前段生成二维码下载,打印 QrCode
- 首先引用js,一个是生成二维码一个是调用打印
2.直接上代码
<div class="container-div">
<div id="qrcodeCanvas" ></div>
<br>
<a class="btn btn-success" onclick="downLoadImage()">
<i class="fa fa-download"></i> <@ctx.i18n text = "下载"/>
</a>
<a class="btn btn-primary" onclick="printImage()">
<i class="fa fa-print"></i> <@ctx.i18n text = "打印"/>
</a>
</div>
<script type="text/javascript">
var qrcdoe = "zzzzzz1231223";//需要生成二维码的文本
let qrcodeCanvas = new QRCode(document.getElementById("qrcodeCanvas"),
{
text: qrcdoe,
render: "canvas",
width:350, //二维码的宽度
height:350, //二维码的高度
background:'#fff', //二维码的后景色
foreground:'#000', //二维码的前景色
});
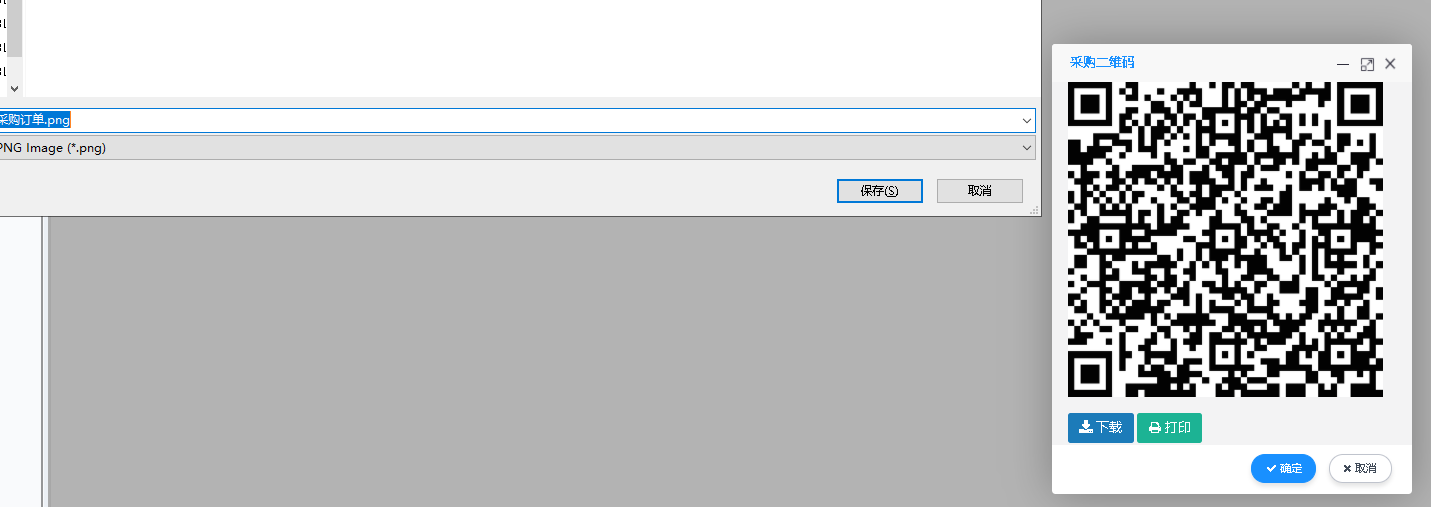
function downLoadImage()
{
var canvas = $("#qrcodeCanvas").find("canvas").get(0);
var a = document.createElement("a");
a.href = canvas.toDataURL();
a.download = "采购订单"+".png";
a.click();
}
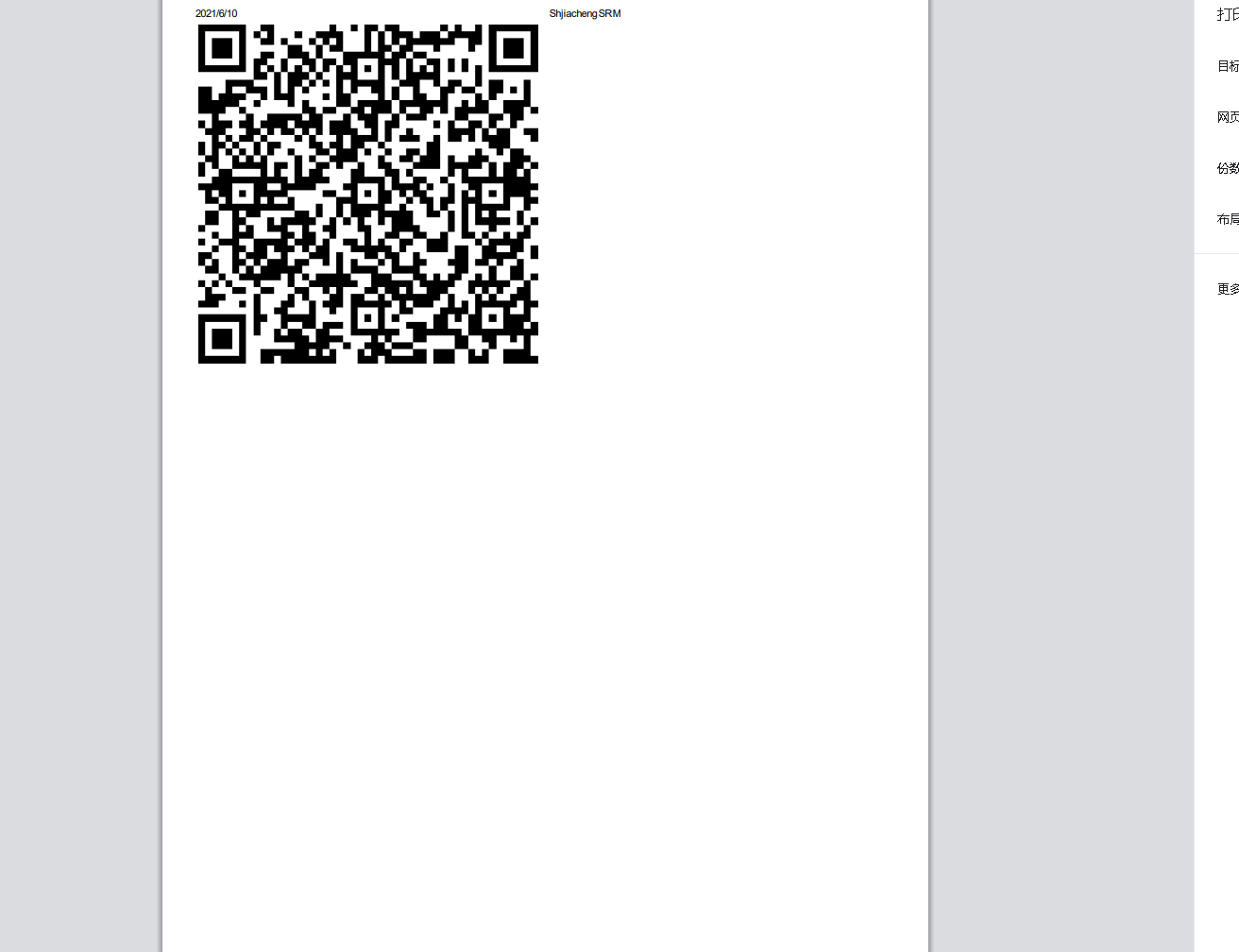
function printImage()
{
var img = document.getElementById("qrcodeCanvas");
var canvas = $("#qrcodeCanvas").find("canvas").get(0);
img.src = canvas.toDataURL();
$("#qrcodeCanvas").jqprint({
debug:false,
importCSS:true,
printContainer:true,
operaSupport:false
});
}
</script>