前言
看了一下接下来的课程,因为需要自己完成一份简历,但是课程安排把css的放的挺后面的,所以我想把这几天结合在一起再总的提交最终的结果。这篇博客主要是记录我阅读w3c和mdn的一些笔记,会以自己的语言进行部分描述,也会不定期更新。
html部分
总体概述
-
1.1什么是html?
html是一种标记语言,而非编程语言。标记语言就是标记标签用来描述网页的语言。
-
1.2html文档与元素
html文档描述网页,html文档由元素构成。
html元素是指由开始标签(start tag)和结束标签(end tag)之间的所有代码组成。
元素的内容是开始标签和结束标签之间的内容。
-
1.3html元素嵌套
大多数的html元素可以嵌套其他的元素进行使用。< html >元素定义了整个html文档,< body >元素定义了html文档的主体。
-
1.4html使用小写标签(?)
但是对大小写不敏感。许多网站都是使用大写标签.
-
1.5html属性
每一个元素都拥有属性(可按需求进行设置)。属性只在开始标签中进行规定,一般以名称/值对的形式存在,eg.name="katy"
需要为属性值加引号,单引号和双引号(常用)均可,在属性值中含有双引号时可采用单引号。
-
1.6html样式(背景颜色,字体,颜色,文本对齐)
可用style属性进行元素的样式更改
style="backgroud-color//背景颜色:red; font-size//字体大小:20px; font-family//字体样式:verdana;
color//字体颜色:black; text-align//对齐方式:center;"
-
1.7使用样式三种方法
| 方式 | 适用情形 | 方法 |
|---|---|---|
| 外部样式表 | 同一个样式需要应用于多个页面 | 在head中包含标签link 增加属性rel="stylesheet",type="text/css",href="mystyle.css" |
| 内部样式表 | 仅单个页面采用 | 在 head 部分通过 style 标签定义内部样式表。style应包含开始和结束标签 |
| 内联样式 | 特殊样式需要应用到个别元素中 | 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。 |
-
1.8元素组合——块(div)/内联(span)
block(块)元素的特点:
①总是在新行上开始;
②高度,行高以及外边距和内边距都可控制;
③宽度缺省是它的容器的100%,除非设定一个宽度。
④它可以容纳内联元素和其他块元素
inline元素的特点:
①和其他元素都在一行上;
②高,行高及外边距和内边距不可改变;
③宽度就是它的文字或图片的宽度,不可改变
④内联元素只能容纳文本或者其他内联元素不能为块元素
而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素加上display:block这样的属性,让他也有每次都从新行开始的属性即成为块元素,同样我们可以把块元素加上display:inline这样的属性,让他也在一行上排列
-
1.9响应式web设计
RWD 指的是响应式 Web 设计(Responsive Web Design)
RWD 能够以可变尺寸传递网页
RWD 对于平板和移动设备是必需的
Bootstrap是最流行的开发响应式 web 的 HTML, CSS, 和 JS 框架
-
1.10文件路径表示
| 路径 | 描述 |
|---|---|
| src="picture.jpg" | picture.jpg 位于与当前网页相同的文件夹 |
| src="images/picture.jpg" | picture.jpg 位于当前文件夹的 images 文件夹中 |
| src="/images/picture.jpg" | picture.jpg 当前站点根目录的 images 文件夹中 |
| src="../picture.jpg" | picture.jpg 位于当前文件夹的上一级文件夹中 |
绝对文件路径是指向一个因特网文件的完整 URL,例如http://cdsvvr.com
相对路径指向了相对于当前页面的文件。
-
1.11html头部
head元素是所有头部元素的容器
title、base、link、meta、script 以及 style均可以添加到head当中
title定义文档的标题,用于文档页面显示的标题和收藏后的标题以及被搜索该文档使用——是所以html/xhtml都必须定义的
base可用于定义当前页面对应的所有来链接的默认地址或者默认目标

link标签定义文档与外部资源之间的关系,常用来链接样式表

meta元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据,始终位于 head 元素中。
-
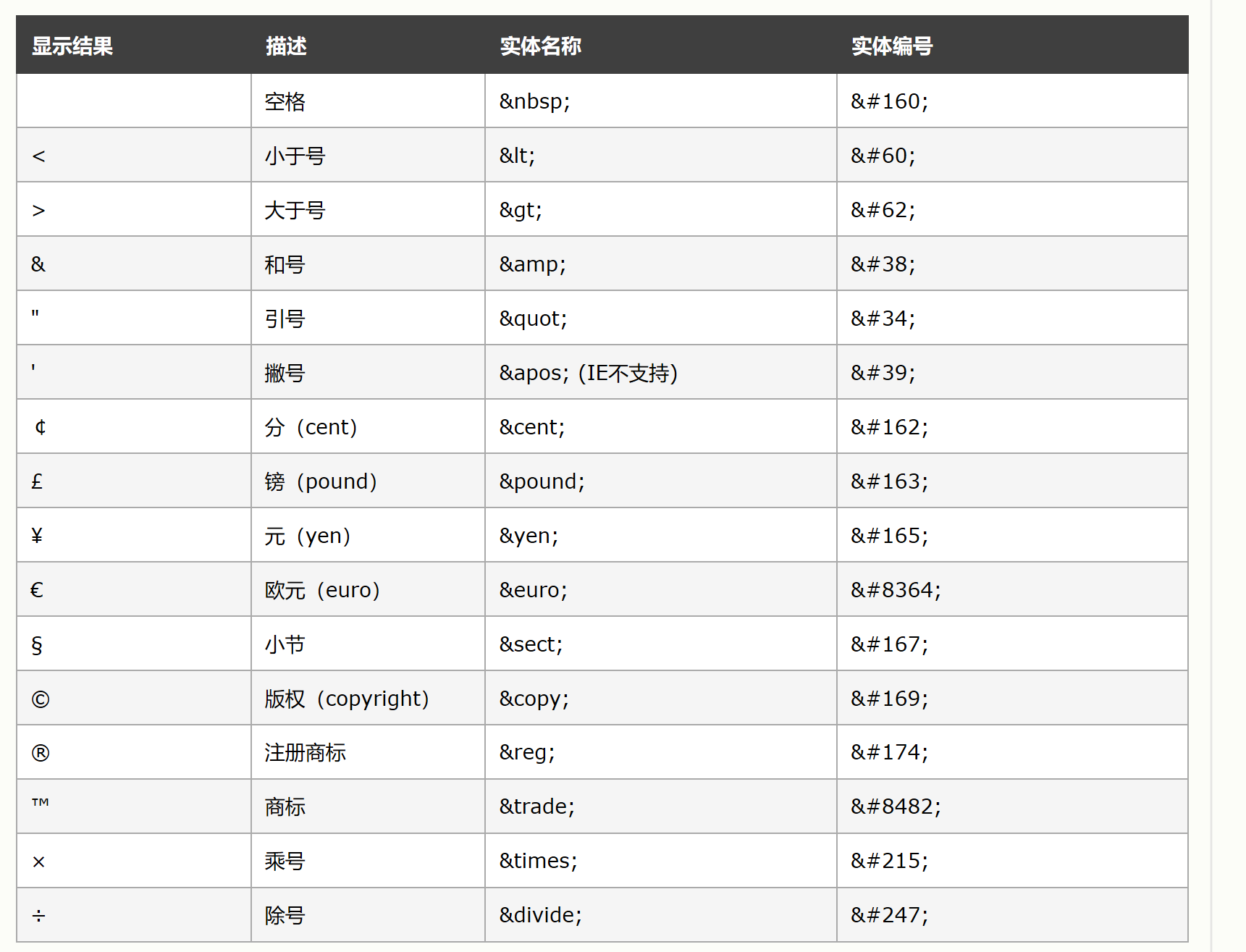
1.12字符实体
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体
实体名称大小写敏感

-
1.13文档类型声明
Web 世界中存在许多不同的文档。只有了解文档的类型,浏览器才能正确地显示文档。
不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。具体标签
-
2.1html标题与段落
可分为六级,h1-h6,对应字体由大到小。p元素表示段落,可以在p元素当中加入br/元素,对段落的内容进行换行划分(折行)。
浏览器会自动在标题和段落后加一个空行。
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
-
2.2html水平线,换行,空格,注释
hr/元素绘制水平线,br/(用于闭合标签)元素换行,前两者都是空标签,不需要关闭标签,源代码当中的编排不会被显示,连续的空格或换行只会显示一个
进行注释,空格用取地址加nbsp;。-
2.3文本格式(加粗,斜体,下划线,删除)
b-粗体,i-斜体,ins-下划线/插入字,del-删除,big-大号字体,small-小号字体,sub-下标字,sup-上标字
em,strong(程度大)-强调语气
-
2.4缩写(鼠标移近后显示内容)
abbr定义缩写,在其开始标签当中要加一个title属性表示缩写内容
acronym定义首字母缩写,也需在开始标签中定义缩写内容
dfn-既定义项目也定义缩写,dfn可以包含abbr,也可直接使用dfn(title加在dfn中)显示内容转化为斜体
-
2.5文字方向(从右到左显示内容)(从上到下??)
bdo开始标签当中定义dir属性的值用于表示方向,dir="rtl/ltr"
-
2.6引用
长引用-在四周增加外边距并且新添加一行-blockquote//内容不用加br即可分行//会自动缩进
短引用-在内容的起始和末尾增加双引号-q
杂志或者书籍名称的引用-斜体-cite,内容前后都是开始标签,没有结束标签(?) 可以帮助自动识别参考书籍的目录
-
2.7地址
address-内容为斜体,不会自动缩进。
-
2.8链接(超链接)
采用a标签
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像
可以链接到新的页面也可以是当前页面的指定部分
属性:
href——指向另一个文档的链接——一般地址的末尾应该加一个/
target——新文档在新的页面开启不会离开当前页面——target="_blank"
target——跳出当前框架——target="_top"
name-类似于id也称为锚,用于当前页面的定位-第一个a标签当中定义锚name="tip",第二个a用href="#tip"去定位已经定义之后的锚。
-
2.9图像
图像标签img是一个空标签,即不需要关闭标签。
源属性src用于表示图像的来源即图像的存储位置。
如果名为 "boat.gif" 的图像位于 www.w3school.com.cn 的 images 目录中,那么其 URL 为 http://www.w3school.com.cn/images/boat.gif。
alt属性用于当图片无法显示的时候用alt值中的文字代替图片。src="图片.jpg" alt="picture"
align属性更改在句子当中图片的位置,包含top,middle,bottom(默认)三个可选值
align属性更改在段落当中图片的位置,包含left,right两个可选值用于表示图片位于段落的左侧还是右侧
width属性更改图像的宽,width="100px"
height属性更改图像的高,heigh="300px"
背景图片在body的开始标签中添加background="图片.jpg"
图像链接直接在a标签当中直接包含img标签
map area 图像区域映射
-
2.10表格
定义表格——table
以下标签都嵌套在table之中
定义标题——caption
定义行——tr(table row)
以下标签都嵌套在tr之中
定义行数据——td(table data)
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等【只要在td当中进行定义即可】。
定义表头【列名】——th(table head)
竖直列名,在定义完table之后定义,而后是行,最后填入行中数据
水平列名,在定义完行之后再进行表头定义,而后再是行数据。
属性
[table]border——定义边框,值可为大于等于0的数字,0表示无边框,或没有定义该属性也为无边框,数字越大边框越粗。
[th]colspan——划分小列,一个表头每行可以有对应都哦个数据格。值为数字对应数据格的个数
[th]rowspan——划分小行
[table]cellpadding——单元格间距,单元格内部四周填充的空白
[table]cellspacing——单元格间距,单元格外部四周填充的空白
[table]background——表格背景为图片
[table]bgcolor——颜色填充
[td]align——文本对齐:left,right,middle
thead tbody tfoot 可以按行进行划分将表格划分为这三部分,并在style当中进行定义其对应样式
-
2.11列表
ol——定义有序列表【含有顺序标签】
属性type:
disc——粗体黑原点
circle——类似句号中空圆圈
square——黑色小方块
ul——定义无序列表【粗体黑色原点等没有顺序】
属性type:
A——大写字母标记顺序的列表
a——小写字母标记顺序的列表
I——罗马字母标记顺序的列表
i——小写罗马字母标记顺序的列表
没有定义该属性表示用数字标记顺序的列表
li表示以上两种列表对应的列表项
dl——自定义列表【可用于对名词的解释】
dt,定义定义的项目
dd,定义定义的项目解释
列表可以进行嵌套,多级列表,直接在上级列表的li中在定义一个新列表即可
-
2.12框架
可以用来同时显示多个html页面
定义了body之后就不能再定义frame框架
frameset——设置各个框架显示占比
垂直框架——使用属性cols="10%,10%,80%"[有三个框架,各个框架都有对应的显示占比]
水平框架——使用属性rows="10%,10%,80%"
frame定义具体的各个框架内容
src定义显示内容的html来源
noresize="noresize"表示所定义的框架不能通过拖拉边界改变大小,若无添加该属性则默认可以进行拖拉改变大小
noframe
在该标签内部定义如果浏览器无法使用边框显示的文字内容
可以将水平和垂直框架进行混合应用
例如可以在一个分成两个框架的界面当中,其中一个用frame标签定义填充页面,另一个用frameset标签进行对这部分的框架在划分[先垂直后水平/先水平后垂直]
可用于制作导航栏(点击更改部分页面的内容/点击跳转到当前页面的某部分)
frameset中若竖直导航栏,属性写为cols="120,*"可划分为两部分,第一部分的数字表示作为导航栏的第一部分的显示界面大小。
-
2.13内联子窗口
iframe
frameborder="0"表示子窗口不加边框,=1表示加边框,并不是数值的值越大边框越粗
width设置边框的宽度,直接用数字表示
height设置边框的高度,直接用数字表示
使用 iframe 作为链接的目标
iframe 可用作链接(a)的目标(target)。
链接的 target 属性必须引用 iframe 的 name 属性




