1.Array.of(),弥补Array()的不足
以前:

let itmes=Array(1,2,3); ---> [ 1, 2, 3 ]
let itmes=Array(3); ---> [ <3 empty items> ]
使用Array.of():
let itmes=Array.of(3); ---> [ 3 ]
2.Array.from(),将类似数组的对象或遍历转换成真正的数组
let obj={
0:'name', //0 1 2 ->key
1:'age',
2:'gender',
length:3,
};
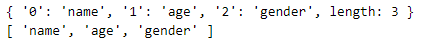
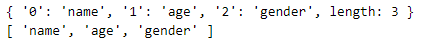
console.log(obj);
let arr=Array.from(obj);
console.log(arr);

对象转数组比较严格:1. .key必须是数值或字符串数字
2. .length设置长度,而且key在范围内
使用场景:1 .DOM的Nodelist集合
2 .ES6新增的Set和Map(后续内容)
3.find()和findIndex()方法,用于查找数组中第一个匹配的值
let items3=[10,20,30,40,50];
console.log(items3.find(value=>value>19));//20
console.log(items3.findIndex(value=>value>19));//下标
4.fill() 可以填充重写数组中的元素值
let items4=[10,20,30,40,50];
console.log(items4.fill('a'));
console.log(items4.fill('a',1,2)); //从索引1开始2结束
5.copyWithin,从数组内部复制值,然后粘贴指定位置
let items5=[10,20,30,40,50];
从索引0开始复制所有值
然后把值从索引2开始粘贴
参数3设置结束粘贴索引值
console.log(items5.copyWithin(2,0))



