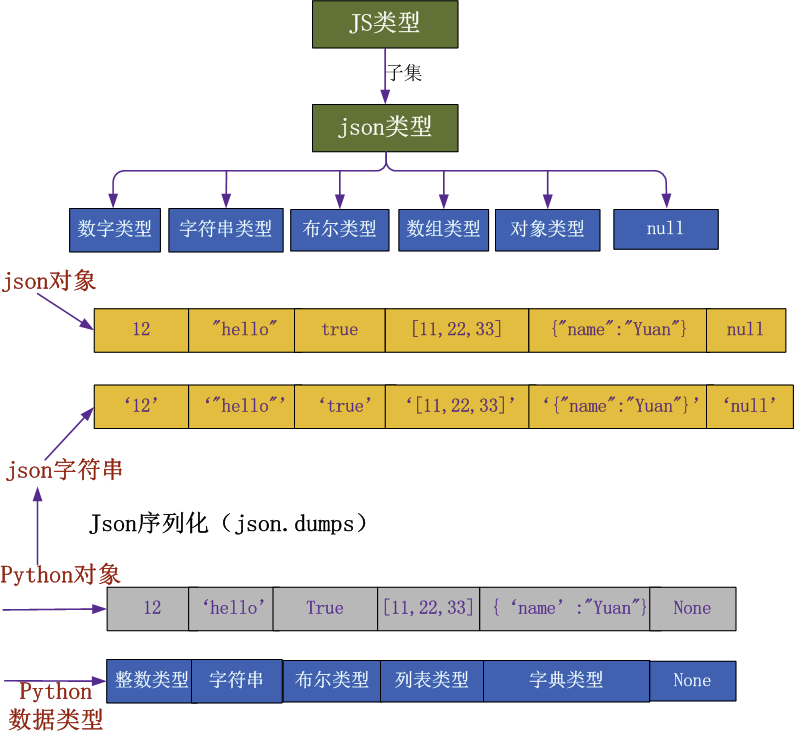
首先回顾一下json
json的定义:
json(javascript object notation)是一种轻量级的数据交换格式,它一文本格式来存储和表示数据,简介和清晰的层次结构使得JSON成为理想的数据交换语言。简单说它的功能就是不同的编程语言进行数据交互
json对象:
合格的json对象:
["duoduo","jingjing","maomao"] {"duoduo":16,"jingjing":18,"maomao":20} {"names":["duoduo","maomao"]} [{"name":"duoduo"},{"name":"maomao"}]
不合格的json对象:
{name:"duoduo",'age':16} //属性名必须使用双引号
[32,45,56,0xFFF] //不能使用十六进制值
{"name":"duoduo","age":undefined} //不能使用undefined
{"name":"duoduo",
"birthday":new Date("Fri,26 Aug 2017 07:13:10 GMT"),
"getName":function(){ return this.name;}}//不能使用函数和日期对象
stringify和parse方法:
JSON.parse(): 用于将一个JSON字符串转换为JavaScript对象 例: console.log(JSON.parse('{"name":"kxl"}')); console.log(JSON.parse('{name:"kxl"}'));//错误 JSON.stringify(): 用于将JavaScript值转换为JSON 字符串。 例: eg: console.log(JSON.stringify({'name':"kxl"})) ;
JSON和XML
可以说JSON和XML都是用来编程语言交互的,但是XML比较繁琐笨重,而JSON却有着书写简单的优点,符合js原生语法,可由解释引擎直接处理,接下来对比一下JSON和XML使用结构化方法表示中国部分省市的数据:

<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>

{ "name": "中国", "province": [{ "name": "黑龙江", "cities": { "city": ["哈尔滨", "大庆"] } }, { "name": "广东", "cities": { "city": ["广州", "深圳", "珠海"] } }, { "name": "台湾", "cities": { "city": ["台北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["乌鲁木齐"] } }] }
对比很明显,JSON简单的语法和清晰的结构比XML容易阅读,并且在交互方面JSON所使用的的字符比XML少很多,节约带宽。
注意:如果数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。
Ajax
AJAX(Asynchronous Javascript And XML)意思是:"异步Javascript和XML"。也就是说使用javascript语言与服务器进行异步交互,传输的数据为XML(当然传输数据不止是XML,目前基本全用JSON了)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求
- 异步交星球和相应过程互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax除了异步的特点外,还有就是:浏览器页面局部刷新(给用户的感受在不知不觉中完成了请求和响应过程)”

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color:red } </style> </head> <body> <form class="Form"> <p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p> <p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p> <p><input type="submit" value="submit"></p> </form> <script src="jquery-3.1.1.js"></script> <script> $(".Form :submit").click(function(){ flag=true; $("Form .v1").each(function(){ var value=$(this).val(); if (value.trim().length==0){ var mark=$(this).attr("mark"); var $span=$("<span>"); $span.html(mark+"不能为空!"); $span.prop("class","error"); $(this).after($span); setTimeout(function(){ $span.remove(); },800); flag=false; return flag; } }); return flag }); </script> </body> </html>
AJAX常见的情景:
在百度搜索框中输入一个字时,会马上出现一个下拉列表,列表中显示的全是包含该字的关键字,其实这里就是使用了Ajax,当文件框发生输入变化时,浏览器会使用ajax技术向服务器发送请求,查询包含输入字的前十个关键字,服务器响应给浏览器,再由浏览器显示在下拉列表中。
这个过程中页面没有刷新,只是刷新页面的局部,当请求发出时,浏览器还可以进行其他操作,不需要等待服务器响应。
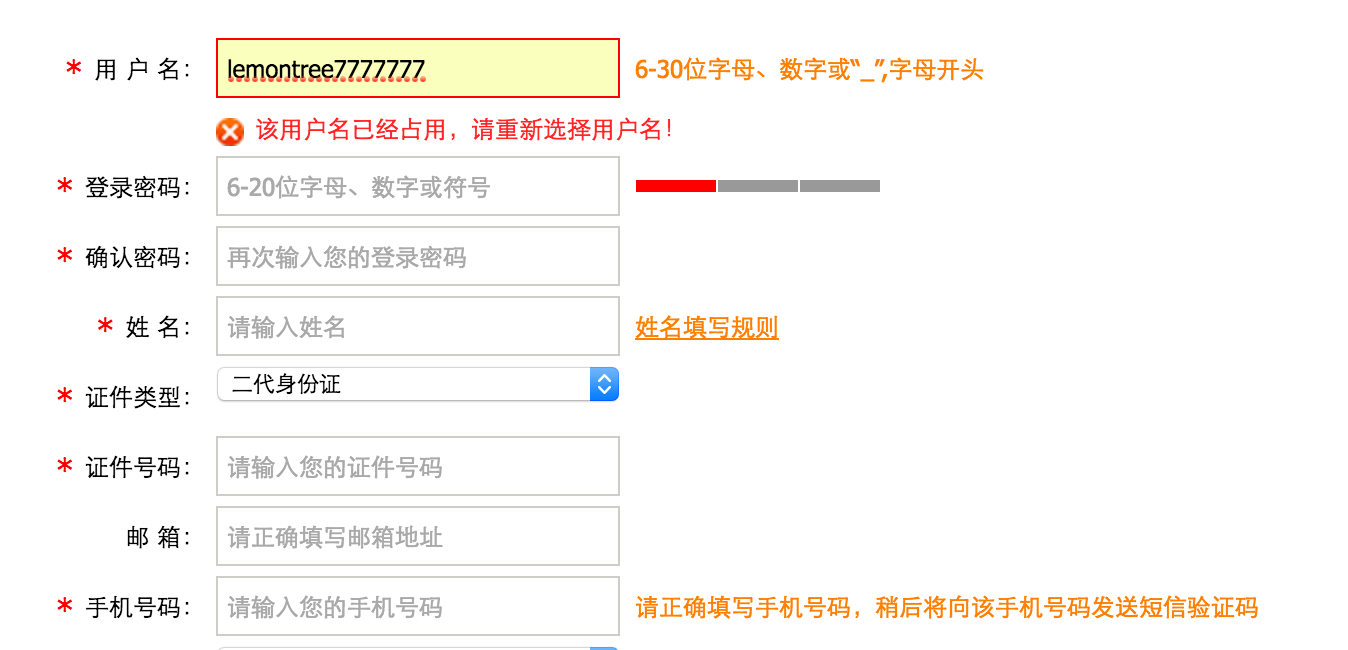
还有常见的情景那就是登录或注册页面经常遇到的:

当用户输入用户名后,将光标一道其他输入框时,浏览器会给服务器发送ajax请求,服务器会查询输入的用户名是否已经存在,最终服务器将结果返回给浏览器,如果用户名已注册,浏览器显示:用户名已被注册,来提示用户,这种情况也是整个页面没有刷新,只是局部刷新;在发出请求后,不用等服务器的响应可继续发送请求。
ajax的优点
- ajax使用Javascript技术向服务器发送异步请求;
- ajax无需刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以ajax性能高。
基于jquery实现ajax
实现简单的登录验证:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <script src="/static/jquery-3.1.1.js"></script> </head> <body> {% csrf_token %} <p>用户名:<input type="text" id="name"><span id="nameerror" class="error"></span></p> <p>密码:<input type="password" id="pwd"><span id="pwderror" class="error"></span></p> <span id="validerror"></span> <p><button id="sub">登录</button> <button>注册</button></p> <script> $("#name").blur(function () { $.ajax({ url:"/name_valid/", type:"post", data:{"name":$("#name").val(),"csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()}, success:function (data) { var data=JSON.parse(data) if (!data.valid){ $("#nameerror").text(data.error).css("color","red") } else{ $("#nameerror").text("").css("color","red") } } }) }) $("#sub").click(function () { $.ajax({ url:"/login/", type:"post", data:{"name":$("#name").val(),"pwd":$("#pwd").val(),"csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()}, success:function (data){ var data=JSON.parse(data) if (!data.valid){ $("#pwderror").text(data.error).css("color","red") } else if(data.valid){ location.href="/index" } else{ $("#pwderror").text("").css("color","red") } } }) }) </script> </body> </html>

from django.shortcuts import render,HttpResponse import json from . import models def cal(request): num1=request.GET.get("num1") num2=request.GET.get("num2") sum=int(num1)+int(num2) return HttpResponse(str(sum)) def name_valid(request): if request.method=="POST": name=request.POST.get("name") response={"valid":False,"error":""} user=models.Userinfo.objects.filter(name=name).first() if name=="": response["error"]="用户名不能为空" elif not user: response["error"]="用户不存在" else: response["valid"]=True return HttpResponse(json.dumps(response)) def login(request): if request.method=="POST": name=request.POST.get("name") pwd=request.POST.get("pwd") response={"valid":False,"error":""} user=models.Userinfo.objects.filter(name=name,pwd=pwd).first() if pwd=="": response["error"]="密码不能为空" elif not user: response["error"]="密码错误" else: response["valid"]=True return HttpResponse(json.dumps(response)) else: return render(request,"login.html")

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^cal/', views.cal), url(r'^login/', views.login), url(r'^name_valid/', views.name_valid), ]
$.ajax参数
请求参数:
data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认将它编码成某种格式发送给服务端,此外,ajax默认以get方式发送请求: function testData(){ $.ajax("test",{ data:{#此时data是一个json形式的对象 a:1, b:2 } }) } ; processData: 声明当前的data数据是否进行转码或预处理,默认为trueif为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,{a:2,b:2}.toString(),最后得到一个[object,object]形式的结果。 contentType: 默认值:"application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2如果想以其他方式提交数据,如: contentType:"application/json",它向服务器发送一个json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 traditional: 一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代;
必须熟练掌握data
响应参数:
dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script

from django.shortcuts import render,HttpResponse from django.views.decorators.csrf import csrf_exempt # Create your views here. import json def login(request): return render(request,'Ajax.html') def ajax_get(request): l=['alex','little alex'] dic={"name":"alex","pwd":123} #return HttpResponse(l) #元素直接转成字符串alexlittle alex #return HttpResponse(dic) #字典的键直接转成字符串namepwd return HttpResponse(json.dumps(l)) return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data) //---------------前端代码----------------------------------- function testData() { $.ajax('ajax_get', { success: function (data) { console.log(data); console.log(typeof(data)); //console.log(data.name); //JSON.parse(data); //console.log(data.name); }, //dataType:"json", } )} 注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象 设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object 当然, return HttpResponse(json.dumps(a),content_type="application/json") 这样就不需要设定dataType:"json"了。 content_type="application/json"和content_type="json"是一样的!
csrf跨站请求伪造:
方式1:
$.ajaxSetup({ data: {csrfmiddlewaretoken: '{{ csrf_token }}' }, });
方式2:
<form> {% csrf_token %} </form><br><br><br>$.ajax({<br>...<br>data:{ "csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val(); }<br>})
方式3:
<script src="{% static 'js/jquery.cookie.js' %}"></script> $.ajax({ headers:{"X-CSRFToken":$.cookie('csrftoken')}, })