1.Object.is()方法来解决"==="中一些恒等中的缺点
console.log(+0 === -0);//true
console.log(Object.is(+0,-0));//false
console.log(NaN === NaN); //false
console.log(Object.is(NaN,NaN));//true
2.Object.assign()方法可以合并指定对象至目标对象内部
传参,合并所有对象,返回给参数1的目标对象
let obj1={name:'dayfly1',age:100};
let obj2={name:'dayfly2',age:200};
let obj3={gender:'男'};
console.log(Object.assign(obj1,obj2,obj3));
第一个对象得到合并后的结果
console.log(obj1);

(1)如果属性有相同,后面的源对象内容会覆盖之前的属性值
(2)如果直接传入非对象内容,会转换为对象
(3)如果传入的是undefined和null会报错
3. Object.getPrototypeOf() 和 Object.setPrototypeOf()

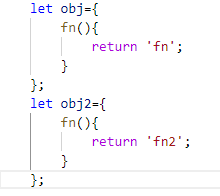
以obj对象为原型
let f=Object.create(obj);
console.log(f.fn());
检测是obj是否f的原型对象
console.log(Object.getPrototypeOf(f)===obj); //true
输出原型对象的fn
console.log(f.fn());
setPrototypeOf(f,obj2)设置f的原型对象为obj2
Object.setPrototypeOf(f,obj2);
console.log(Object.getPrototypeOf(f)===obj2);//true
console.log(f.fn()); //fn2
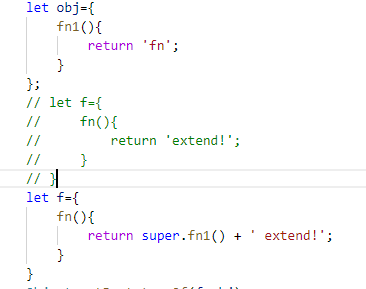
4.super关键字,用于原型中方法的继承功能

Object.setPrototypeOf(f,obj);
console.log(f.fn());
let h=Object.create(f);
console.log(h);
console.log(h.fn());