例子 1
border-radius:2em;
等价于:
border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em;
例子 2
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
基本html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border-radius</title>
<style>
div{
width:250px;
height: 150px;
margin: 50px;
background: #ffd900;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
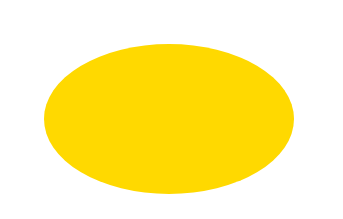
1、椭圆
div{
border-radius: 50%;
}

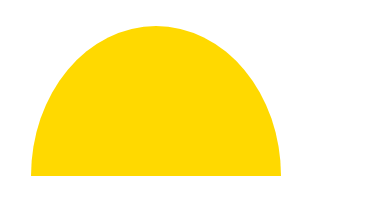
2、上椭圆
div{
border-top-left-radius: 50% 100%;
border-top-right-radius: 50% 100%;
}
或
div{
border-radius: 50%/100% 100% 0 0;
}

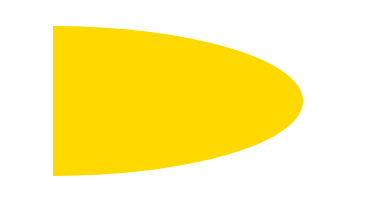
3、右椭圆
div{ border-top-right-radius: 100% 50%; border-bottom-right-radius: 100% 50%; }
或
div{ border-radius: 0 100% 100% 0/0 50% 50% 0; }

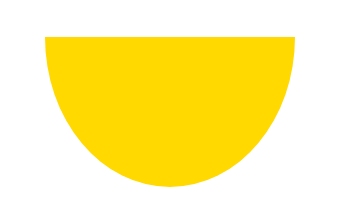
4、下椭圆
div{
border-bottom-left-radius: 50% 100%;
border-bottom-right-radius: 50% 100%;
}
或
div{
border-radius: 50%/0 0 100% 100%;
}

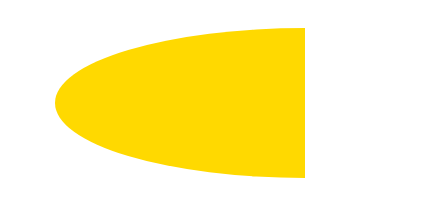
5、左椭圆
div{ border-top-left-radius: 100% 50%; border-bottom-left-radius: 100% 50%; } 或 div{ border-radius: 100% 0 0 100%/50% 0 0 50%; }

半椭圆