HTTP请求的完全过程
1.1 浏览器根据域名解析IP地址
浏览器根据访问的域名找到对应的IP地址。DNS查找过程如下:
- 浏览器缓存:首先搜索浏览器自身的DNS缓存(缓存的时间比较短,大概只有1分钟,且只能容纳1000条缓存),看自身的缓存中是否是有域名对应的条目且未过期,如有则解析到此结束,如无则进行第2步。
- 系统缓存:浏览器搜索操作系统自身的DNS缓存,如找到且未过期则停止搜索,解析到此结束,如无则进行第3步。
- 路由器缓存:向路由器发送查询请求,如有则解析到此结束,如无则进行第4步。。
- ISPDNS缓存:查询ISP(互联网服务提供商) 缓存DNS的服务器。
1.2 浏览器与WEB服务器建立一个TCP连接
TCP的3次握手。

1.3 浏览器给WEB服务器发送一个HTTP请求
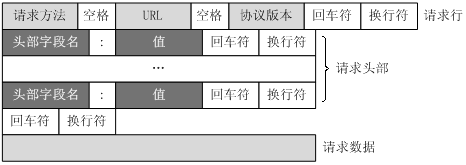
一个HTTP请求报文由请求行(request line)、请求头部(headers)、空行(blank line)和请求数据(request body)4个部分组成。

1.3.1 请求行
请求行分为三个部分:请求方法、请求地址url和http协议版本,它们之间用空格分割。例如,GET /index.html HTTP/1.1。
1.请求方法
HTTP/1.1 定义的请求方法有9种(如下表),最常的两种get和post。(参考:https://www.runoob.com/http/http-methods.html)
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息,并返回实体主体。 |
| 2 | HEAD | 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| 5 | DELETE | 请求服务器删除指定的页面。 |
| 6 | CONNECT | HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户端查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| 9 | PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
(1)GET
当客户端要从服务器中读取文档时,当点击网页上的链接或者通过在浏览器的地址栏输入网址来浏览网页的,使用的都是GET方式。
-
- GET方法要求服务器将url定位的资源放在响应报文的数据部分,会送给客户端。
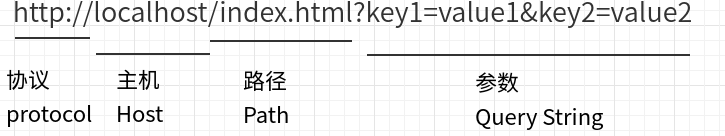
- GET利用一个问号‘?’代表URL的结尾与请求参数的开始,各个参数之间用‘&’符号隔开。例如/index.jsp?id=100&op=bind,显然get不适合传送私密数据。
- 由于不同的浏览器对地址的字符限制也有所不同,一半最多只能识别1024个字符,所以如果需要传送大量数据的时候,也不适合使用GET方式。如果数据是英文字母/数字,原样发送;如果是空格,转换为+;如果是中文/其他字符,则直接把字符串用BASE64加密,得出:%E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
(2)POST
允许客户端给服务器提供信息较多。POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,这样POST方式对传送的数据大小没有限制,而且也不会显示在URL中。POST方式请求行中不包含数据字符串,这些数据保存在“请求内容”部分,各数据之间也是使用‘&’符号隔开。POST方式大多用于页面的表单中。因为POST也能完成GET的功能,因此多数人在设计表单的时候一律都使用POST方式,其实这是一个误区。GET方式也有自己的特点和优势,我们应该根据不同的情况来选择是使用GET还是使用POST。
2.URL
URL:统一资源定位符,是一种资源位置的抽象唯一识别方法。
组成:<协议>://<主机>:<端口>/<路径>
端口和路径有时可以省略(HTTP默认端口号是80)

3.协议版本
协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1
1.3.2 请求头部
请求头部为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
请求头部的最后会有一个空行,表示请求头部结束,接下来为请求数据。

1.3.3 请求数据
请求数据不在GET方法中使用,而在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最长使用的请求头部是Cntent-Type和Content-Length。下面是一个POST方法的请求报文:
POST /index.php HTTP/1.1 请求行:请求方法 请求地址url http协议版本 Host: localhost User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2 请求头 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8 Accept-Language: zh-cn,zh;q=0.5 Accept-Encoding: gzip, deflate Connection: keep-alive Referer: http://localhost/ Content-Length:25 Content-Type:application/x-www-form-urlencoded 空行 username=aa&password=1234 请求数据
1.4 服务器端响应HTTP请求,浏览器得到HTML代码
HTTP响应报文由状态行(status line)、相应头部(headers)、空行(blank line)和响应数据(response body)4个部分组成。

1.4.1 状态行
状态行由3部分组成,分别为:协议版本、状态码、状态码扫描。其中协议版本与请求报文一致,状态码描述是对状态码的简单描述。
| 分类 | 分类描述 |
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
参考:https://www.runoob.com/http/http-status-codes.html
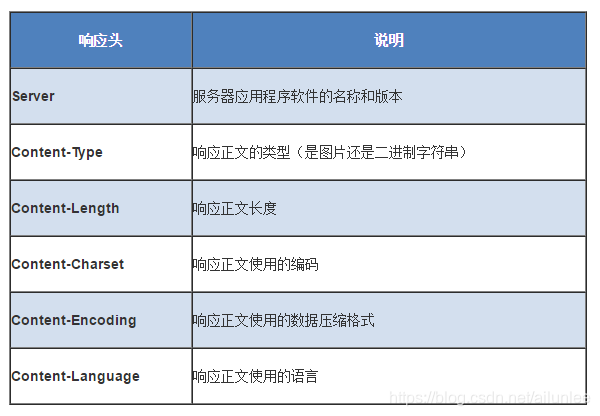
1.4.2 响应头部

1.4.3 响应数据
用于存放需要返回给客户端的数据信息。
HTTP/1.1 200 OK 状态行 Date: Sun, 17 Mar 2013 08:12:54 GMT 响应头部 Server: Apache/2.2.8 (Win32) PHP/5.2.5 X-Powered-By: PHP/5.2.5 Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/ Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache Content-Length: 4393 Keep-Alive: timeout=5, max=100 Connection: Keep-Alive Content-Type: text/html; charset=utf-8 空行 <html> 响应数据 <head> <title>HTTP响应示例<title> </head> <body> Hello HTTP! </body> </html>
1.5 浏览器解析HTML代码,并请求HTML代码中的资源
浏览器拿到HTML文件后,开始解析HTML代码,遇到静态资源时,就向服务器端去请求下载。
1.6 关闭TCP连接,浏览器对页面进行渲染呈现给用户
浏览器利用自己内部的工作机制,把请求到的静态资源和HTML代码进行渲染,呈现给用户。
参考
https://blog.csdn.net/ailunlee/article/details/90600174
https://blog.csdn.net/yezitoo/article/details/78193794



