fill="#363636" 159 Opacity="1" 160 Stretch="Fill" /> 161 <Grid> 162 <Path x:Name="path" 163 Data="M282.875,231.875 L282.875,240.375 L288.625,236 z" 164 Fill="#e0e0e0" 165 HorizontalAlignment="Right" 166 Height="15" 167 Width="15" 168 Margin="0,0,20,0" 169 Stretch="Fill" 170 VerticalAlignment="Center" /> 171 </Grid> 172 </Grid> 173 </ControlTemplate> 174 <!--日历头中间年按钮样式模版--> 175 <ControlTemplate x:Key="HeaderButtonTemplate" 176 TargetType="{x:Type Button}"> 177 <Grid Cursor="Hand"> 178 <VisualStateManager.VisualStateGroups> 179 <VisualStateGroup x:Name="CommonStates"> 180 <VisualState x:Name="Normal" /> 181 <VisualState x:Name="MouseOver"> 182 <Storyboard> 183 <ColorAnimation Duration="0" 184 To="#FF73A9D8" 185 Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" 186 Storyboard.TargetName="buttonContent" /> 187 </Storyboard> 188 </VisualState> 189 <VisualState x:Name="Disabled"> 190 <Storyboard> 191 <DoubleAnimation Duration="0" 192 To=".5" 193 Storyboard.TargetProperty="Opacity" 194 Storyboard.TargetName="buttonContent" /> 195 </Storyboard> 196 </VisualState> 197 </VisualStateGroup> 198 </VisualStateManager.VisualStateGroups> 199 <ContentPresenter x:Name="buttonContent" 200 ContentTemplate="{TemplateBinding ContentTemplate}" 201 Content="{TemplateBinding Content}" 202 TextElement.Foreground="#e0e0e0" 203 HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" 204 Margin="1,4,1,9" 205 VerticalAlignment="{TemplateBinding VerticalContentAlignment}" /> 206 </Grid> 207 </ControlTemplate> 208 </Grid.Resources> 209 210 <Grid.RowDefinitions> 211 <!--日历头,左箭头,年,右箭头--> 212 <RowDefinition Height="Auto" /> 213 <!--日历内容,星期几和具体的日期几号几号--> 214 <RowDefinition Height="*" /> 215 </Grid.RowDefinitions> 216 <Grid.ColumnDefinitions> 217 <!--左箭头--> 218 <ColumnDefinition Width="Auto" /> 219 <!--年--> 220 <ColumnDefinition Width="*" /> 221 <!--右箭头--> 222 <ColumnDefinition Width="Auto" /> 223 </Grid.ColumnDefinitions> 224 <!--头,左箭头,年,右箭头,整体的背景色--> 225 <Border Grid.Row="0" 226 Grid.ColumnSpan="3" 227 Background="#363636"></Border> 228 <!--左箭头--> 229 <Button x:Name="PART_PreviousButton" 230 Grid.Column="0" 231 Focusable="False" 232 HorizontalAlignment="Left" 233 Grid.Row="0" 234 Template="{StaticResource PreviousButtonTemplate}" /> 235 <!--年--> 236 <Button x:Name="PART_HeaderButton" 237 Grid.Column="1" 238 FontFamily="微软雅黑" 239 Focusable="False" 240 FontSize="26" 241 HorizontalAlignment="Center" 242 Grid.Row="0" 243 Template="{StaticResource HeaderButtonTemplate}" 244 VerticalAlignment="Center" /> 245 <!--右箭头--> 246 <Button x:Name="PART_NextButton" 247 Grid.Column="2" 248 Focusable="False" 249 HorizontalAlignment="Right" 250 Grid.Row="0" 251 Template="{StaticResource NextButtonTemplate}" /> 252 <!--日期几号几号内容显示--> 253 <Border Grid.Row="1" 254 Grid.ColumnSpan="3" 255 Margin="0" 256 BorderBrush="#cfcfcf" 257 BorderThickness="3,0,3,3"> 258 <Grid x:Name="PART_MonthView" 259 HorizontalAlignment="Center" 260 Visibility="Visible"> 261 <Grid.ColumnDefinitions> 262 <ColumnDefinition Width="*" /> 263 <ColumnDefinition Width="*" /> 264 <ColumnDefinition Width="*" /> 265 <ColumnDefinition Width="*" /> 266 <ColumnDefinition Width="*" /> 267 <ColumnDefinition Width="*" /> 268 <ColumnDefinition Width="*" /> 269 </Grid.ColumnDefinitions> 270 <Grid.RowDefinitions> 271 <RowDefinition Height="auto" /> 272 <RowDefinition Height="*" /> 273 <RowDefinition Height="*" /> 274 <RowDefinition Height="*" /> 275 <RowDefinition Height="*" /> 276 <RowDefinition Height="*" /> 277 <RowDefinition Height="*" /> 278 </Grid.RowDefinitions> 279 </Grid> 280 </Border> 281 282 <!--月和年内容显示--> 283 <Grid x:Name="PART_YearView" 284 Grid.ColumnSpan="3" 285 HorizontalAlignment="Center" 286 Margin="6,-3,7,6" 287 Grid.Row="1" 288 Visibility="Hidden" 289 VerticalAlignment="Center"> 290 <Grid.ColumnDefinitions> 291 <ColumnDefinition Width="*" /> 292 <ColumnDefinition Width="*" /> 293 <ColumnDefinition Width="*" /> 294 <ColumnDefinition Width="*" /> 295 </Grid.ColumnDefinitions> 296 <Grid.RowDefinitions> 297 <RowDefinition Height="*" /> 298 <RowDefinition Height="*" /> 299 <RowDefinition Height="*" /> 300 </Grid.RowDefinitions> 301 </Grid> 302 </Grid> 303 </Border> 304 </Border> 305 <!--日历不可用的遮罩层--> 306 <Rectangle x:Name="PART_DisabledVisual" 307 Fill="{StaticResource DisabledColor}" 308 Opacity="0" 309 RadiusY="2" 310 RadiusX="2" 311 Stretch="Fill" 312 Stroke="{StaticResource DisabledColor}" 313 StrokeThickness="1" 314 Visibility="Collapsed" /> 315 </Grid> 316 <!--触发器属性--> 317 <ControlTemplate.Triggers> 318 <Trigger Property="IsEnabled" 319 Value="False"> 320 <Setter Property="Visibility" 321 TargetName="PART_DisabledVisual" 322 Value="Visible" /> 323 </Trigger> 324 <DataTrigger Binding="{Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" 325 Value="Year"> 326 <Setter Property="Visibility" 327 TargetName="PART_MonthView" 328 Value="Hidden" /> 329 <Setter Property="Visibility" 330 TargetName="PART_YearView" 331 Value="Visible" /> 332 </DataTrigger> 333 <DataTrigger Binding="{Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" 334 Value="Decade"> 335 <Setter Property="Visibility" 336 TargetName="PART_MonthView" 337 Value="Hidden" /> 338 <Setter Property="Visibility" 339 TargetName="PART_YearView" 340 Value="Visible" /> 341 </DataTrigger> 342 </ControlTemplate.Triggers> 343 </ControlTemplate> 344 </Setter.Value> 345 </Setter> 346 </Style> 347 <!--单个几号几号按钮的样式模版--> 348 <Style x:Key="CalendarDayButtonStyle1" 349 TargetType="{x:Type CalendarDayButton}"> 350 <Setter Property="Margin" 351 Value="1" /> 352 <Setter Property="MinWidth" 353 Value="5" /> 354 <Setter Property="MinHeight" 355 Value="5" /> 356 <Setter Property="FontSize" 357 Value="22" /> 358 <Setter Property="FontFamily" 359 Value="微软雅黑" /> 360 <Setter Property="HorizontalContentAlignment" 361 Value="Center" /> 362 <Setter Property="VerticalContentAlignment" 363 Value="Center" /> 364 <Setter Property="Template"> 365 <Setter.Value> 366 <ControlTemplate TargetType="{x:Type CalendarDayButton}"> 367 <Grid> 368 <VisualStateManager.VisualStateGroups> 369 <VisualStateGroup x:Name="CommonStates"> 370 <VisualStateGroup.Transitions> 371 <VisualTransition GeneratedDuration="0:0:0.1" /> 372 </VisualStateGroup.Transitions> 373 <VisualState x:Name="Normal" /> 374 <!--悬停的颜色动画--> 375 <VisualState x:Name="MouseOver"> 376 <Storyboard> 377 <DoubleAnimation Duration="0" 378 To="0.5" 379 Storyboard.TargetProperty="Opacity" 380 Storyboard.TargetName="HighlightBackground" /> 381 </Storyboard> 382 </VisualState> 383 <!--按下后动画--> 384 <VisualState x:Name="Pressed"> 385 <Storyboard> 386 <DoubleAnimation Duration="0" 387 To="0.5" 388 Storyboard.TargetProperty="Opacity" 389 Storyboard.TargetName="HighlightBackground" /> 390 </Storyboard> 391 </VisualState> 392 <!--不可用动画--> 393 <VisualState x:Name="Disabled"> 394 <Storyboard> 395 <DoubleAnimation Duration="0" 396 To="0" 397 Storyboard.TargetProperty="Opacity" 398 Storyboard.TargetName="HighlightBackground" /> 399 <DoubleAnimation Duration="0" 400 To=".35" 401 Storyboard.TargetProperty="Opacity" 402 Storyboard.TargetName="NormalText" /> 403 </Storyboard> 404 </VisualState> 405 </VisualStateGroup> 406 <VisualStateGroup x:Name="SelectionStates"> 407 <VisualStateGroup.Transitions> 408 <VisualTransition GeneratedDuration="0" /> 409 </VisualStateGroup.Transitions> 410 <VisualState x:Name="Unselected" /> 411 <!--选中某日期的样式--> 412 <VisualState x:Name="Selected"> 413 <Storyboard> 414 <DoubleAnimation Duration="0" 415 To=".75" 416 Storyboard.TargetProperty="Opacity" 417 Storyboard.TargetName="SelectedBackground" /> 418 <ColorAnimation Duration="0" 419 To="white" 420 Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" 421 Storyboard.TargetName="NormalText" /> 422 </Storyboard> 423 </VisualState> 424 </VisualStateGroup> 425 <VisualStateGroup x:Name="CalendarButtonFocusStates"> 426 <VisualStateGroup.Transitions> 427 <VisualTransition GeneratedDuration="0" /> 428 </VisualStateGroup.Transitions> 429 <VisualState x:Name="CalendarButtonFocused"> 430 <Storyboard> 431 <ObjectAnimationUsingKeyFrames Duration="0" 432 Storyboard.TargetProperty="Visibility" 433 Storyboard.TargetName="DayButtonFocusVisual"> 434 <DiscreteObjectKeyFrame KeyTime="0"> 435 <DiscreteObjectKeyFrame.Value> 436 <Visibility>Visible</Visibility> 437 </DiscreteObjectKeyFrame.Value> 438 </DiscreteObjectKeyFrame> 439 </ObjectAnimationUsingKeyFrames> 440 </Storyboard> 441 </VisualState> 442 <VisualState x:Name="CalendarButtonUnfocused"> 443 <Storyboard> 444 <ObjectAnimationUsingKeyFrames Duration="0" 445 Storyboard.TargetProperty="Visibility" 446 Storyboard.TargetName="DayButtonFocusVisual"> 447 <DiscreteObjectKeyFrame KeyTime="0"> 448 <DiscreteObjectKeyFrame.Value> 449 <Visibility>Collapsed</Visibility> 450 </DiscreteObjectKeyFrame.Value> 451 </DiscreteObjectKeyFrame> 452 </ObjectAnimationUsingKeyFrames> 453 </Storyboard> 454 </VisualState> 455 </VisualStateGroup> 456 <VisualStateGroup x:Name="ActiveStates"> 457 <VisualStateGroup.Transitions> 458 <VisualTransition GeneratedDuration="0" /> 459 </VisualStateGroup.Transitions> 460 <VisualState x:Name="Active" /> 461 <VisualState x:Name="Inactive"> 462 <Storyboard> 463 <ColorAnimation Duration="0" 464 To="#b4b3b3" 465 Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" 466 Storyboard.TargetName="NormalText" /> 467 </Storyboard> 468 </VisualState> 469 </VisualStateGroup> 470 <VisualStateGroup x:Name="DayStates"> 471 <VisualStateGroup.Transitions> 472 <VisualTransition GeneratedDuration="0" /> 473 </VisualStateGroup.Transitions> 474 <VisualState x:Name="RegularDay" /> 475 <!--今天的样式--> 476 <VisualState x:Name="Today"> 477 <Storyboard> 478 <DoubleAnimation Duration="0" 479 To="1" 480 Storyboard.TargetProperty="Opacity" 481 Storyboard.TargetName="TodayBackground" /> 482 <ColorAnimation Duration="0" 483 To="#666666" 484 Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" 485 Storyboard.TargetName="NormalText" /> 486 487 <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" 488 Storyboard.TargetName="imgToday"> 489 <DiscreteObjectKeyFrame KeyTime="0"> 490 <DiscreteObjectKeyFrame.Value> 491 <Visibility>Visible</Visibility> 492 </DiscreteObjectKeyFrame.Value> 493 </DiscreteObjectKeyFrame> 494 </ObjectAnimationUsingKeyFrames> 495 496 </Storyboard> 497 </VisualState> 498 </VisualStateGroup> 499 <!--过期日期的--> 500 <VisualStateGroup x:Name="BlackoutDayStates"> 501 <VisualStateGroup.Transitions> 502 <VisualTransition GeneratedDuration="0" /> 503 </VisualStateGroup.Transitions> 504 <VisualState x:Name="NormalDay" /> 505 <VisualState x:Name="BlackoutDay"> 506 <Storyboard> 507 <DoubleAnimation Duration="0" 508 To=".2" 509 Storyboard.TargetProperty="Opacity" 510 Storyboard.TargetName="Blackout" /> 511 </Storyboard> 512 </VisualState> 513 </VisualStateGroup> 514 </VisualStateManager.VisualStateGroups> 515 <Border BorderBrush="#bbbbbb" 516 BorderThickness="1"> 517 <Border BorderBrush="white" 518 BorderThickness="2,2,0,0" 519 Margin="1,1,0,0"></Border> 520 </Border> 521 522 <Rectangle x:Name="TodayBackground" 523 Fill="#c6c6c6" 524 Opacity="0" 525 RadiusY="1" 526 RadiusX="1" /> 527 <Rectangle x:Name="SelectedBackground" 528 Fill="#6eafbf" 529 Opacity="0" 530 RadiusY="1" 531 RadiusX="1" /> 532 <Border BorderBrush="{TemplateBinding BorderBrush}" 533 BorderThickness="{TemplateBinding BorderThickness}" 534 Background="{TemplateBinding Background}" /> 535 <Rectangle x:Name="HighlightBackground" 536 Fill="#FFBADDE9" 537 Opacity="0" 538 RadiusY="1" 539 RadiusX="1" /> 540 <ContentPresenter x:Name="NormalText" 541 TextElement.Foreground="#666666" 542 HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" 543 VerticalAlignment="{TemplateBinding VerticalContentAlignment}" /> 544 <Path x:Name="Blackout" 545 Data="M8.1772461,11.029181 L10.433105,11.029181 L11.700684,12.801641 L12.973633,11.029181 L15.191895,11.029181 L12.844727,13.999395 L15.21875,17.060919 L12.962891,17.060919 L11.673828,15.256231 L10.352539,17.060919 L8.1396484,17.060919 L10.519043,14.042364 z" 546 Fill="#FF000000" 547 HorizontalAlignment="Stretch" 548 Margin="3" 549 Opacity="0" 550 RenderTransformOrigin="0.5,0.5" 551 Stretch="Fill" 552 VerticalAlignment="Stretch" /> 553 <Rectangle x:Name="DayButtonFocusVisual" 554 IsHitTestVisible="false" 555 RadiusY="1" 556 RadiusX="1" 557 Stroke="#FF45D6FA" 558 Visibility="Collapsed" /> 559 560 <Image x:Name="imgToday" 561 Width="44" 562 Height="34" 563 Source="/Images/Today.png" 564 VerticalAlignment="Top" 565 HorizontalAlignment="Left" 566 Visibility="Hidden" /> 567 568 </Grid> 569 </ControlTemplate> 570 </Setter.Value> 571 </Setter> 572 </Style> 573 <Style x:Key="CalendarButtonStyle1" 574 TargetType="{x:Type CalendarButton}"> 575 <Setter Property="Background" 576 Value="#FFBADDE9" /> 577 <Setter Property="MinWidth" 578 Value="80" /> 579 <Setter Property="MinHeight" 580 Value="80" /> 581 <Setter Property="Margin" 582 Value="20" /> 583 <Setter Property="FontSize" 584 Value="25" /> 585 <Setter Property="HorizontalContentAlignment" 586 Value="Center" /> 587 <Setter Property="VerticalContentAlignment" 588 Value="Center" /> 589 <Setter Property="Template"> 590 <Setter.Value> 591 <ControlTemplate TargetType="{x:Type CalendarButton}"> 592 <Grid> 593 <VisualStateManager.VisualStateGroups> 594 <VisualStateGroup x:Name="CommonStates"> 595 <VisualStateGroup.Transitions> 596 <VisualTransition GeneratedDuration="0:0:0.1" /> 597 </VisualStateGroup.Transitions> 598 <VisualState x:Name="Normal" /> 599 <VisualState x:Name="MouseOver"> 600 <Storyboard> 601 <DoubleAnimation Duration="0" 602 To=".5" 603 Storyboard.TargetProperty="Opacity" 604 Storyboard.TargetName="Background" /> 605 </Storyboard> 606 </VisualState> 607 <VisualState x:Name="Pressed"> 608 <Storyboard> 609 <DoubleAnimation Duration="0" 610 To=".5" 611 Storyboard.TargetProperty="Opacity" 612 Storyboard.TargetName="Background" /> 613 </Storyboard> 614 </VisualState> 615 </VisualStateGroup> 616 <VisualStateGroup x:Name="SelectionStates"> 617 <VisualStateGroup.Transitions> 618 <VisualTransition GeneratedDuration="0" /> 619 </VisualStateGroup.Transitions> 620 <VisualState x:Name="Unselected" /> 621 <VisualState x:Name="Selected"> 622 <Storyboard> 623 <DoubleAnimation Duration="0" 624 To=".75" 625 Storyboard.TargetProperty="Opacity" 626 Storyboard.TargetName="SelectedBackground" /> 627 </Storyboard> 628 </VisualState> 629 </VisualStateGroup> 630 <VisualStateGroup x:Name="ActiveStates"> 631 <VisualStateGroup.Transitions> 632 <VisualTransition GeneratedDuration="0" /> 633 </VisualStateGroup.Transitions> 634 <VisualState x:Name="Active" /> 635 <VisualState x:Name="Inactive"> 636 <Storyboard> 637 <ColorAnimation Duration="0" 638 To="#FF777777" 639 Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)" 640 Storyboard.TargetName="NormalText" /> 641 </Storyboard> 642 </VisualState> 643 </VisualStateGroup> 644 <VisualStateGroup x:Name="CalendarButtonFocusStates"> 645 <VisualStateGroup.Transitions> 646 <VisualTransition GeneratedDuration="0" /> 647 </VisualStateGroup.Transitions> 648 <VisualState x:Name="CalendarButtonFocused"> 649 <Storyboard> 650 <ObjectAnimationUsingKeyFrames Duration="0" 651 Storyboard.TargetProperty="Visibility" 652 Storyboard.TargetName="CalendarButtonFocusVisual"> 653 <DiscreteObjectKeyFrame KeyTime="0"> 654 <DiscreteObjectKeyFrame.Value> 655 <Visibility>Visible</Visibility> 656 </DiscreteObjectKeyFrame.Value> 657 </DiscreteObjectKeyFrame> 658 </ObjectAnimationUsingKeyFrames> 659 </Storyboard> 660 </VisualState> 661 <VisualState x:Name="CalendarButtonUnfocused"> 662 <Storyboard> 663 <ObjectAnimationUsingKeyFrames Duration="0" 664 Storyboard.TargetProperty="Visibility" 665 Storyboard.TargetName="CalendarButtonFocusVisual"> 666 <DiscreteObjectKeyFrame KeyTime="0"> 667 <DiscreteObjectKeyFrame.Value> 668 <Visibility>Collapsed</Visibility> 669 </DiscreteObjectKeyFrame.Value> 670 </DiscreteObjectKeyFrame> 671 </ObjectAnimationUsingKeyFrames> 672 </Storyboard> 673 </VisualState> 674 </VisualStateGroup> 675 </VisualStateManager.VisualStateGroups> 676 <Rectangle x:Name="SelectedBackground" 677 Fill="{TemplateBinding Background}" 678 Opacity="0" 679 RadiusY="1" 680 RadiusX="1" /> 681 <Rectangle x:Name="Background" 682 Fill="{TemplateBinding Background}" 683 Opacity="0" 684 RadiusY="1" 685 RadiusX="1" /> 686 <ContentPresenter x:Name="NormalText" 687 TextElement.Foreground="#FF333333" 688 HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" 689 Margin="1,0,1,1" 690 VerticalAlignment="{TemplateBinding VerticalContentAlignment}" /> 691 <Rectangle x:Name="CalendarButtonFocusVisual" 692 IsHitTestVisible="false" 693 RadiusY="1" 694 RadiusX="1" 695 Stroke="#FF45D6FA" 696 Visibility="Collapsed" /> 697 </Grid> 698 <ControlTemplate.Triggers> 699 <Trigger Property="IsFocused" 700 Value="True"> 701 <Setter Property="Visibility" 702 TargetName="CalendarButtonFocusVisual" 703 Value="Visible" /> 704 </Trigger> 705 </ControlTemplate.Triggers> 706 </ControlTemplate> 707 </Setter.Value> 708 </Setter> 709 </Style> 710 </Window.Resources> 711 712 <Grid x:Name="LayoutRoot"> 713 <Calendar Style="{DynamicResource CalendarStyle1}" 714 CalendarItemStyle="{DynamicResource CalendarItemStyle1}" 715 CalendarDayButtonStyle="{DynamicResource CalendarDayButtonStyle1}" 716 CalendarButtonStyle="{DynamicResource CalendarButtonStyle1}" 717 718 Width="500" 719 Height="500"> 720 721 </Calendar> 722 </Grid> 723 724 725 726 </Window>





